こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
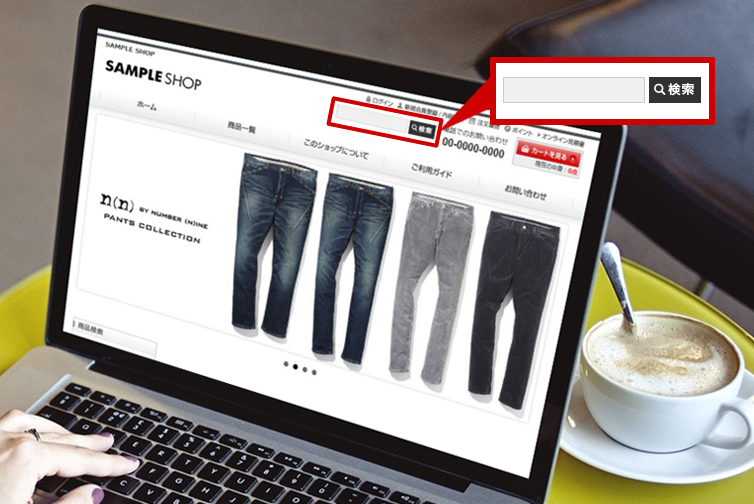
今回はヘッダー(ページ上部)に検索窓を設置してカスタマイズする方法をご紹介します!
こんなお悩みありませんか?
・ヘッダーに検索窓を設置したい
・検索窓のサイズを調節したり枠線をつけたい
・検索ボタンを画像にしたい
【基本】ヘッダー(ページ上部)に検索窓を設置
「検索窓」の基本的な設置から確認してみましょう。
【ショップデザイン(PC)】>【トップページ編集】>【上段メニュー管理】
エディターエリアに下記のタグを追記して表示します。
|
1 2 3 4 |
<!-- 検索語入力欄 --> [TOP_SEARCH_INPUT] <!-- 検索ボタン --> [TOP_SEARCH_BUTTON] |
↓↓このように初期表示されます。
![]()
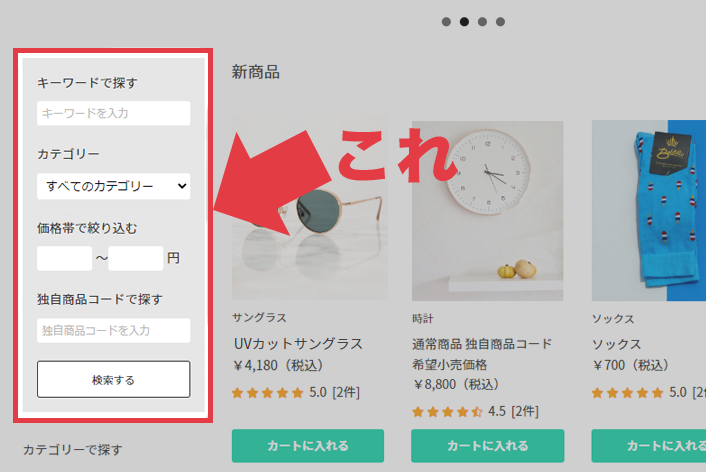
※左メニューに設置できる検索タグとは異なるのでご注意ください。
では、早速カスタマイズする方法をみていきましょう!
[難易度 ★☆☆ ]
ヘッダー(ページ上部)の検索窓をカスタマイズする方法!
設定方法
(1)divでタグを囲む!
【ショップデザイン(PC)】>【トップページ編集】>【上段メニュー管理】
名前をつけたdivでタグを囲み、検索窓を設置したい位置に追記してください。
|
1 2 3 |
<div class="header_search"> [TOP_SEARCH_INPUT][TOP_SEARCH_BUTTON] </div> |
(2)CSSを追加!
検索窓と検索ボタンをCSSで調整します!
【ショップデザイン(PC)】>【トップページ編集】>【共通CSS管理】
下記のスタイル指定を追記してください。
▼検索窓の調整
横幅140px×高さ20pxにサイズを指定してグレーの枠線と薄いグレーの背景色をCSSでつけてみます。
|
1 2 3 4 5 6 7 8 |
.header_search input { display:inline-block; width:140px;/*←横幅*/ height:24px;/*←高さ幅*/ border:1px solid #ccc;/*←枠線の指定*/ background:#f0f0f0;/*←背景色の指定*/ margin:0 4px 0 0;/*←検索窓の右側に少し隙間をあける*/ } |
▼検索ボタンを画像にする
![]() ←このようなボタン画像を設置してみます。ダウンロードしてご自由に利用も可能です。
←このようなボタン画像を設置してみます。ダウンロードしてご自由に利用も可能です。
|
1 2 3 4 5 6 7 8 |
a#makeshopTopSearchButton { display:inline-block; vertical-align:top; width: 52px;/*←ボタンの横幅のサイズ*/ height: 26px;/*←ボタンの縦幅のサイズ*/ background: url("画像のURLパス") no-repeat scroll; text-indent: -9999em; } |
・"画像のURLパス" ←検索ボタン画像のパスを記述します!
・参考記事:「画像やCSSファイルをアップロードしたい」
完了!
初期表示の検索窓が・・・
![]()
CSSが適用されると・・・
↓↓できあがり!
![]()
ショップをみるで確認してみましょう!
いかがでしたでしょうか。
カスタマイズ例を参考にお好みのデザインで検索窓を設置してみてください。
それではまた!