гҒ“гӮ“гҒ«гҒЎгҒҜгҖҒmakeshopгҒ®гҒӮгӮүгҒ„гҒ§гҒҷгҖӮ
гҒ„гҒӨгӮӮmakeshopгӮ’гҒ”еҲ©з”ЁгҒ„гҒҹгҒ гҒҚгҒӮгӮҠгҒҢгҒЁгҒҶгҒ”гҒ–гҒ„гҒҫгҒҷгҖӮ
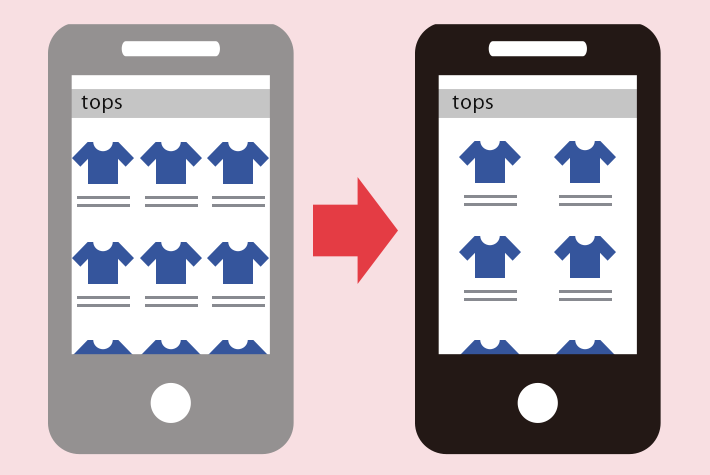
д»ҠеӣһгҒҜгӮ№гғһгғӣгҒ®е•Ҷе“ҒдёҖиҰ§гғҡгғјгӮёгҒ®е•Ҷе“ҒгӮ’гҒҷгҒЈгҒҚгӮҠгҒ—гҒҹиЎЁзӨәгҒ«гҒ—гҒҹгҒ„е ҙеҗҲгҒ«гҒҠгҒҷгҒҷгӮҒгҒӘ
е•Ҷе“ҒдёҖиҰ§гҒ®е•Ҷе“ҒгӮ’гҖҺ2еҖӢдёҰгҒігҖҸиЎЁзӨәгҒ«еӨүжӣҙгҒҷгӮӢж–№жі•гӮ’гҒ”зҙ№д»ӢгҒ—гҒҫгҒҷпјҒ
гҒ“гӮ“гҒӘгҒҠжӮ©гҒҝгҒӮгӮҠгҒҫгҒӣгӮ“гҒӢпјҹ
гғ»гӮ№гғһгғӣгҒ®е•Ҷе“ҒдёҖиҰ§пјҲгӮ«гғҶгӮҙгғӘгғј/жӨңзҙўгғҡгғјгӮёпјүгҒ®е•Ҷе“ҒпјҲгӮ°гғӘгғғгғүиЎЁзӨәпјүгӮ’2еҖӢдёҰгҒіиЎЁзӨәгҒ«гҒ—гҒҹгҒ„пјҒ
[йӣЈжҳ“еәҰ вҳ…вҳҶвҳҶ ]
гҒҷгҒЈгҒҚгӮҠгҒ—гҒҹе•Ҷе“ҒдёҖиҰ§гҒ«пјҒ
гӮ№гғһгғӣгҒ®гӮ«гғҶгӮҙгғӘгғјгғҡгғјгӮёгғ»жӨңзҙўзөҗжһңгҒ§е•Ҷе“ҒгӮ’
гҖҺ2еҖӢдёҰгҒігҖҸгҒ«гҒҷгӮӢж–№жі•пјҒ
жүӢй ҶгҒҜCSSгӮ’иҝҪеҠ гҒҷгӮӢгҒ гҒ‘пјҒгҒқгӮҢгҒ§гҒҜгҖҒж—©йҖҹгҒҝгҒҰгҒ„гҒҚгҒҫгҒ—гӮҮгҒҶгҖӮ
иЁӯе®ҡж–№жі•
гҖҖCSSгӮ’иҝҪеҠ пјҒ
гҖҗгӮ·гғ§гғғгғ—гғҮгӮ¶гӮӨгғіпјҲгӮ№гғһгғӣпјүгҖ‘> гҖҗгӮ№гғһгғӣгғҮгӮ¶гӮӨгғігҒ®иЁӯе®ҡгҖ‘
гҖҖйҒ©з”ЁдёӯгҒ®гӮ№гғһгғӣгғҶгғігғ—гғ¬гғјгғҲгҒ®гҖҢз·ЁйӣҶгҖҚгӮ’гӮҜгғӘгғғгӮҜгҖҗгӮ«гғҶгӮҙгғӘгғј/жӨңзҙўзөҗжһңз”»йқўгҖ‘ гҒё
гӮ«гғҶгӮҙгғӘгғј/жӨңзҙўзөҗжһңгғҡгғјгӮёз·ЁйӣҶгҖҢCSSз·ЁйӣҶгҖҚгӮЁгғҮгӮЈгӮҝгғјгӮЁгғӘгӮўгҒ«дёӢиЁҳгҒ®CSSгӮ’иҝҪиЁҳгҒ—гҒҫгҒҷгҖӮ
|
1 2 3 |
.listGrid #list_item li{ width:47% !important; } |
гғ»CSSгӮ’иҝҪиЁҳгҒҷгӮӢе ҙжүҖгҒҜз®ЎзҗҶгҒ—гӮ„гҒҷгҒ„е ҙжүҖгҒӢгҖҒеҲҶгҒӢгӮүгҒӘгҒ„е ҙеҗҲгҒҜдёҖз•ӘдёӢгҒ«иҝҪиЁҳгҒ—гҒҫгҒ—гӮҮгҒҶпјҒ
гғ»еҝ…гҒҡгҖҗгӮ«гғҶгӮҙгғӘгғј/жӨңзҙўзөҗжһңгғҡгғјгӮёз·ЁйӣҶгҖ‘гҒ®гҖҢCSSз·ЁйӣҶгҖҚгҒ«иҝҪиЁҳгҒҸгҒ гҒ•гҒ„гҖӮ
гҖҗе…ұйҖҡCSSгғҡгғјгӮёз·ЁйӣҶгҖ‘гҒ«иЁҳиҝ°гҒ—гҒҰгҒ—гҒҫгҒҶгҒЁгҖҒгғҲгғғгғ—гғҡгғјгӮёгҒ®гғ¬гӮӨгӮўгӮҰгғҲгҒҢеҙ©гӮҢгӮӢжҒҗгӮҢгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
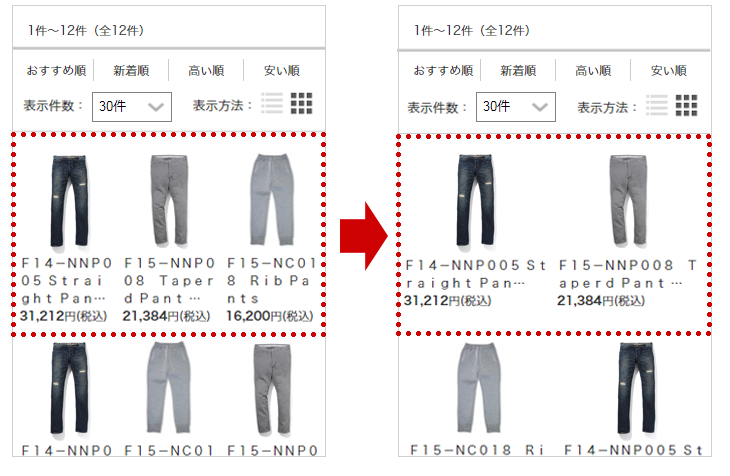
е®ҢдәҶ

вҶ’гҒӢгӮ“гҒҹгӮ“гҒ§гҒҷгҒӯгҖӮ
гҒ„гҒӢгҒҢгҒ§гҒ—гҒҹгҒ§гҒ—гӮҮгҒҶгҒӢгҖӮ
гҒЎгӮҮгҒЈгҒЁгҒ—гҒҹCSSгҒ®дҝ®жӯЈгҒ§иЎЁзӨәгӮ’гӮ«гӮ№гӮҝгғһгӮӨгӮәгҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
гӮ·гғ§гғғгғ—гҒ®е•Ҷе“ҒгҒ«гҒӮгҒЈгҒҹиҰӢгҒӣж–№гҒ§иЎЁзӨәгҒ—гҒҰгҒҝгҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
гҒқгӮҢгҒ§гҒҜгҒҫгҒҹпјҒ