„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āą„āä„Äź„Éô„Éľ„ā∑„ÉÉ„āĮ„ÄĎ„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą„Āģ
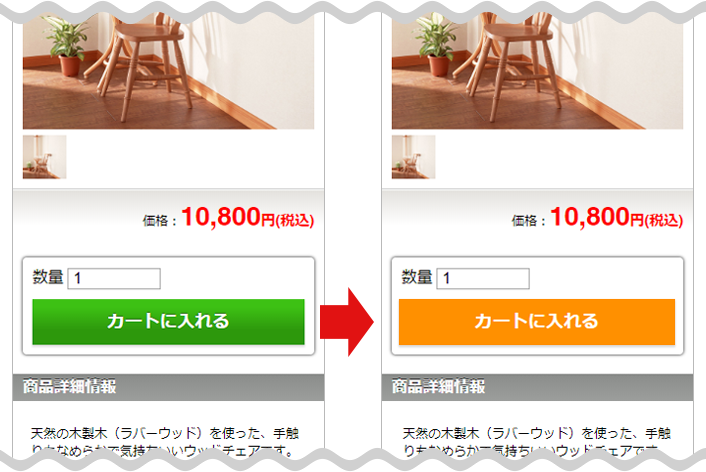
ŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„ÄĆ„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč„Äć„Éú„āŅ„É≥„Āģ„Éá„ā∂„ā§„É≥Ś§ČśõīśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„āĻ„Éě„Éõ„Éô„Éľ„āĻ„Éá„ā∂„ā§„É≥„ÄźPrimary„ÄĎ„āí„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą„ĀĮ„ÄĀ
„āĻ„Éě„Éõ„ÄźPrimary„ÄĎ„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč„Éú„āŅ„É≥„Āģ„Éá„ā∂„ā§„É≥„ā팧Ȝõī„Āó„Āü„ĀĄ„āí„ĀĒŚŹāÁÖß„ĀŹ„Ā†„Āē„ĀĄ„Äā
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÉĽ„Äź„Éô„Éľ„ā∑„ÉÉ„āĮ„ÄĎ„Āģ„ÄĆ„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč„Äć„Āģ„Éú„āŅ„É≥„ĀģŤČ≤„ā팧Ȝõī„Āó„Āü„ĀĄ‚Ķ
„ÉĽ„Äź„Éô„Éľ„ā∑„ÉÉ„āĮ„ÄĎ„Āģ„ÄĆ„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč„Äć„āíšĹúśąź„Āó„ĀüÁĒĽŚÉŹ„Āę„Āó„Ā¶„ĀŅ„Āü„ĀĄÔľĀ
[ťõ£śėďŚļ¶ ‚ėÖ‚ėÜ‚ėÜ ]
„Āč„āď„Āü„āďÔľĀ„āĻ„Éě„Éõ„Äź„Éô„Éľ„ā∑„ÉÉ„āĮ„ÄĎ
„ÄĆ„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč„Äć„Éú„āŅ„É≥„Āģ„Éá„ā∂„ā§„É≥Ś§ČśõīśĖĻś≥ēÔľĀ
„ÄĆ„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč„Äć„Éú„āŅ„É≥„ĀģŤČ≤„ā팧Ȝõī„Āô„ā茆īŚźą
„ÄÄCSS„ĀģśĆáŚģö„ā팧Ȝõī„Āô„āčÔľĀ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ> „Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
„ÄÄťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ
„ÄźŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘ„ÄĎ „Āł
ŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āłÁ∑®ťõÜ„ÄĆCSSÁ∑®ťõÜ„Äć„ā®„Éá„ā£„āŅ„Éľ„ā®„É™„āĘ„ĀꍮėŤľČ„Āē„āĆ„Ā¶„ĀĄ„ā蚳荮ė„ĀģśĆáŚģö„ā팧Ȝõī„Āó„Āĺ„Āô„Äā
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#cart input.gre{ -webkit-box-shadow: #DDD 0px 2px 1px; background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.32, #2d980c),color-stop(0.83, #3dc114)); background-image: -moz-linear-gradient(center bottom,#2d980c 32%,#3dc114 83%); border:none; font-size: 18px; color:#fff; margin:10px auto 0; padding: 10px 5px; text-align: center; text-shadow: #1c6d03 0px -1px; width:100%; font-weight:bold; } |
‚Üď2Ť°Ć„Āā„āč„ÄĆbackground-image„Äć„Ā®„ÄĆtext-shadow„Äć„āíŚČäťô§„Āó„Ā¶„ÄĆbackground„Äć„Āꍰ®Á§ļ„Āó„Āü„ĀĄ„āę„É©„Éľ„ā≥„Éľ„ÉČ„āíśĆáŚģö„Āó„Ā¶ŤŅŌ䆄Āó„Āĺ„Āô„Äā
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#cart input.gre{ -webkit-box-shadow: #DDD 0px 2px 1px; background:#ff9000; /*„Éú„āŅ„É≥„ĀģŤČ≤„ĀģśĆáŚģö*/ border:none; font-size: 18px;/*„ÄĆ„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč„Äć„ĀģśĖáŚ≠ó„āĶ„ā§„āļ„ĀģśĆáŚģö*/ color:#fff;/*„ÄĆ„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč„Äć„ĀģśĖáŚ≠óŤČ≤„ĀģśĆáŚģö*/ margin:10px auto 0; padding: 10px 5px; text-align: center; width:100%; font-weight:bold; } |
„ÉĽ„Éú„āŅ„É≥„ĀģŤČ≤„ĀĮ„ÄĀ„Ā䌕ńĀŅ„Āģ„āę„É©„Éľ„ā≥„Éľ„ÉČ„āíśĆáŚģö„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ÉĽ„ÄĆ„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč„Äć„ĀģśĖáŚ≠óŤČ≤„āāŚ§Čśõī„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀcolor„ĀęśĆáŚģö„Āó„Ā¶„ĀĄ„āčŤČ≤„Āģ„āę„É©„Éľ„ā≥„Éľ„ÉČ„ā팧Ȝõī„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ÉĽŚ§ĖťÉ®ŚŹāŤÄÉ„āĶ„ā§„ÉąÔľö„āę„É©„Éľ„ā≥„Éľ„ÉČŤ°®
„ÄĆ„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč„Äć„āíÁĒĽŚÉŹ„Āģ„Éú„āŅ„É≥„Āę„Āô„ā茆īŚźą
„Éú„āŅ„É≥„ĀģÁĒĽŚÉŹ„ĀĆÁĒ®śĄŹ„Āß„Āć„Āü„āČ„ÄĀ„āĹ„Éľ„āĻ„āíšŅģś≠£„Āó„Āĺ„Āô„Äā
„ÄÄHTML„āíšŅģś≠£„Āô„āčÔľĀ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ> „Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
„ÄÄťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ
„ÄźŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘ„ÄĎ „Āł
ŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āłÁ∑®ťõÜ„Āģ„ÄĆHTMLÁ∑®ťõÜ„Äć„ā®„Éá„ā£„āŅ„Éľ„ā®„É™„āĘ„ĀꍮėŤľČ„Āē„āĆ„Ā¶„ĀĄ„ā蚳荮ė„ĀģśĆáŚģö„ā팧Ȝõī„Āó„Āĺ„Āô„Äā
|
1 |
<input type="submit" class="gre" value="„āę„Éľ„Éą„ĀęŚÖ•„āĆ„āč" onclick="<{$get_basket_url}>"> |
„ÄÄ‚Üď
|
1 |
<a onclick="<{$get_basket_url}>"><img src="„Éú„āŅ„É≥ÁĒ®„ĀģÁĒĽŚÉŹ„ĀģURL(„ÉĎ„āĻ)"></a> |
ÁĒĽŚÉŹ„ĀģšĹôÁôĹ„ĀĆśįó„Āę„Ā™„ā茆īŚźą„ĀĮ„ÄĀmargin„āíšĹŅ„Ā£„Ā¶Ť™ŅÁĮÄ„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ÉĽinput„Āßśõł„ĀĄ„Ā¶„Āā„āčÁģáśČÄ„āía onclickÔĹě„ĀģŤ®ėŤŅį„ĀꌧȜõī„Āó„Ā¶„Éú„āŅ„É≥ÁĒ®„ĀģÁĒĽŚÉŹ„āíśĆáŚģö„Āó„Āĺ„Āô„Äā
„ÉĽ„Éú„āŅ„É≥ÁĒ®„ĀģÁĒĽŚÉŹ„ĀĮ„ÄĀ„ÄĆ100MB„āĶ„Éľ„Éź„Éľ/„āģ„ā¨„Éó„É©„āĻ10„Äć„Āč„āČ„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČ„Āó„Āĺ„Āó„āá„ĀÜÔľĀ
„ÄÄŚŹāŤÄÉŤ®ėšļč„ÄĆÁĒĽŚÉŹ„āĄCSS„Éē„ā°„ā§„Éę„āí„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČ„Āó„Āü„ĀĄ„Äć
ŚģĆšļÜÔľĀ
‚Üí„Āč„āď„Āü„āď„Āß„Āô„Ā≠„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„ā∑„Éß„ÉÉ„Éó„ĀģťõįŚõ≤śįó„Āꌟą„āŹ„Āõ„Ā¶„ÄĀ„Éá„ā∂„ā§„É≥„ā팧ȄĀą„Ā¶„ĀŅ„Āü„ĀĄŚ†īŚźą„Āę„Āú„Ā≤„Ā䍩¶„Āó„ĀŹ„Ā†„Āē„ĀĄÔľĀ
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ