„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽ•ŚČć„ÄĀ„āĻ„Éě„Éõ„Āģ„āę„ÉÜ„āī„É™„ÉľŚą•„Éá„ā∂„ā§„É≥śĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āó„Āü„ĀĆ„ÄĀ
šĽäŚõě„ĀĮ„ÄĀ„āĻ„Éě„Éõ„Āģ„ÄĆŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Äć„Āß„āę„ÉÜ„āī„É™„Éľ„ĀĒ„Ā®„Āę„Éá„ā∂„ā§„É≥Ś§Čśõī„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
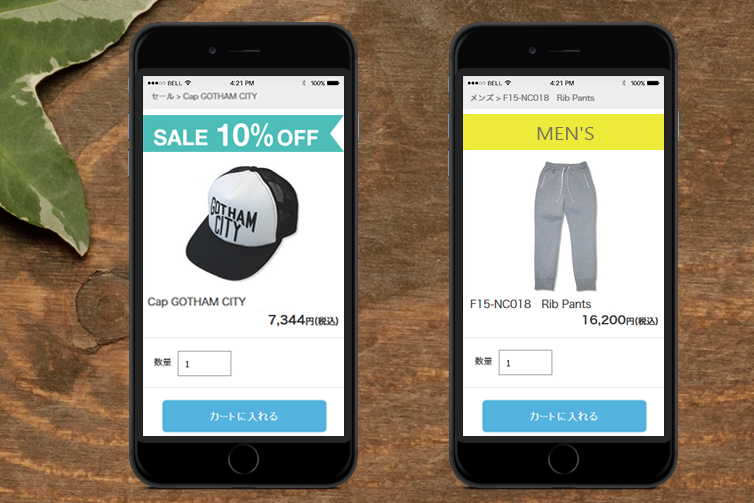
„ÉĽ„āĻ„Éě„Éõ„ĀģÁČĻŚģö„Āģ„āę„ÉÜ„āī„É™„Éľ„Éö„Éľ„āł„ĀģŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āę„Ā†„ĀĎŤ°®Á§ļ„Āó„Āü„ĀĄŚÜÖŚģĻ„ĀĆ„Āā„āč„ĀĎ„Ā©„Āß„Āć„āčÔľü
„ÉĽ„āĽ„Éľ„Éęšł≠„Āģ„āę„ÉÜ„āī„É™„ĀģŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āę„Ā†„ĀĎ„ÄĀ„ÄĆSALE„ÄćÁĒĽŚÉŹ„ā퍰®Á§ļ„Āó„Āü„ĀĄ„ĀĎ„Ā©„Ā©„ĀÜ„āĄ„āč„ĀģÔľü
Ť®≠ŚģöśĖĻś≥ē
„āĻ„Éě„Éõ„ĀģŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„āí„āę„ÉÜ„āī„É™„ÉľŚą•„Āę„Éá„ā∂„ā§„É≥„Āô„ā茆īŚźą„āā„ÄĀ
„ÄĆ„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„Äć„āíŚÖ•Śäõ„Āó„Ā¶„Éá„ā∂„ā§„É≥„Āó„Āĺ„Āô„Äā
„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„ĀģÁĘļŤ™ćśĖĻś≥ē„ĀĮ„ÄĀ„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„Ā£„Ā¶Ôľü„āí„ĀĒŚŹāÁÖß„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÉĽ„Ā≤„Ā®„Ā§„ĀģŚēÜŚďĀ„Āꍧáśēį„Āģ„āę„ÉÜ„āī„É™„Éľ„ā퍮≠Śģö„Āó„Ā¶„ĀĄ„ā茆īŚźą„ĀĮ„ÄĀťĖ≤Ť¶ß„Āó„Ā¶„ĀĄ„āčšļļ„ĀĆťĀ∑Á߼„Āó„Āü„āę„ÉÜ„āī„É™„Éľ„Āģ„Éá„ā∂„ā§„É≥„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
‚ÄĽ„Éą„ÉÉ„Éó„Éö„Éľ„āł„āĄ„ÄĀś§úÁīĘÁĶźśěú„Āč„āČťĀ∑Á߼„Āó„ĀüŚ†īŚźą„ĀĮ„ÄĆŚüļśú¨„āę„ÉÜ„āī„É™„Éľ„Äć„Āģ„Éá„ā∂„ā§„É≥„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„ÉĽ„āę„ÉÜ„āī„É™„Éľ„ā퍮≠Śģö„Āó„Ā¶„ĀĄ„Ā™„ĀĄŚēÜŚďĀ„ĀĮ„ÄĀ„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„ĀĮ„ÄĆall_items„Äć„Āß„Āô„Äā
„ÄÄŚŹāŤÄÉÔľö„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆŚüļśú¨„āę„ÉÜ„āī„É™„Éľ„Äć
„ĀĚ„āĆ„Āß„ĀĮś¨°„Āß„ÄĀŤ®≠Śģö„āĹ„Éľ„āĻ„āí„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜÔľĀ
[ťõ£śėďŚļ¶ ‚ėÖ‚ėÖ‚ėÜ ]
„āĻ„Éě„Éõ„ĀģŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„āí„āę„ÉÜ„āī„É™„ÉľŚą•„Āę„Éá„ā∂„ā§„É≥„Āó„Āü„ĀĄÔľĀ
„Āď„āĆ„Āč„āČ„ĀĒś°ąŚÜÖ„Āô„āč„āĹ„Éľ„āĻ„ĀĮšłčŤ®ė„ĀģÁĒĽťĚĘŚÜÖ„ĀęŚÖ•Śäõ„Āó„Āĺ„Āô„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ>„Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
ťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ„ÄźŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘ„ÄĎ
„ÄźšĹŅ„ĀĄśĖĻ„ĀĚ„Āģ1„ÄϜ̰šĽ∂ŚąÜŚ≤źÔľąifśĖáԾȄāíšĹŅ„ĀÜ
śĚ°šĽ∂„ĀęŚŅú„Āė„Ā¶Śá¶ÁźÜ„ā팧ȄĀą„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
‚ĖľHTMLÁ∑®ťõÜ„Āł
‚Ėľ„ÄĆct1„Äć„Āģ„Éö„Éľ„āł„Āę„Ā†„ĀĎŤ°®Á§ļ„Āô„ā茆īŚźąÔľąśĚ°šĽ∂ŚąÜŚ≤źÔľöÁ≠Č„Āó„ĀĄÔľČ
|
1 2 3 |
<{if $category_code == 'ct1'}> ct1„Āģ„Éö„Éľ„āł„Āę„Ā†„ĀĎŤ°®Á§ļ„Āó„Āĺ„Āô„Äā <{/if}> |
‚Ėľ„ÄĆct1„ÄĀct3„Äć„Āģ„Éö„Éľ„āł„Āę„Ā†„ĀĎŤ°®Á§ļ„Āô„ā茆īŚźąÔľąśĚ°šĽ∂ŚąÜŚ≤źÔľö„āā„Āó„ĀŹ„ĀĮÔľČ
|
1 2 3 |
<{if $category_code == 'ct1' || $category_code == 'ct3'}> ct1„ÄĀct3„Āģ„Éö„Éľ„āł„Āę„Ā†„ĀĎŤ°®Á§ļ„Āó„Āĺ„Āô„Äā <{/if}> |
‚Ėľ„ÄĆct1„Ä暼•Ś§Ė„Āģ„Éö„Éľ„āł„Āꍰ®Á§ļ„Āô„ā茆īŚźąÔľąśĚ°šĽ∂ŚąÜŚ≤źÔľöÁēį„Ā™„āčÔľČ
|
1 2 3 |
<{if $category_code != 'ct1'}> ct1šĽ•Ś§Ė„Āģ„Éö„Éľ„āł„Āꍰ®Á§ļ„Āó„Āĺ„Āô„Äā <{/if}> |
‚Ėľ„ÄĆct1„Äć„Ā®„ÄĆct2„Äć„Ā®„ÄĆct3„Ä暼•Ś§Ė„Āģ„Éö„Éľ„āł„Āꍰ®Á§ļ„Āô„ā茆īŚźąÔľąśĚ°šĽ∂ŚąÜŚ≤źÔľö„Āč„Ā§„ÉĽÁēį„Ā™„āčÔľČ
|
1 2 3 |
<{if $category_code != 'ct1' && $category_code != 'ct2'&& $category_code != 'ct3'}> ct1„ÄĀct2„ÄĀct3šĽ•Ś§Ė„Āģ„āę„ÉÜ„āī„É™„Éľ„Āę„Ā†„ĀĎŤ°®Á§ļ„Āó„Āĺ„Āô„Äā <{/if}> |
‚Üí„Āč„āď„Āü„āď„Āß„Āô„Ā≠„Äā
„ÄźšĹŅ„ĀĄśĖĻ„ĀĚ„Āģ2„ÄĎclass„āĄid„Ā®„Āó„Ā¶šĹŅ„ĀÜ
„āę„ÉÜ„āī„É™„ÉľŚą•„ĀęÁēį„Ā™„āčCSS„āíťĀ©ÁĒ®„Āē„Āõ„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
‚ĖľHTMLÁ∑®ťõÜ„Āł
|
1 2 3 |
<div id="category-<{$category_code}>"> „ÄÄŚÜÖŚģĻŚÖ•Śäõ </div> |
‚Üí„Āď„ĀģŚÜÖŚģĻ„ĀĮŚÖ®„Éö„Éľ„āł„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
‚ĖľCSSÁ∑®ťõÜ„Āł
|
1 2 3 4 5 6 7 8 9 |
/*ct1„Éö„Éľ„āł„Āę„Ā†„ĀĎ„Āꌏćśė†„Āó„Āĺ„Āô„Äā*/ #category-ct1{ background: #000; /*ŤÉĆśôĮŤČ≤ťĽí„ĀģśĆáŚģö*/ color: #fff;/*śĖáŚ≠óŤČ≤ÁôĹ„ĀģśĆáŚģö*/ } /*ct2„Éö„Éľ„āł„Āę„Ā†„ĀĎ„Āꌏćśė†„Āó„Āĺ„Āô„Äā*/ #category-ct2{ color: #f00;/*śĖáŚ≠óŤČ≤ŤĶ§„ĀģśĆáŚģö*/ } |
‚ÜíśĆáŚģö„Āó„Āü„āę„ÉÜ„āī„É™„Éľ„ĀęŚĮĺ„Āó„Ā¶CSS„ĀĆťĀ©ÁĒ®„Āē„āĆ„Āĺ„Āô„Äā
„ÄźšĹŅ„ĀĄśĖĻ„ĀĚ„Āģ3„ÄĎÁĒĽŚÉŹŚźć„Ā®„Āó„Ā¶šĹŅ„ĀÜ
„āę„ÉÜ„āī„É™„ÉľŚą•„ĀęÁēį„Ā™„āčÁĒĽŚÉŹ„ā퍰®Á§ļ„Āē„Āõ„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
Ôľą1ԾȄāę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„āíÁĒĽŚÉŹŚźć„Ā®„Āó„Ā¶„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČÔľĀ
„Éē„ā°„ā§„Éę„āĶ„Éľ„Éź„Éľ„Āꚳ荮ė„Āģ„āą„ĀÜ„Āę„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„āíÁĒĽŚÉŹŚźć„Ā®„Āó„Ā¶„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČ„Āó„Ā¶„Āä„Āć„Āĺ„Āô„Äā
šĺčÔľČ
„ÄĆct1ÁĒ®„ĀģÁĒĽŚÉŹ„Äćicon-ct1.png
„ÄĆct2ÁĒ®„ĀģÁĒĽŚÉŹ„Äćicon-ct2.png
„ÄĆct3ÁĒ®„ĀģÁĒĽŚÉŹ„Äćicon-ct3.png
ÁĒĽŚÉŹ„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČŚÖąŚŹāŤÄÉÔľö„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ100MB„āĶ„Éľ„Éź„Éľ/„āģ„ā¨„Éó„É©„āĻ10„Äć
Ôľą2ԾȄāĹ„Éľ„āĻ„āíŚÖ•ŚäõÔľĀ
ÁĒĽŚÉŹ„Āģ„Éē„ā°„ā§„Éę„ÉĎ„āĻ„ĀĮ„ÄĀ„Āď„Āģ„āą„ĀÜ„Āę„Ā™„āä„Āĺ„Āô„Äā
|
1 |
<img src="https://gigaplus.makeshop.jp/„ā∑„Éß„ÉÉ„ÉóID/icon-<{$category_code}>.png" class="image-<{$category_code}>"> |
„āĹ„Éľ„āĻ„āíŚÖ•Śäõ„Āô„āč„Ā®„Āć„ĀĮ„ÄĀ„ÄźšĹŅ„ĀĄśĖĻ„ĀĚ„Āģ1„ÄĎ„Āß„Ā™„āČ„Ā£„Āü
śĚ°šĽ∂ŚąÜŚ≤źÔľąifśĖáԾȄāíÁĒ®„ĀĄ„Ā¶šłčŤ®ė„Āģ„āą„ĀÜ„ĀęŚÖ•Śäõ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
‚ĖľHTMLÁ∑®ťõÜ„Āł
‚Ėľ„ÄĆct2„Äć„Āģ„Éö„Éľ„āł„Āę„ÄĆicon-ct2.png„Äć„ā퍰®Á§ļ„Āô„ā茆īŚźą
|
1 2 3 |
<{if $category_code == 'ct2'}> <a href="xxx.html"><img src="https://gigaplus.makeshop.jp/„ā∑„Éß„ÉÉ„ÉóID/icon-<{$category_code}>.png" class="image-<{$category_code}>"></a> <{/if}> |
‚Ėľ„ÄĆct1„ÄĀct2„ÄĀct3„Äć„Āģ„Éö„Éľ„āł„Āę„ĀĚ„āĆ„Āě„āĆ„ÄĀ„ÄĆicon-ct1.png„ÄĀicon-ct2.png„ÄĀicon-ct3.png„Äć„ā퍰®Á§ļ„Āô„ā茆īŚźą
|
1 2 3 |
<{if $category_code == 'ct1' || $category_code == 'ct2' || $category_code == 'ct3'}> <a href="xxx.html"><img src="https://gigaplus.makeshop.jp/„ā∑„Éß„ÉÉ„ÉóID/icon-<{$category_code}>.png" class="image-<{$category_code}>"></a> <{/if}> |
‚Üí ŚźĆ„ĀėHTML„Āß„āā„ÄĀ„āę„ÉÜ„āī„É™„Éľ„Āę„āą„Ā£„Ā¶Áēį„Ā™„āčÁĒĽŚÉŹ„ā퍰®Á§ļ„Āē„Āõ„āč„Āď„Ā®„ĀĆ„Āß„Āć„Ā¶šĺŅŚą©„Āß„ĀôÔľĀ
ŚģĆšļÜÔľĀ
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
ŚÖ•ŚäõśĖĻś≥ē„ĀĮ„ÄĀ„āę„ÉÜ„āī„É™„ÉľŚą•„Éá„ā∂„ā§„É≥„Ā®ŚźĆ„Āė„Āß„Āô„ĀĆ
ŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„ĀßšĹŅ„ĀÜ„āę„ÉÜ„āī„É™„ÉľŤ≠ėŚą•„ā≥„Éľ„ÉČ„āŅ„āįÔľą<{$category_code}>ԾȄĀĮ„ÄĀ
„āę„ÉÜ„āī„É™„Éľ„Éö„Éľ„āł„ĀßšĹŅ„ĀÜ„āŅ„āįÔľą<{$category.code}>ԾȄĀ®„ĀĮŚįĎ„ĀóťĀē„ĀÜ„Āģ„Āß„ÄĀťĖďťĀē„āŹ„Ā™„ĀĄ„āą„ĀÜ„Éá„ā∂„ā§„É≥„Āó„Ā¶„ĀŅ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Ā≠ÔľĀ
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ