こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
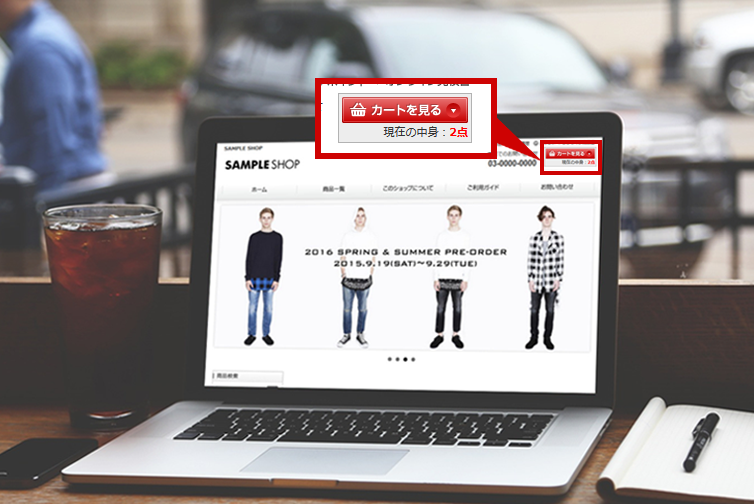
今回は買い物かごの中身を表示できる「カートを見る」ボタンのデザインをカスタマイズする方法をご紹介します!
こんなお悩みありませんか?
・「カートを見る」の画像を変えたい!
・【Fashion】テンプレートのボタンデザインを変更したい
【基本】「カートを見る」ボタンの設置方法
まずは基本的な「カートを見る」の設置から確認してみましょう。
【ショップデザイン(PC)】>【トップページ編集】>【上段メニュー管理】へ
|
1 |
[CART_INSIDE?] |
このタグを入力すると「カートを見る」ボタンを表示することができます。
「?」部分を数字にするとボタンの色を変更することができます。
(「1=赤」「2=白」「3=黒」)
| [CART_INSIDE1] | [CART_INSIDE2] | [CART_INSIDE3] |
 |
 |
 |
[難易度 ★☆☆ ]
「カートを見る」ボタンの画像をカスタマイズする方法!
その1. ボタンのサイズを変更しないで画像を変える編
この元の画像を参考に別のボタンへ差し替えてみましょう。
![]()
↓↓このように同じサイズ「幅126px × 高さ26px」の画像を用意します。
![]()
(1)CSSを追加!
【ショップデザイン(PC)】>【トップページ編集】>【共通CSS管理】
のエディターエリアに下記を追記してください。
|
1 2 3 |
#header #M_basketClosedBox { background: url("画像のURLパス") no-repeat !important; } |
・変数タグから出力されている画像を強制的にお好みの画像で表示します。
・"画像のURLパス" ←アップロードした同じサイズの画像のパスを記述します!
参考記事:「画像やCSSファイルをアップロードしたい」
(2)完了!
↓↓できあがり!

一番かんたんなカスタマイズ方法です!
その2. ボタンの画像サイズも変更する編【上級者向け】
↓↓このような「幅172px × 高さ40px」画像を用意します。初期値より少し大きめですね。
![]()
(1)CSSを追加!
【ショップデザイン(PC)】>【トップページ編集】>【共通CSS管理】
のエディターエリアに下記を追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
#header #M_basketTemp1.M_headBasket{ width:172px;/*←ボタンの横幅のサイズ*/ border:0px solid #fff; background:none; } #header #M_headBasketSwitch { height: 40px;/*←ボタンの縦幅のサイズ*/ width: 172px;/*←ボタンの横幅のサイズ*/ } #header #M_basketClosedBox { width: 172px;/*←ボタンの横幅のサイズ*/ } #header #M_basketClosedBox a{ display:block; height:40px;/*←ボタンの縦幅のサイズ*/ width:172px;/*←ボタンの横幅のサイズ*/ background:url("画像のURLパス") no-repeat 0 0; } #header #M_headBasketIn { width: 172px;/*←ボタンの横幅のサイズ*/ } |
・作成したボタンの画像サイズに合わせて、幅(width)、高さ(height)のサイズを指定
しましょう。
・"画像のURLパス" ←アップロードした画像のパスを記述します!
(2)完了!
↓↓できあがり!

雰囲気が変わりますね。
[難易度 ★☆☆ ]
【Fashion】テンプレートで「カートを見る」ボタンの色を変更する方法!
カスタマイズテンプレート【Fashion】では
↓↓このようにCSSでボタンを作成しています。
![]()
(1)CSSを編集!
【ショップデザイン(PC)】>【トップページ編集】>【共通CSS管理】
のエディターエリアの下記の指定を変更しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.header-nav #M_basketTemp1 #M_basketClosedBox a{ color:#fff;/*←ボタンの文字色の指定*/ text-align:center; text-decoration:none; height:auto; width:auto; padding:4px 20px; border-radius:20px; -webkit-border-radius:20px; -moz-border-radius:20px; background:#000;/*←ボタンの背景色の指定*/ } |
→かんたんですね。
ショップをみるで確認してみましょう!
いかがでしたでしょうか。
お好みのカスタマイズ方法をぜひお試しください!それではまた!