こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はPCの"トップページ"と"カテゴリーページ"の
サムネイル(縮小商品画像)サイズを大きくする方法をご紹介します!
こんなお悩みありませんか?
・トップページとカテゴリーページの商品画像サイズを大きくする方法がわからない・・
・縮小商品画像サイズを変更してみたけど、画像サイズが変わってないような気がする・・
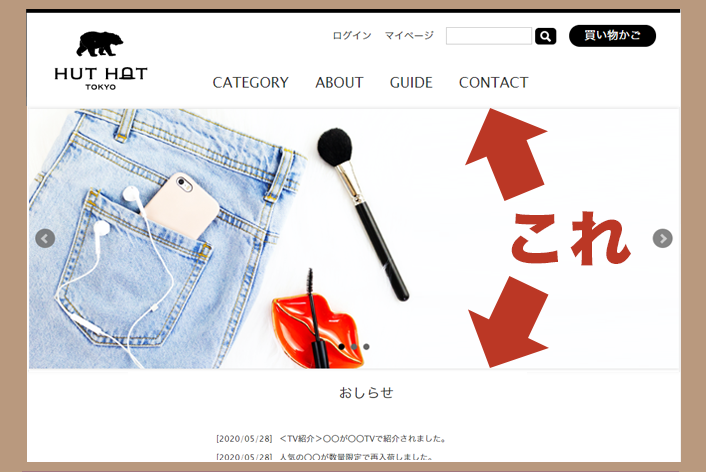
"トップページ"と"カテゴリーページ"の
サムネイル(縮小商品画像)のサイズを大きくしたい
makeshopでは「縮小商品画像」で設定された画像が「サムネイル」として、トップページ・カテゴリーページに表示されます。
縮小商品画像は、はじめ「縦横110px」で設定されていますので、この設定を変更してみましょう。※2017年12月14日に初期値のサイズは「縦横170px」になりました。

設定方法
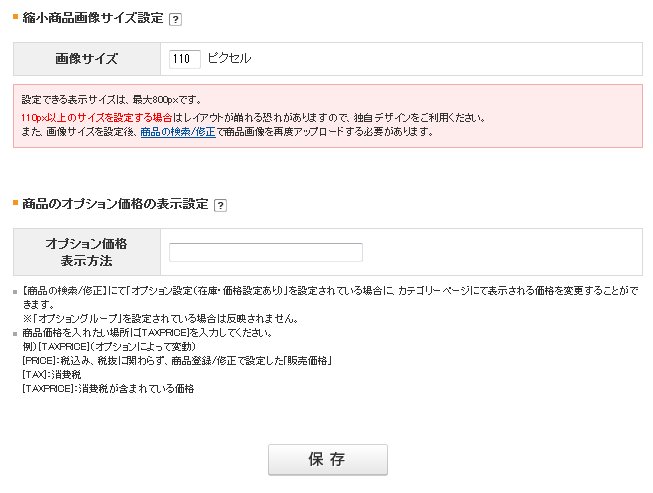
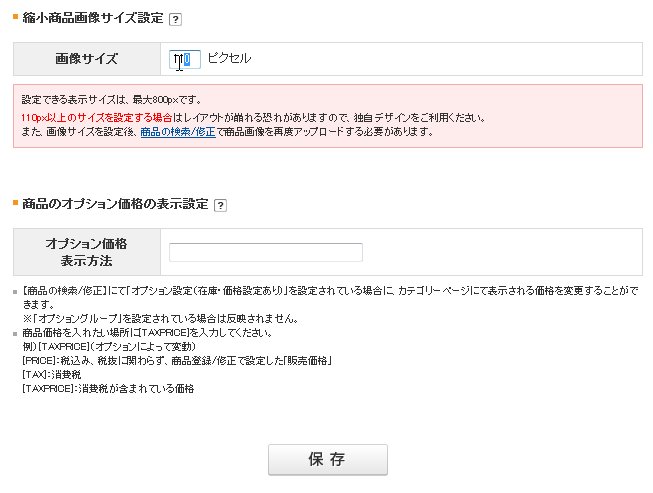
(1)サイズを変更!
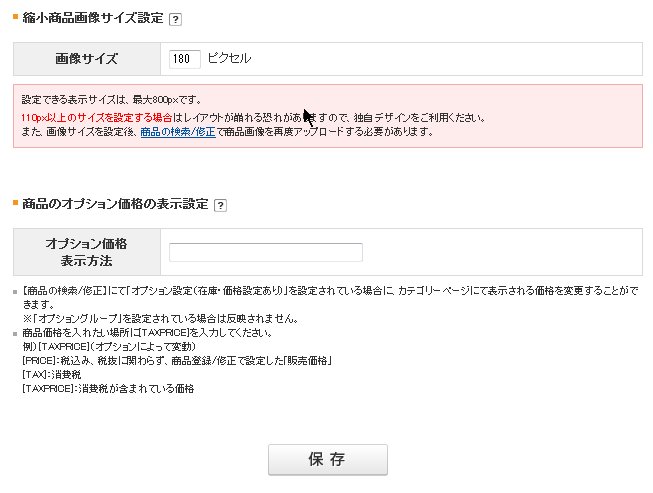
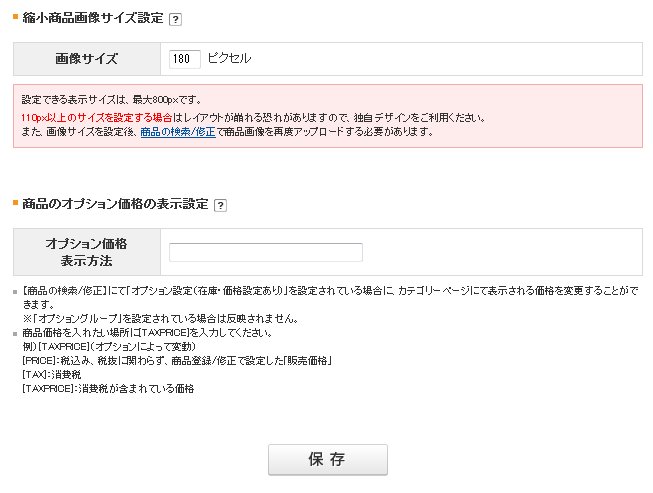
【ショップ作成】>【デザインの設定】>【トップページ商品配置の設定】
「縮小商品画像サイズ設定」からサイズを変更します。
例として、110pxの縮小商品画像を180pxに変更してみましょう!

・今の画像のサイズより大きく変更する場合は、まず上記の画面で設定してから
【商品管理】>【商品の設定】>【商品の登録】で「縮小画像」を再度登録し直してください。
登録し直すときに、商品数が多い場合は、【商品管理】>【CSV一括登録】>【商品一括登録】をご利用ください。
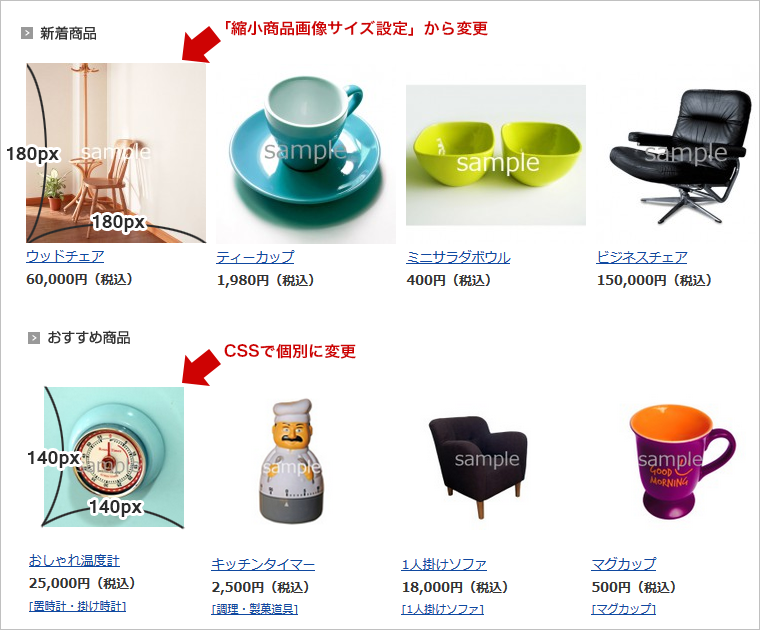
(2)完了!

→できあがり
サイズを大きく変更できました。
CSSでの変更方法
CSSで個別に好みのサイズを指定して変更することもできます。
例として、トップページの「おすすめ商品」の縮小商品画像をCSSで140pxに変更してみましょう!
(1)divで囲む!
【ショップデザイン(PC)】>【トップページ編集】>【中央画面管理】
カスタマイズするために下記のように「おすすめ商品」のタグをdivで囲っておきます。
|
1 2 3 |
<div class="section" id="r_recommend"> [SUISEN1YN] </div> |
(2)CSSを追加!
【ショップデザイン(PC)】>【トップページ編集】>【共通CSS管理】
下記のスタイル指定を追記してください。
|
1 2 3 4 |
#r_recommend a img{ width:140px;/*←縮小商品画像サイズの横幅*/ height:auto; } |
・CSSで設定する時に、商品画像サイズより大きいサイズを指定するとぼやけてしまいますので、画像を再登録してから変更してください。
(3)完了!

→できあがり
いかがでしたでしょうか。
きれいな商品画像は、商品のイメージが想像しやすいので購買意欲もわきます。
好みのサイズへ変更したあとは、きれいに画像が表示されているかも確認してみましょう。
それではまた!