こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、スマホの商品一覧ページの商品を『2個並び』表示に変更する方法!
をご紹介しましたが、今回は “続編” としてサムネイル(縮小商品画像)のサイズを大きくする方法をご紹介します!
こんなお悩みありませんか?
・スマホの商品一覧(カテゴリー/検索ページ)の商品を2個並びにしたけど
画像サイズをもっと大きく表示したい…
[難易度 ★☆☆ ]
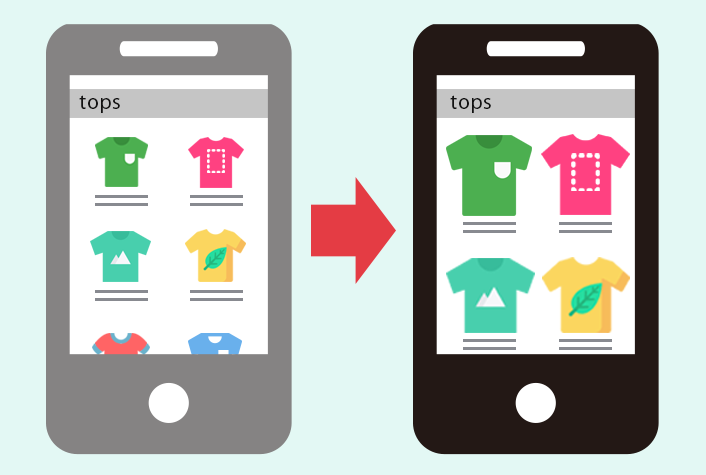
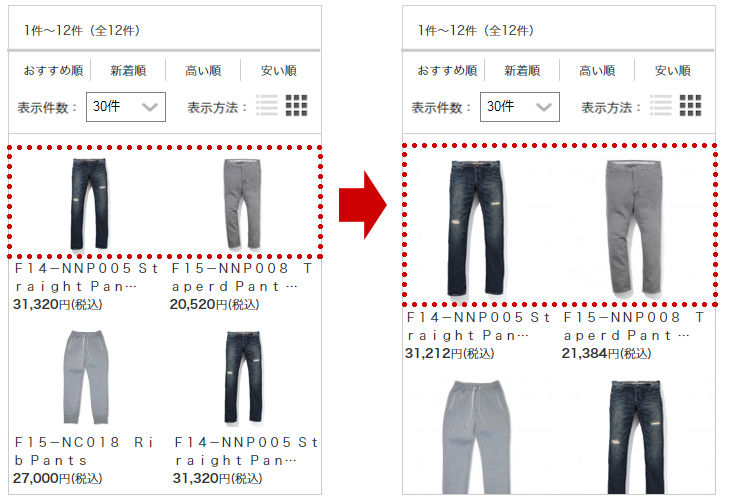
より目立たせたい!スマホの商品一覧ページで
商品のサムネイル(縮小商品画像)のサイズを大きくする方法!
まだ2個並びにしていない場合は、あらかじめ
スマホの商品一覧ページの商品を『2個並び』表示に変更するを設定しておきましょう。
今回も手順はCSSを追加するだけ!
それでは、早速みていきましょう。
設定方法
CSSを追加!
【ショップデザイン(スマホ)】> 【スマホデザインの設定】
適用中のスマホテンプレートの「編集」をクリック【カテゴリー/検索結果画面】 へ
カテゴリー/検索結果ページ編集「CSS編集」エディターエリアに下記のCSSを追記します。
|
1 2 3 4 |
#list_item .itemImg2 img { width: 100%; height:auto; } |
スマホ商品一覧ページの商品画像には高さが100pxになる指定が自動で入っているので、
その指定をcssで取り除くことで、画面の幅に最適なサイズで表示されるようになります。
※縦に長い画像の場合、画像によっては荒くなる場合があります。
「width: 100%;」を削除すると解消する場合もありますのでお試しください。
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
・必ず【カテゴリー/検索結果ページ編集】の「CSS編集」に追記ください。
・2個並びにしていない場合は、縦長の長方形で画像を登録している場合のみ、サムネイル(縮小商品画像)を大きくすることができます。
完了

→かんたんですね
【補足】「あれ?CSSを追加したけど、画像サイズ変わらない。」となった場合
「縮小商品画像サイズ設定」の数値が「100」くらいで設定されているかもしれません。
【ショップ作成】>【デザインの設定】>【トップページ商品配置の設定】で確認してみましょう。
もし小さい値が入っていたら、「170」以上に設定するのがおすすめです。
そのあとに、【商品管理】>【商品の設定】>【商品の登録】で「縮小画像」を再度登録し直してください。
いかがでしたでしょうか。
2個並びにしてすっきりさせたら、今度は商品画像も大きくして
より商品の魅力を “プラスアルファ” アピールしましょう!
それではまた!