مپ“م‚“مپ«مپ،مپ¯م€پmakeshopمپ®مپ‚م‚‰مپ„مپ§مپ™م€‚
مپ„مپ¤م‚‚makeshopم‚’مپ”هˆ©ç”¨مپ„مپںمپ مپچمپ‚م‚ٹمپŒمپ¨مپ†مپ”مپ–مپ„مپ¾مپ™م€‚
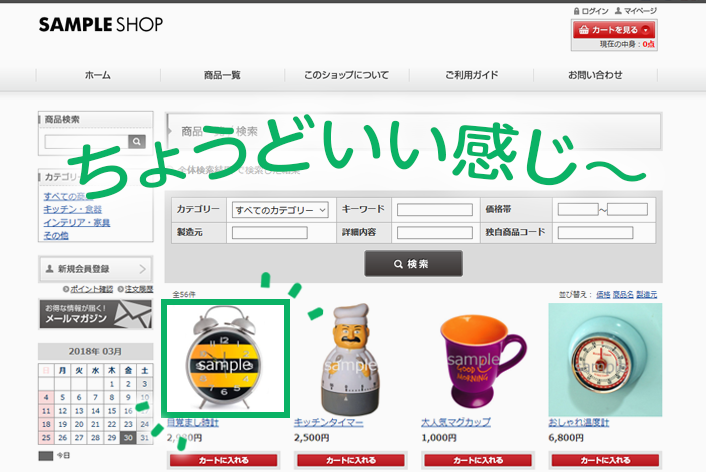
ن»ٹه›مپ¯PCمپ®"ه•†ه“پن¸€è¦§مƒڑمƒ¼م‚¸"مپ®ه•†ه“پç”»هƒڈم‚µم‚¤م‚؛م‚’م‚·مƒ§مƒƒمƒ—مپ«مپ‚مپ£مپںم€Œمپ،م‚‡مپ†مپ©مپ„مپ„و„ںمپکم€چمپ®ه¤§مپچمپ•مپ«مپ™م‚‹و–¹و³•م‚’مپ”ç´¹ن»‹مپ—مپ¾مپ™ï¼پ
مپ“م‚“مپھمپٹو‚©مپ؟مپ‚م‚ٹمپ¾مپ›م‚“مپ‹ï¼ں
مƒ»ه•†ه“پن¸€è¦§/و¤œç´¢مƒڑمƒ¼م‚¸مپ®ه•†ه“پç”»هƒڈم‚µم‚¤م‚؛م‚’م‚·مƒ§مƒƒمƒ—مپ«هگˆم‚ڈمپ›مپںمپ„ï¼پ
[難وک“ه؛¦ âک…âک†âک† ]
"ه•†ه“پن¸€è¦§مƒڑمƒ¼م‚¸"مپ®م‚µمƒ مƒچم‚¤مƒ«ï¼ˆه•†ه“پç”»هƒڈ)م‚µم‚¤م‚؛م‚’
م€Œمپ،م‚‡مپ†مپ©مپ„مپ„و„ںمپکم€چمپ®ه¤§مپچمپ•مپ«مپ™م‚‹و–¹و³•ï¼پ
مپ¾مپڑمپ¯م‚؟م‚°مپ«مپ¤مپ„مپ¦مپٹمپ•م‚‰مپ„مپ§مپ™م€‚
PCمپ®ه•†ه“پن¸€è¦§/و¤œç´¢مƒڑمƒ¼م‚¸مپ®ه•†ه“پç”»هƒڈمپ¯م€په…¥هٹ›مپ—مپںم‚؟م‚°مپ«م‚ˆمپ£مپ¦ç•°مپھم‚‹م‚µم‚¤م‚؛مپ§è،¨ç¤؛مپ•م‚Œمپ¾مپ™م€‚
|
1 |
[IMAGE_S] <!-- 50px أ— 50px --> |
|
1 |
[IMAGE_M] <!-- 100px أ— 100px --> |
|
1 |
[IMAGE_L] <!-- 240px أ— 240px --> |
مپ“م‚Œمپ مپ¨م‚µم‚¤م‚؛مپŒه›؛ه®ڑمپ•م‚Œمپ¦مپ„م‚‹مپ®مپ§م€پم‚·مƒ§مƒƒمƒ—مپ®مƒ¬م‚¤م‚¢م‚¦مƒˆمپ«م‚ˆمپ£مپ¦مپ¯مپ—مپ£مپڈم‚ٹمپ“مپھمپ„ه ´هگˆم‚‚مپ‚م‚‹مپ‹مپ¨و€مپ„مپ¾مپ™م€‚
مپمپ“مپ§م€پم‚‚مپ†ه°‘مپ—م€Œمپ،م‚‡مپ†مپ©مپ„مپ„و„ںمپکم€چمپ«مپ™م‚‹è،¨ç¤؛و–¹و³•م‚’و—©é€ںمپ؟مپ¦مپ„مپچمپ¾مپ—م‚‡مپ†م€‚
è¨ه®ڑو–¹و³•
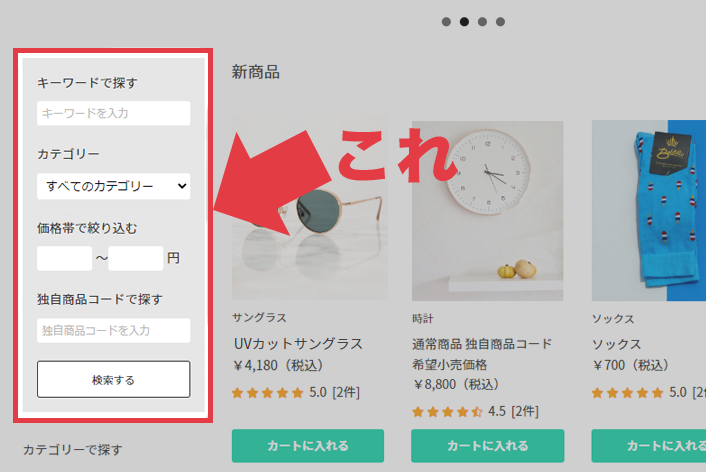
مپ“مپ“مپ§مپ¯م€په•†ه“پç”»هƒڈمپŒو¨ھه¹…100pxمپ§è،¨ç¤؛مپ•م‚Œمپ¦مپ„م‚‹م€گمƒ—مƒ¬مƒ¼مƒ³مƒ›مƒ¯م‚¤مƒˆم€‘مپ®مƒ†مƒ³مƒ—مƒ¬مƒ¼مƒˆم‚’مƒ™مƒ¼م‚¹مپ«مپ—مپ¦م€په¤‰و›´مپ—مپ¦مپ؟مپ¾مپ™م€‚

(1)Mم‚’Lمپ«مپ™م‚‹ï¼پ
ه¥½مپچمپھم‚µم‚¤م‚؛م‚’وŒ‡ه®ڑمپ—مپ¦ç”»هƒڈم‚’è،¨ç¤؛مپ—مپںمپ„ه ´هگˆ
ن¸€ç•ھه¤§مپچمپ„م‚µم‚¤م‚؛مپ§è،¨ç¤؛مپ•م‚Œم‚‹[IMAGE_L]م‚؟م‚°م‚’هˆ©ç”¨مپ—مپ¾مپ™م€‚
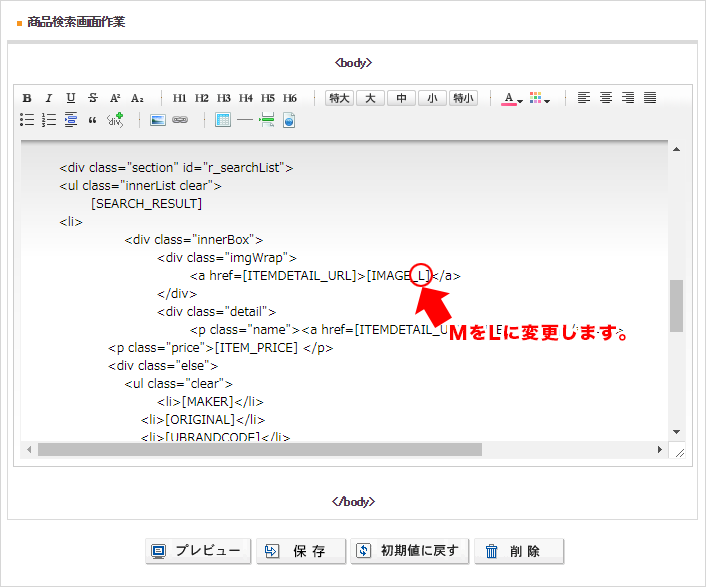
م€گم‚·مƒ§مƒƒمƒ—مƒ‡م‚¶م‚¤مƒ³ï¼ˆPC)م€‘>م€گه†…部مƒڑمƒ¼م‚¸ç·¨é›†Iم€‘>م€گه•†ه“پو¤œç´¢ç”»é¢ç®،çگ†م€‘
ن¸‹è¨کمپ®مƒ©مƒ³م‚مƒ³م‚°م‚؟م‚°مپ®Mم‚’Lمپ«م‚’ه¤‰و›´مپ—مپ¾مپ™م€‚

↓↓هڈچوک ه¾Œ

→Lم‚µم‚¤م‚؛(و¨ھه¹…240px)مپ«ه¤‰و›´مپ•م‚Œمپ¾مپ—مپںمپŒم€په¤§مپچمپ™مپژمپ¾مپ™مپ…م€‚
(2)CSSم‚’è؟½هٹ ï¼پ
و¬،مپ«م€پم€گمƒ—مƒ¬مƒ¼مƒ³مƒ›مƒ¯م‚¤مƒˆم€‘مپ®م‚µم‚¤م‚؛مپ«مپ‚مپ£مپںم€پمپ،م‚‡مپ†مپ©مپ„مپ„و„ںمپکمپ«è،¨ç¤؛مپ•م‚Œم‚‹م‚ˆمپ†مپ«ه¤‰و›´مپ—مپ¦مپ؟مپ¾مپ™م€‚
م€گم‚·مƒ§مƒƒمƒ—مƒ‡م‚¶م‚¤مƒ³ï¼ˆPC)م€‘>م€گمƒˆمƒƒمƒ—مƒڑمƒ¼م‚¸ç·¨é›†م€‘>م€گه…±é€ڑCSSç®،çگ†م€‘
مپ«ن¸‹è¨کمپ®م‚¹م‚؟م‚¤مƒ«وŒ‡ه®ڑم‚’è؟½è¨کمپ—مپ¦مپڈمپ مپ•مپ„م€‚
|
1 2 3 4 |
#r_searchList .imgWrap img { max-width:100%; height:auto;/* ç”»هƒڈمپ®ç¸¦و¨ھو¯”م‚’ç¶وŒپ */ } |
مƒ»ç”»هƒڈمپ®م‚µم‚¤م‚؛مپ¯مپٹه¥½مپ؟مپ®م‚µم‚¤م‚؛م‚’وŒ‡ه®ڑمپ—مپ¦ه¤‰و›´مپ™م‚‹مپ“مپ¨م‚‚مپ§مپچمپ¾مپ™م€‚
مƒ»CSSم‚’è؟½è¨کمپ™م‚‹ه ´و‰€مپ¯ç®،çگ†مپ—م‚„مپ™مپ„ه ´و‰€مپ‹م€پهˆ†مپ‹م‚‰مپھمپ„ه ´هگˆمپ¯ن¸€ç•ھن¸‹مپ«è؟½è¨کمپ—مپ¾مپ—م‚‡مپ†ï¼پ
ه®Œن؛†

→مپ،م‚‡مپ†مپ©مپ„مپ„و„ںمپکمپ«è،¨ç¤؛مپ•م‚Œمپ¾مپ—مپںï¼پ
مپ„مپ‹مپŒمپ§مپ—مپںمپ§مپ—م‚‡مپ†مپ‹م€‚
م‚‚مپ†مپ،م‚‡مپ£مپ¨مپ مپ‘ه¤§مپچمپڈم€په°ڈمپ•مپڈمپھمپ©م€پç´°مپ‹مپ„èھ؟و•´مپ¯م€پCSSمپ§ه¤‰و›´مپ™م‚‹مپ“مپ¨مپŒمپ§مپچمپ¾مپ™ï¼پ
م‚·مƒ§مƒƒمƒ—مپ«هگˆمپ£مپںم‚µم‚¤م‚؛مپ§è،¨ç¤؛مپ—مپ¦مپ؟مپ¾مپ—م‚‡مپ†م€‚
مپم‚Œمپ§مپ¯مپ¾مپںï¼پ