こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は"かんたんに"左メニューのカテゴリーにアイコン画像をつける方法をご紹介します!
こんなお悩みありませんか?
・左メニューのカテゴリー名の前にアイコン画像をつけたい
【基本】[LIST]タグを使ってカテゴリー一覧を表示する
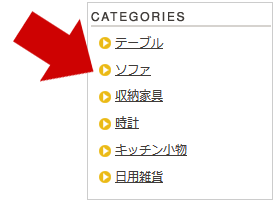
まずは、左メニューにカテゴリー一覧を表示する[LIST]タグの基本的な設置から確認してみましょう。
【ショップデザイン(PC)】> 【トップページ編集】> 【左側メニュー管理】へ
|
1 |
[LIST_?_???_???] |
このタグを入力してカテゴリー一覧を表示することができます。
「?」の部分は「_縦の隙間px_横幅px_画像の指定」を入力します。
▼カテゴリーの縦の隙間5px、横幅180px、画像なしの場合は下記を入力します。
|
1 |
[LIST_5_180] |
入力すると↓↓このように反映されます。
![[LIST]タグのカテゴリー一覧](https://www.support.makeshop.jp/wp-content/uploads/2016/08/list.png)
では、早速このカテゴリーを元にアイコン画像を設置してみましょう!
[難易度 ★☆☆ ]
かんたん!
カテゴリーメニューにアイコンをつける方法!
設定方法
↓↓この黄色いアイコン画像をカテゴリーメニューの左側に設置してみます。
![]()
(1)アイコン画像をアップロード!
【ショップデザイン(PC)】>【ファイル管理】>【100MBサーバー(ギガプラス10)】に
今回は例として、「icon.gif」という名前のアイコン画像をアップロードしてみましょう!
・必ず【100MBサーバー(ギガプラス10)】からアップロードしましょう。
アップロード方法は「画像やCSSファイルをアップロードしたい」を参考にしてください。
・アイコン画像は、お好みの画像名(英数字)、拡張子で設定してください。
(2)画像の指定を追加!
【ショップデザイン(PC)】> 【トップページ編集】> 【左側メニュー管理】
のエディターエリアに下記のように追記してください。
|
1 |
[LIST_5_180_//gigaplus.makeshop.jp/ショップID/icon.jpg] |
・//gigaplus.makeshop.jp/ショップID/画像名
↑↑【100MBサーバー(ギガプラス10)】でアップロードしたアイコン画像のパスを記述します!
・アイコン画像は「項目画像リスト」から好みの画像を指定して表示することもできます。
完了!

→できあがり。
「ショップをみる」で確認してみましょう!
いかがでしたでしょうか。
表示するアイコンによってショップの印象をかんたんに変えることができます。
ぜひお試しください!それではまた!