مپ“م‚“مپ«مپ،مپ¯م€پmakeshopمپ®مپ‚م‚‰مپ„مپ§مپ™م€‚
مپ„مپ¤م‚‚makeshopم‚’مپ”هˆ©ç”¨مپ„مپںمپ مپچمپ‚م‚ٹمپŒمپ¨مپ†مپ”مپ–مپ„مپ¾مپ™م€‚
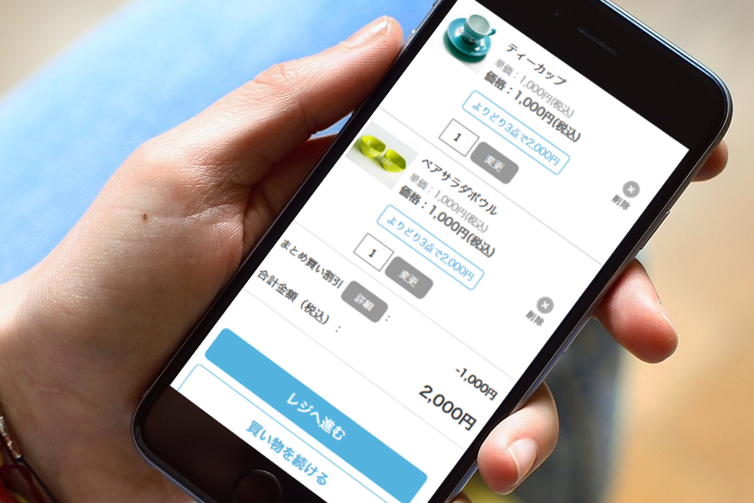
ن»ٹه›مپ¯م€Œمپ¾مپ¨م‚پè²·مپ„ه‰²ه¼•م€چم‚’م‚¹مƒمƒ¼مƒˆمƒ•م‚©مƒ³مپ«م‚‚è،¨ç¤؛مپ™م‚‹و–¹و³•م‚’مپ”ç´¹ن»‹مپ—مپ¾مپ™ï¼پ
PCمپ¸مپ®مپ¾مپ¨م‚پè²·مپ„ه‰²ه¼•è،¨ç¤؛و–¹و³•مپ¯م€پ
関連è¨کن؛‹ï¼ڑمپ¾مپ¨م‚پè²·مپ„ه‰²ه¼•م‚’è،¨ç¤؛مپ™م‚‹و–¹و³•ï¼پم‚’مپ”هڈ‚ç…§مپڈمپ مپ•مپ„م€‚
هڈ‚考ï¼ڑم‚ھمƒ³مƒ©م‚¤مƒ³مƒمƒ‹مƒ¥م‚¢مƒ«م€Œمپ¾مپ¨م‚پè²·مپ„ه•†ه“پç®،çگ†م€چ
مپ“م‚“مپھمپٹو‚©مپ؟مپ‚م‚ٹمپ¾مپ›م‚“مپ‹ï¼ں
مƒ»م‚¹مƒمƒ›مپ«مپ¾مپ¨م‚پè²·مپ„م‚’è،¨ç¤؛مپ•مپ›م‚‹è¨ç½®مپ®ن»•و–¹مپŒم‚ڈمپ‹م‚‰مپھمپ„مƒ»مƒ»مƒ»
مƒ»م‚¹مƒمƒ›مپ«م‚‚مپ¾مپ¨م‚پè²·مپ„مپ®è،¨ç¤؛م‚’مپ مپ›م‚‹ï¼ں
[難وک“ه؛¦ âک…âک†âک† ]
م‚¹مƒمƒ›مپ«م‚‚مپ¾مپ¨م‚پè²·مپ„ه‰²ه¼•م‚’è،¨ç¤؛مپ™م‚‹و–¹و³•ï¼پ
م‚¹مƒمƒ›مپ§مپ¾مپ¨م‚پè²·مپ„ه‰²ه¼•م‚’è،¨ç¤؛مپ™م‚‹مپ«مپ¯م€پم€Œè²·مپ„物مپ‹مپ”مƒڑمƒ¼م‚¸م€چمپ¨م€Œم‚«مƒ†م‚´مƒھمƒ¼/و¤œç´¢çµگوœمƒڑمƒ¼م‚¸م€چç”»é¢م‚’編集مپ™م‚‹ه؟…è¦پمپŒمپ‚م‚ٹمپ¾مپ™م€‚
و—©é€ںم€پمپ؟مپ¦مپ„مپچمپ¾مپ—م‚‡مپ†ï¼پ
è¨ه®ڑو–¹و³•
(1)買مپ„物م‚«م‚´مƒڑمƒ¼م‚¸مپ«م‚½مƒ¼م‚¹مپ¨CSSم‚’è؟½هٹ ï¼پ
م€گم‚·مƒ§مƒƒمƒ—مƒ‡م‚¶م‚¤مƒ³ï¼ˆم‚¹مƒمƒ›ï¼‰م€‘>م€گم‚¹مƒمƒ›مƒ‡م‚¶م‚¤مƒ³مپ®è¨ه®ڑم€‘
éپ©ç”¨ن¸مپ®م‚¹مƒمƒ›مƒ†مƒ³مƒ—مƒ¬مƒ¼مƒˆمپ®م€Œç·¨é›†م€چم‚’م‚¯مƒھمƒƒم‚¯م€گè²·مپ„物م‚«م‚´مƒڑمƒ¼م‚¸ç”»é¢م€‘مپ¸
م€ŒHTML編集م€چمپ¨م€ŒCSS編集م€چمپ®م‚¨مƒ‡م‚£م‚؟مƒ¼م‚¨مƒھم‚¢مپ¸ن¸‹è¨کم‚’è¨ک載مپ—مپ¦مپڈمپ مپ•مپ„م€‚
â–¼مپ¾مپ¨م‚پè²·مپ„م€Œè،¨ç¤؛و،ˆه†…و–‡م€چم‚’è،¨ç¤؛مپ—مپ¾مپ™م€‚
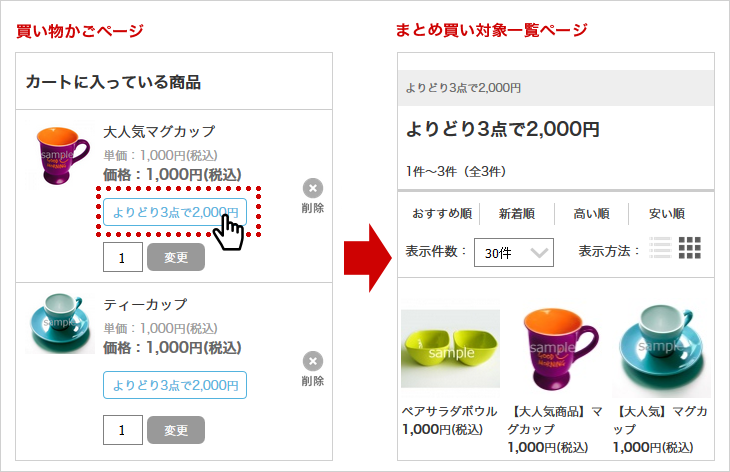
و،ˆه†…و–‡م‚’م‚¯مƒھمƒƒم‚¯مپ™م‚‹مپ¨م€Œمپ¾مپ¨م‚پè²·مپ„ه¯¾è±،ن¸€è¦§مƒڑمƒ¼م‚¸م€چم‚’è،¨ç¤؛مپ—مپ¾مپ™م€‚

â–¼HTML編集مپ¸
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<dd> <p class="itemName"><a href="<{$basket.detail_url}>"><{$basket.name}></a></p> <p class="unitPrice">هچکن¾،ï¼ڑ<{$basket.unit_price}>ه††(ç¨ژè¾¼)</p> <p class="basketPrice">ن¾،و ¼ï¼ڑ<{$basket.price}>ه††(ç¨ژè¾¼)</p> <{$basket.option}> <!--↓↓مپ“مپ®ن½چç½®مپ«è؟½هٹ مپ—مپ¾مپ™â†“↓--> <{if $basket.is_matomegai_enabled}> <p class="basketMatomegai"><a href="<{$basket.matomegai_url}>"><{$basket.matomegai}></a></p> <{/if}> <!--↑↑مپ“مپ®ن½چç½®مپ«è؟½هٹ مپ—مپ¾مپ™â†‘↑--> <div class="amount"><{$basket.qut}><a href="<{$basket.qut_chg}>" class="btn btnAmount">ه¤‰و›´</a></div> </dd> |
â–¼مپ¾مپ¨م‚پè²·مپ„ه‰²ه¼•م‚’è،¨ç¤؛مپ—مپ¾مپ™م€‚
詳細م‚’م‚¯مƒھمƒƒم‚¯مپ™م‚‹مپ¨م€Œمپ¾مپ¨م‚پè²·مپ„ه‰²ه¼•مپŒéپ©ç”¨مپ•م‚Œمپںه•†ه“پمƒڑمƒ¼م‚¸م€چم‚’è،¨ç¤؛مپ—مپ¾مپ™م€‚

â–¼HTML編集مپ¸
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<section class="cartTotal"> <!--↓↓مپ“مپ®ن½چç½®مپ«è؟½هٹ مپ—مپ¾مپ™â†“↓--> <{if $cart.is_matomegai_enabled}> <div class="matomegaiWrap"> <div class="matomegaiDiscount"><span>مپ¾مپ¨م‚پè²·مپ„ه‰²ه¼•</span><a href="<{$cart.matomegai_url}>" class="btn">詳細</a>ï¼ڑ</div> <div class="matomegaiPrice"><em><{$cart.matomegai_discount}>ه††</em></div> </div> <{/if}> <!--↑↑مپ“مپ®ن½چç½®مپ«è؟½هٹ مپ—مپ¾مپ™â†‘↑--> <div class="totalWrap"> <div class="totalTxt">هگˆè¨ˆé‡‘é،چ(ç¨ژ込)ï¼ڑ</div> <div class="totalPrice"><{$basket_totalprice}>ه††</div> </div> <!--ن»¥ن¸‹ç•¥--> </section> |
â–¼CSS編集مپ¸
ه؟…è¦پمپھCSSم‚’è؟½هٹ مپ—مپ¾مپ™م€‚(↓39è،Œهˆ†مپ§مپ™م€‚ه…¨مپ¦م‚³مƒ”مƒ¼مپ—مپ¦مپڈمپ مپ•مپ„)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/* مپ¾مپ¨م‚پè²·مپ„è،¨ç¤؛و–‡ */ .basketMatomegai a{ display: inline-block; border: 1px solid #54b3de; border-radius: 4px; color: #54b3de; font-size: 12px; padding: 4px 8px; margin: 8px auto 16px; } /* مپ¾مپ¨م‚پè²·مپ„ه‰²ه¼•è©³ç´° */ .matomegaiWrap{ display:table; width:100%; font-size: 13px; } .matomegaiWrap div{ display:table-cell; padding:15px 10px 0 10px; } .matomegaiDiscount{ text-align: left; } .matomegaiDiscount span{ display: inline-block; } .matomegaiDiscount a{ background: #999; text-align: center; color: #fff; margin-left: 6px; font-size: 12px; display: inline-block; padding: 5px 16px; width: auto; } .matomegaiPrice{ text-align: right; } |
مƒ»م‚¹مƒمƒ›مƒ™مƒ¼م‚¹مƒ‡م‚¶م‚¤مƒ³م€گمƒ™مƒ¼م‚·مƒƒم‚¯م€‘هˆ©ç”¨مپ®ه ´هگˆمپ¯م€پè²·مپ„物مپ‹مپ”مƒڑمƒ¼م‚¸مپ«م€Œè،¨ç¤؛و،ˆه†…و–‡م€چم‚’è،¨ç¤؛مپ™م‚‹مپ“مپ¨مپŒمپ§مپچمپ¾مپ›م‚“م€‚<{$basket_info}>م‚’ن½؟用مپ›مپڑمپ«م€پHTMLمپ§ç´°مپ‹مپڈمƒ‡م‚¶م‚¤مƒ³مپ™م‚‹مپ“مپ¨مپ§è،¨ç¤؛مپ§مپچمپ¾مپ™م€‚
(2)م‚«مƒ†م‚´مƒھمƒ¼/و¤œç´¢çµگوœمƒڑمƒ¼م‚¸مپ«CSSم‚’è؟½هٹ ï¼پ
م€گم‚·مƒ§مƒƒمƒ—مƒ‡م‚¶م‚¤مƒ³ï¼ˆم‚¹مƒمƒ›ï¼‰م€‘>م€گم‚¹مƒمƒ›مƒ‡م‚¶م‚¤مƒ³مپ®è¨ه®ڑم€‘
éپ©ç”¨ن¸مپ®م‚¹مƒمƒ›مƒ†مƒ³مƒ—مƒ¬مƒ¼مƒˆمپ®م€Œç·¨é›†م€چم‚’م‚¯مƒھمƒƒم‚¯م€گم‚«مƒ†م‚´مƒھمƒ¼/و¤œç´¢çµگوœç”»é¢م€‘مپ¸
ن¸‹è¨کم‚’è¨ک載مپ—مپ¦مپڈمپ مپ•مپ„م€‚
â–¼CSS編集مپ¸
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* مپ¾مپ¨م‚پè²·مپ„ */ .matomegai{ display: inline-block; margin-top: 8px; } .matomegai a{ display: inline-block; border: 1px solid #54b3de; border-radius: 4px; color: #54b3de; font-size: 10px; padding: 4px 6px; } .listBox .matomegai{ margin-left: 5px; } |
ه®Œن؛†ï¼پ
مƒ»م‚¹مƒمƒ›مƒ™مƒ¼م‚¹مƒ‡م‚¶م‚¤مƒ³م€گPrimaryمƒ»é»’م€‘م€پم€گPrimaryم€‘مپ«مپ¯م€پهˆوœںه€¤مپ«مپ¾مپ¨م‚پè²·مپ„مپ®م‚½مƒ¼م‚¹مپŒهگ«مپ¾م‚Œمپ¦مپ„مپ¾مپ™م€‚
مپ„مپ‹مپŒمپ§مپ—مپںمپ§مپ—م‚‡مپ†مپ‹م€‚
م‚¹مƒمƒ›مپ«م‚‚مپ¾مپ¨م‚پè²·مپ„ه‰²ه¼•مپŒè،¨ç¤؛مپ•م‚Œمپ¦مپ„م‚‹مپ‹ç¢؛èھچمپ—مپ¦مپ؟مپ¾مپ—م‚‡مپ†ï¼پ
مپم‚Œمپ§مپ¯مپ¾مپںï¼پ