こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はショップにカレンダーを表示する方法をご紹介します!
こんなお悩みありませんか?
・自分のショップにカレンダーを表示したい!
・カレンダーに定休日や祝日を設定して色をつけたいけどどうやるの?
[難易度 ★☆☆ ]
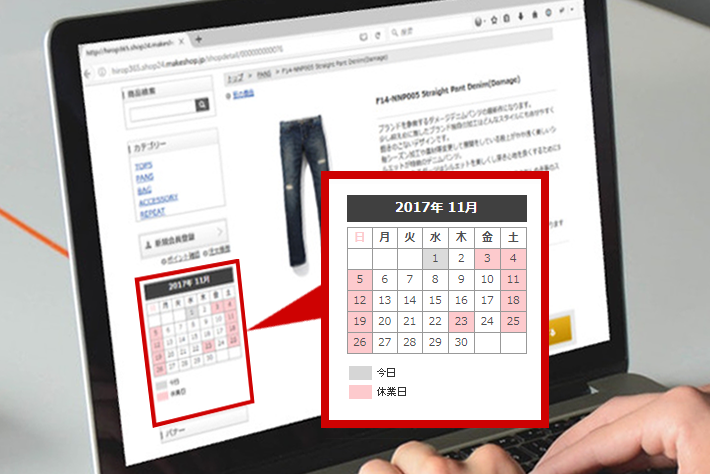
営業日や休業日をお客様に伝えよう!
カレンダーを表示する方法
まずは、基本的な表示方法からみていきましょう!
PCの設定方法
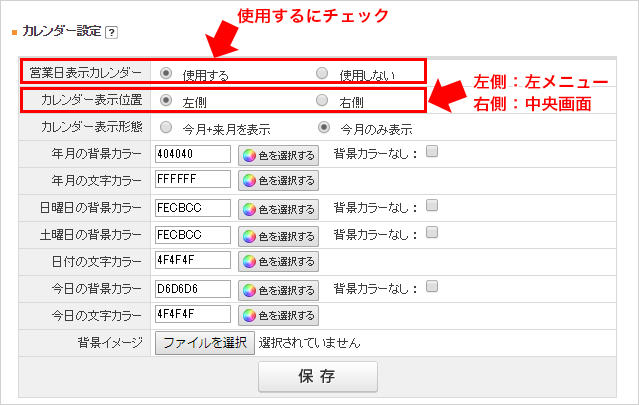
(1)表示設定する!
【ショップ作成】>【オプション機能の設定】>【カレンダーの設定】
からカレンダーの表示を設定しましょう。
「営業日表示カレンダー」を「使用する」を選択します。
「カレンダーの表示位置」は「左側(左メニュー)」または「右側(中央画面)」から選択します。

色の設定方法については、オンラインマニュアル「カレンダーの設定」を参考にしてください。
(2)変数タグを追加!
【ショップデザイン(PC)】>【トップページ編集】>【左メニュー管理】
または
【ショップデザイン(PC)】>【トップページ編集】>【中央画面管理】
のエディタエリアへ下記の変数タグをdivで囲んで追記します。
|
1 2 3 4 5 6 |
<div id="l_calendar"> [CALENDAR_DATE]<!-- 今月の月を表示 --> [CALENDAR]<!-- 今月のカレンダーを表示 --> [CALENDAR_DATE2]<!-- 来月の月を表示 --> [CALENDAR2]<!-- 来月のカレンダーを表示 --> </div> |
(3)完了!

→かんたんですね。
スマホの設定方法
現時点ではスマートフォンは未対応です。
カレンダーに定休日を設定!
次は、運用に合わせて定休日を設定してみましょう!
今回は例として「祝日」を「休業日」として設定してみます。
設定方法
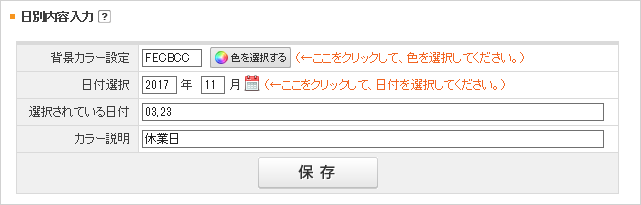
(1)日付の設定をしましょう!
【ショップ作成】>【オプション機能の設定】>【カレンダーの設定】
「日別内容入力」で「背景カラー」「日付選択」「カラー説明」を設定をします。
保存すると、設定した内容がカレンダーに表示されます。

↓↓反映後

・「カラー説明」に入力した内容は、ショップに表示されるので分かりやすい内容を記載しましょう。
・祝日は自動では反映されませんので、表示したい場合は個別に設定してください。
カレンダーの表示を調整する!
カレンダーの表示を調整したい場合はCSSを追加します!
【ショップデザイン(PC)】>【トップページ編集】>【共通CSS管理】
下記のスタイル指定を追記してください。
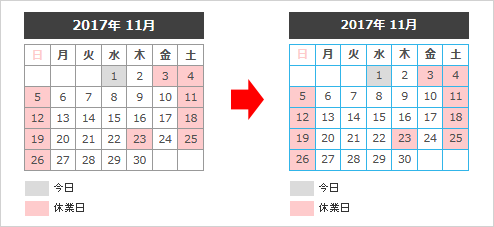
▼色を指定してカレンダーの枠線を表示したい場合
|
1 2 3 4 5 6 7 8 |
#l_calendar table{ border-collapse:separate; border-spacing:1px; } #l_calendar table:nth-child(2), #l_calendar table:nth-child(5){ background: #31b5e9;/*水色の枠線の指定*/ } |
↓↓反映後

▼カレンダーの横幅を指定したい場合
|
1 2 3 |
#l_calendar{ width: 200px; } |
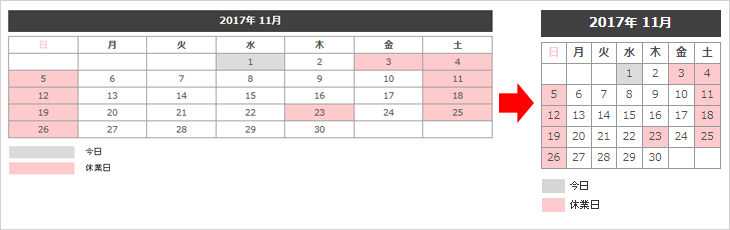
↓↓反映後

いかがでしたでしょうか。
休みの日があるショップの場合、休業日の明記は大事ですが
カレンダーの記載があるとより分かりやすく親切ですね。
それではまた!