гҒ“гӮ“гҒ«гҒЎгҒҜгҖҒmakeshopгҒ®гҒӮгӮүгҒ„гҒ§гҒҷгҖӮ
гҒ„гҒӨгӮӮmakeshopгӮ’гҒ”еҲ©з”ЁгҒ„гҒҹгҒ гҒҚгҒӮгӮҠгҒҢгҒЁгҒҶгҒ”гҒ–гҒ„гҒҫгҒҷгҖӮ
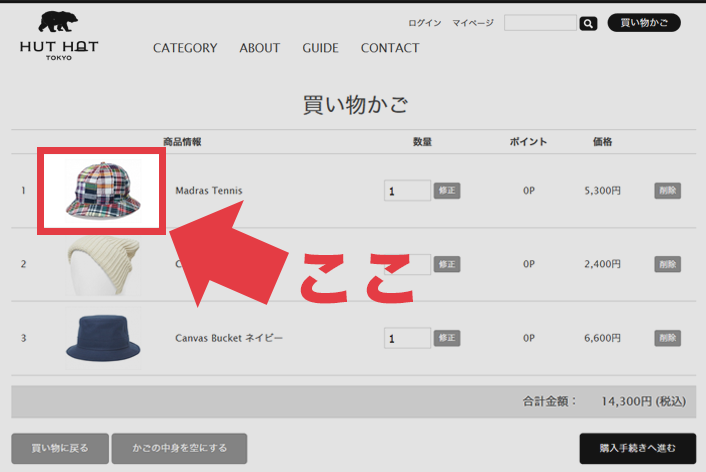
д»ҠеӣһгҒҜPCгҒ®"иІ·гҒ„зү©гҒӢгҒ”гғҡгғјгӮё"гҒ®гӮөгғ гғҚгӮӨгғ«пјҲзё®е°Ҹе•Ҷе“Ғз”»еғҸпјүгӮөгӮӨгӮәгӮ’еӨ§гҒҚгҒҸгҒҷгӮӢж–№жі•гӮ’гҒ”зҙ№д»ӢгҒ—гҒҫгҒҷпјҒ
гҒ“гӮ“гҒӘгҒҠжӮ©гҒҝгҒӮгӮҠгҒҫгҒӣгӮ“гҒӢпјҹ
гғ»иІ·гҒ„зү©гҒӢгҒ”гҒ«е…ҘгӮҢгҒҹе•Ҷе“ҒгҒ®е•Ҷе“Ғз”»еғҸгӮөгӮӨгӮәгӮ’еӨ§гҒҚгҒҸгҒ—гҒҹгҒ„пјҒ
[йӣЈжҳ“еәҰ вҳ…вҳҶвҳҶ ]
"иІ·гҒ„зү©гҒӢгҒ”гғҡгғјгӮё"гҒ®
гӮөгғ гғҚгӮӨгғ«пјҲзё®е°Ҹе•Ҷе“Ғз”»еғҸпјүгҒ®гӮөгӮӨгӮәгӮ’еӨ§гҒҚгҒҸгҒ—гҒҹгҒ„
иЁӯе®ҡж–№жі•
иІ·гҒ„зү©гҒӢгҒ”гғҡгғјгӮёгҒ®гӮөгғ гғҚгӮӨгғ«гҒҜгҖҒе•Ҷе“Ғзҷ»йҢІз”»йқўгҒ®гҖҢзё®е°Ҹе•Ҷе“Ғз”»еғҸгҖҚгҒ«иЁӯе®ҡгҒ•гӮҢгҒҰгҒ„гӮӢз”»еғҸгҒҢ
вҖңжЁӘе№…40pxвҖқгҒ§иЎЁзӨәгҒ•гӮҢгӮӢгӮҲгҒҶгҒ«гҒӘгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮ
гҒ“гӮҢгҒ гҒЁе°‘гҒ—е°ҸгҒ•гҒҸж„ҹгҒҳгҒҫгҒҷгҒ®гҒ§гҖҒд»ҠеӣһгҒҜгҒ“гҒ®з”»еғҸгӮ’еӨ§гҒҚгҒҸиЎЁзӨәгҒ—гҒҰгҒҝгҒҫгҒ—гӮҮгҒҶгҖӮ
гӮ„гӮҠж–№гҒҜгҒӢгӮ“гҒҹгӮ“пјҒCSSгӮ’иҝҪеҠ гҒҷгӮӢгҒ гҒ‘гҒ§гҒҷгҖӮ
гҒқгӮҢгҒ§гҒҜгҖҒж—©йҖҹгҒҝгҒҰгҒ„гҒҚгҒҫгҒ—гӮҮгҒҶгҖӮ
гҖҖCSSгҒ®жҢҮе®ҡгӮ’иҝҪиЁҳпјҒ
гҖҗгӮ·гғ§гғғгғ—гғҮгӮ¶гӮӨгғіпјҲPCпјүгҖ‘>гҖҗгғҲгғғгғ—гғҡгғјгӮёз·ЁйӣҶгҖ‘>гҖҗе…ұйҖҡCSSз®ЎзҗҶгҖ‘
гҒ«дёӢиЁҳгҒ®гӮ№гӮҝгӮӨгғ«жҢҮе®ҡгӮ’иҝҪиЁҳгҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
гҒ“гҒ“гҒ§гҒҜгҖҗFashionгҖ‘гғҶгғігғ—гғ¬гғјгғҲгӮ’йҒ©з”ЁгҒ—гҒҰгҒ„гӮӢзҠ¶ж…ӢгҒ§гҖҒжЁӘе№…гӮ’120pxгҒ«еӨүжӣҙгҒ—гҒҰгҒҝгҒҫгҒ—гӮҮгҒҶгҖӮ
|
1 2 3 4 |
.basket-img img { width:120px;/* гӮөгғ гғҚгӮӨгғ«гҒ®жЁӘе№… */ height:auto;/* з”»еғҸгҒ®зёҰжЁӘжҜ”гӮ’з¶ӯжҢҒ */ } |
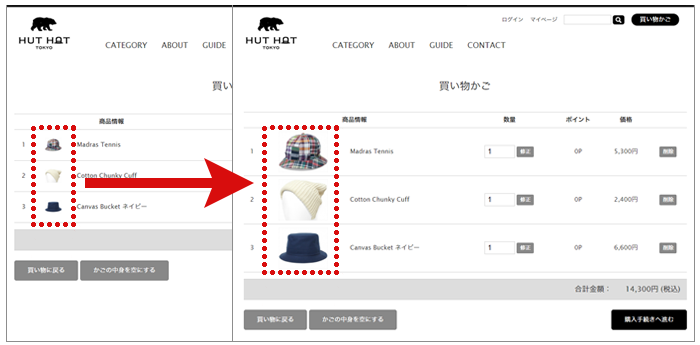
вҶ“вҶ“еҸҚжҳ еҫҢ

гҖҗгӮ·гғігғ—гғ«гғўгғҖгғіпјҸгғ—гғ¬гғјгғіпјҸгӮөгғӢгғјгғқгғғгғ—гҖ‘еҲ©з”ЁгҒ®е ҙеҗҲгҒҜгӮҜгғ©гӮ№еҗҚгҒҢд»ҘдёӢгҒ®гӮҲгҒҶгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
|
1 2 3 4 |
.basketImg img { width:120px;/* гӮөгғ гғҚгӮӨгғ«гҒ®жЁӘе№… */ height:auto;/* з”»еғҸгҒ®зёҰжЁӘжҜ”гӮ’з¶ӯжҢҒ */ } |
гғ»гӮөгғ гғҚгӮӨгғ«гҒ®жЁӘе№…гҒ®гӮөгӮӨгӮәгҒҜгҒҠеҘҪгҒҝгҒ®гӮөгӮӨгӮәгӮ’жҢҮе®ҡгҒ—гҒҰеӨүжӣҙгҒ§гҒҚгҒҫгҒҷгҖӮ
гғ»CSSгӮ’иҝҪиЁҳгҒҷгӮӢе ҙжүҖгҒҜз®ЎзҗҶгҒ—гӮ„гҒҷгҒ„е ҙжүҖгҒӢгҖҒеҲҶгҒӢгӮүгҒӘгҒ„е ҙеҗҲгҒҜдёҖз•ӘдёӢгҒ«иҝҪиЁҳгҒ—гҒҫгҒ—гӮҮгҒҶпјҒ
е®ҢдәҶ
вҶ’гҒӢгӮ“гҒҹгӮ“гҒ§гҒҷгҒӯ
гҒ„гҒӢгҒҢгҒ§гҒ—гҒҹгҒ§гҒ—гӮҮгҒҶгҒӢгҖӮ
й–“йҒ•гҒЈгҒҹе•Ҷе“ҒгӮ’иіје…ҘгҒ—гҒҰгҒ—гҒҫгҒЈгҒҹпјҒгҒ®гӮҲгҒҶгҒӘ
гҒҶгҒЈгҒӢгӮҠгғҹгӮ№гӮ’йҳІгҒҗгҒҹгӮҒгҒ«гӮӮгҖҒе•Ҷе“Ғз”»еғҸгҒҜеӨ§гҒҚгҒҸиҰӢгҒӣгӮӢгӮҲгҒҶгҒ«гҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ
гҒқгӮҢгҒ§гҒҜгҒҫгҒҹпјҒ