こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
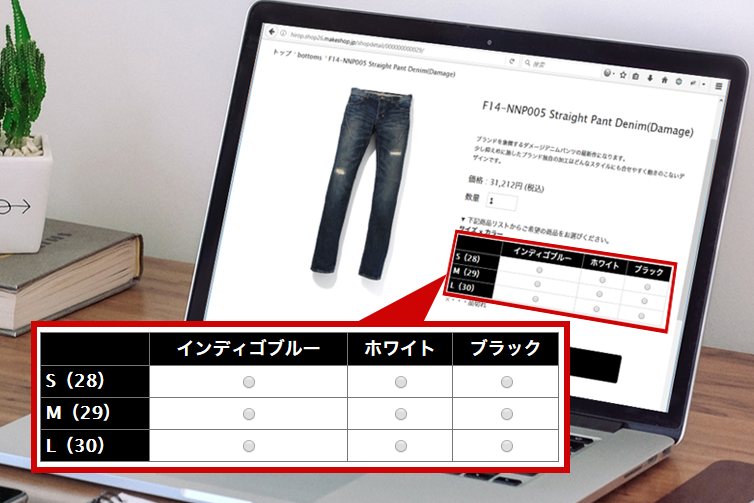
今回は、PCの商品詳細ページ「オプション表形式」の表示をカスタマイズする方法をご紹介します!
こんなお悩みありませんか?
・表の背景色や線の色を好きな色にしたいけどできる?
・フォントサイズを変更したいけどどうやるの?
オプション表形式って?
【商品管理】>【商品の設定】>【商品の登録】
から、商品のオプション(色やサイズなど組み合わせ)を設定することができます。
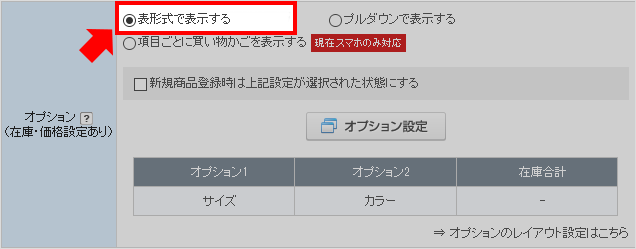
また、設定したオプションに対して、表示する方法を選択することもできるのですが、
例えば「サイズ」と「カラー」のようなオプションの設定をされている場合に、一目で
在庫状況がわかりやすいレイアウトになるのが「表形式」の特徴です!

[難易度 ★☆☆ ]
オプションがある商品ページをより見やすく!
「オプション表形式」をカスタマイズしよう!
それでは、早速みていきましょう!
設定方法
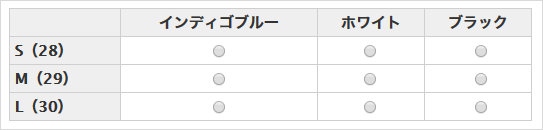
このような「オプション表形式」の初期表示をカスタマイズしてみます。

(1)CSSを追加!
【ショップデザイン(PC)】>【トップページ編集】>【共通CSS管理】
下記のスタイル指定を追記してください。
▼項目の色、項目の文字色、フォントサイズを変更する
|
1 2 3 4 5 |
.stockList th{ background:#000 !important;/* 項目の背景色を黒にする */ color:#fff;/* 項目の文字色を白にする */ font-size:18px !important;/* 項目の文字サイズの指定 */ } |
▼項目の幅の指定を変更する
|
1 2 3 |
.stockList th{ width:20px;/* 項目の幅の指定 */ } |
▼表の枠線を変更する
|
1 2 3 4 5 |
.stockList, .stockList th, .stockList td { border: 1px solid #777 !important;/* 表に濃いグレーの枠線の指定 */ } |
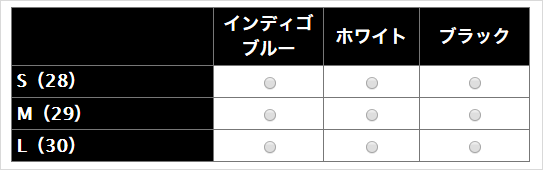
↓↓反映後

▼項目の文字を改行しない指定
文字を改行したくない場合は、下記を追記してください。
|
1 2 3 |
.stockList th{ white-space:nowrap;/* 改行しない */ } |
↓↓反映後

・オプション表示のtableには「.stockList」というclass名がついているので
この「.stockList」にスタイルを指定して表示の調整をすることができます。
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
完了!
→できあがり
「ショップをみる」で確認してみましょう!
【おまけ】このように書くことで行の交互に色をつけることもできます!
|
1 2 3 4 5 6 7 8 9 |
table.stockList tr:first-child th{ background: #90b4e2 !important; /* 上の項目の背景色をブルーにする */ } table.stockList tr:nth-child(2n + 1) { background: #eaeaea; /* 偶数の項目をグレーにする */ } table.stockList th{ background: inherit !important; /* 奇数の背景色を無効に */ } |
↓↓反映後

→項目数が多いときに見やすいですね。
いかがでしたでしょうか。
CSS例を参考にショップのデザインに合わせて
オプション表形式の表示をカスタマイズしてみましょう!
それではまた!