こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は見落としがちな「お気に入り」機能について改めてご紹介します!
こんなお悩みありませんか?
・お気に入り商品ってどこに表示されているの?
・お気に入りに追加した商品はいつまで保存されているの?
・そもそも、お気に入り機能自体、どういうものかわからない
そもそも、お気に入り機能って?!
会員ログインしている状態で、商品ページからお気に入りに追加すると
マイページの「お気に入り」画面に商品が保存されます。
今は買わないけど、あとで買うのに役立つ機能です!
お気に入り利用の流れ
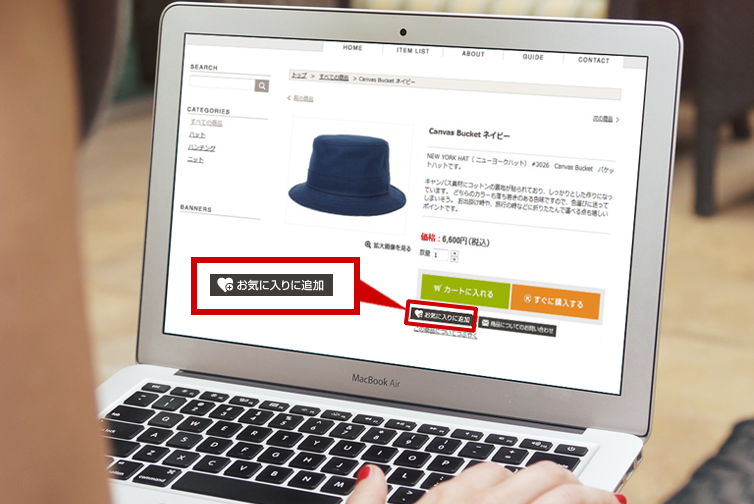
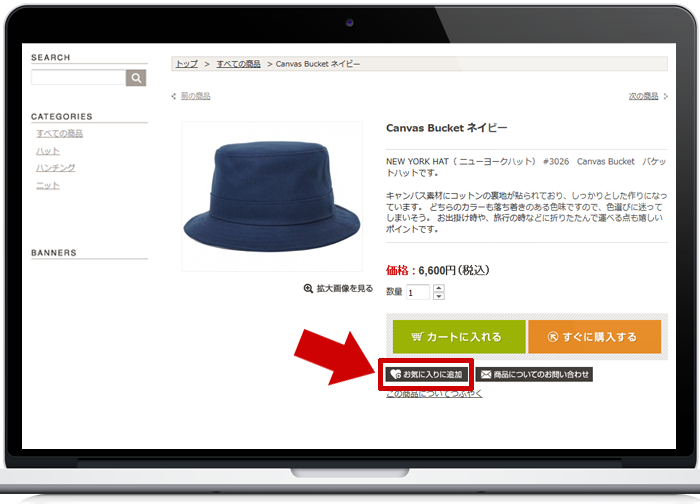
その1.特定の商品をお気に入りに追加!
商品詳細ページにある「お気に入りに追加」ボタンをクリックすると、その商品をお気に入りリストに追加できます。

・会員ログインしたIDに対してお気に入り商品が保存されます。
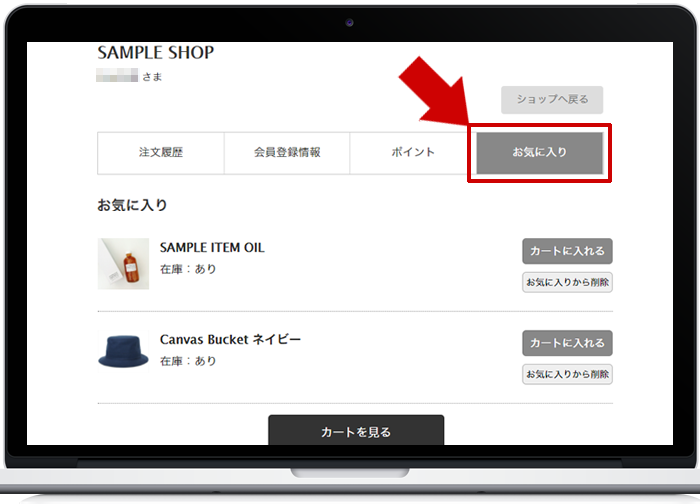
その2.お気に入りに追加された商品を確認!
マイページの「お気に入り」画面で登録された商品を確認することができます。

・保存される商品の最大数は10商品です!
【ショップデザイン(ベーシックモード)】お気に入りのソース例
その1. PC編
【シンプルモダン】【プレーン】【サニーポップ】テンプレートご利用の場合は、テンプレートの初期値にお気に入りのソースが入力されています。
【Fashion】【WIDELY】【ENKEL】テンプレートご利用の場合や、自身でデザインされている場合は、次のソースを追加してお気に入りを表示しましょう。
【1】商品詳細ページにタグを追記する
【ショップデザイン(PC)】>【内部ページ編集I】>【商品詳細画面管理】
「お気に入りに追加」ボタンを表示させたい位置に下記のソースを追加してください。
|
1 |
<a href=[WISHLIST]><img src="/images/original_design_default/samplesource/3/r_wishlistBtn.png" alt="お気に入りに追加"></a> |
・「お気に入りに追加」ボタンの画像は一例です。自由に変更してください。
・【ショップデザイン(PC)】>【内部ページ編集I】>【商品分類ページ管理】に入力して「お気に入りに追加」ボタンをカテゴリーページに表示することもできます。
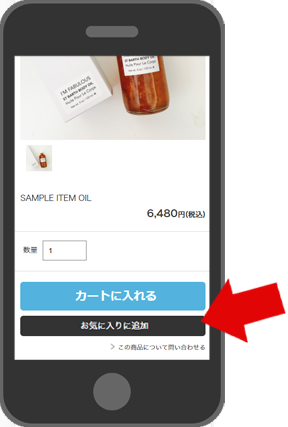
その2. スマホ編
スマホベースデザイン(全てのテンプレート)の初期値を適用すると「お気に入り」のタグが入力されています。
※2021年6月10日よりスマホでもお気に入り機能が利用できるようになりました。
新しくテンプレートを適用することでかんたんにお気に入りを表示することができます。
自身でタグを追加して表示したい場合は、次のソースを追加してお気に入りを表示しましょう。
【1】商品詳細ページにタグを追加する
【ショップデザイン(スマホ)】> 【スマホデザインの設定】
適用中のスマホテンプレートの「編集」をクリック【商品詳細画面】へ
商品詳細ページ編集の「HTML編集」内に「お気に入りに追加」ボタンを表示させたい位置に下記のソースを追加してください。
|
1 |
<p class="favoriteLink"><a href="<{$get_favorite_url}>">お気に入りに追加</a></p> |
【2】CSSを追加する
【1】と同じ商品詳細ページ編集の「CSS編集」内に、下記のスタイル指定を追記してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.favoriteLink { font-size: 13px; } .favoriteLink a { width: 100%; color: #fff; background: #333; padding: 10px 0; border-radius: 6px; display: inline-block; margin-top: 10px; } |
・CSSのデザインは一例となります。お好みで調整してください。
↓【Primary】の場合このように表示されます。

【3】ヘッダーのメニューにお気に入りを追加する
ヘッダーのメニュー内に「お気に入り」を追加したい場合は、ヘッダーにソースを追加しましょう。
【ショップデザイン(スマホ)】> 【スマホデザインの設定】
適用中のスマホテンプレートの「編集」をクリック【ヘッダー】へ
利用中の「ヘッダーデザイン編集」の「HTML編集」内に「お気に入り」を表示させたい位置に下記のソースを追加してください。
|
1 |
<li class="sub-sideNav"><a href="<{$member_favorite_url}>">お気に入り</a></li> |
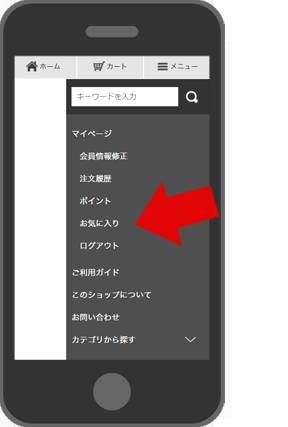
↓【Primary】の場合このように表示されます。

・スマホのソースを個別で入力するのが難しい場合は、テンプレートを新しく適用することでかんたんに表示することができます!
いかがでしたでしょうか。
「今は買わない」けど、「あとで買う!」ために
商品をマイページに保存しておくことができる便利な「お気に入り」機能!
ぜひご活用ください。
それではまた!