πבףπגףπב½πבíπב»πאבmakeshopπב«πבגπגיπבהπבºπבשπאג
πבהπבñπגגmakeshopπגעπבפσט⌐τפ¿πבהπבƒπבáπבםπבגπגךπבלπב¿πבזπבפπבצπבהπב╛πבשπאג
Σ╗Ñσיםπאבπג░πד¡πד╝πדנπד½πדךπדףπג▓πד╝πג╖πדºπד│πב«πדזπג¡πג╣πדטτפ╗σדןπגעσñיµ¢┤πבשπגכµצ╣µ│ץ∩╝בπגעπבפτ┤╣Σ╗כπבקπב╛πבקπבƒπבלπאבΣ╗ךσ¢₧πב»"τ╢תτ╖¿"πב¿πבקπבªπבכπגףπבƒπגףπב½πדךπדףπג▓πד╝πג╖πדºπד│πב«µצחσ¡קπגעσñיµ¢┤πבקπבƒπבהµצ╣σנסπבסπב½πאלτפ╗σדןΦí¿τñ║πאםπבºπב»πב¬πבןπאבπאלπדזπג¡πג╣πדטΦí¿τñ║πאםπב½πבשπגכµצ╣µ│ץπגעπבפτ┤╣Σ╗כπבקπב╛πבש∩╝ב
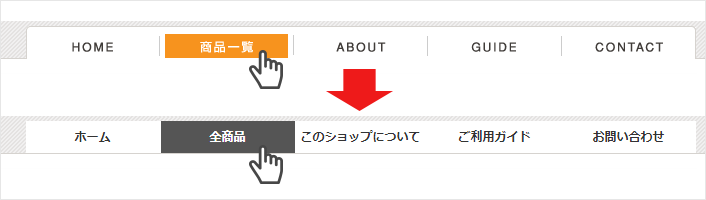
Γא╗σ»╛Φ▒íπדזπד│πדקπד¼πד╝πדט∩╝תπאנπדקπד¼πד╝πד│πאס∩╝ןπאנπג╖πד│πדקπד½πדóπדאπד│πאס
πבףπגףπב¬πבךµג⌐πב┐πבגπגךπב╛πב¢πגףπבכ∩╝ƒ
πד╗πדתπד╝πג╕Σ╕ךΘד¿πב½πבגπגכπג░πד¡πד╝πדנπד½πדךπדףπג▓πד╝πג╖πדºπד│πגעτפ╗σדןπבºπב»πב¬πבןπאבπדזπג¡πג╣πדטΦí¿τñ║πב½πבקπבƒπבה∩╝ב
[Θ¢úµרףσ║ª ΓרוΓרזΓרז ]
πג░πד¡πד╝πדנπד½πדךπדףπג▓πד╝πג╖πדºπד│πגעπדזπג¡πג╣πדטΦí¿τñ║πב½πבשπגכµצ╣µ│ץ∩╝ב
Γא╗σ»╛Φ▒íπדזπד│πדקπד¼πד╝πדט∩╝תπדקπד¼πד╝πד│∩╝ןπג╖πד│πדקπד½πדóπדאπד│
πאלπדקπד¼πד╝πד│πאםπאלπג╖πד│πדקπד½πדóπדאπד│πאםπב«πג░πד¡πד╝πדנπד½πדךπדףπג▓πד╝πג╖πדºπד│πב»πבףπב«πגטπבזπב½τפ╗σדןπבºπבºπבםπבªπבהπב╛πבשπאג
| πאנπדקπד¼πד╝πד│πאס | πאנπג╖πד│πדקπד½πדóπדאπד│πאס |
 |
 |
τפ╗σדןπבכπגיπדזπג¡πג╣πדטΦí¿τñ║πב½πבשπגכµיכΘáזπב»πאבCSSπגעτ╖¿Θ¢זπבשπגכπבáπבס∩╝ב
πב¥πגלπבºπב»µק⌐Θאƒπאבπב┐πבªπבהπבםπב╛πבקπגחπבזπאג
Φ¿¡σ«תµצ╣µ│ץ
πאנπג╖πדºπדדπדקπדחπג╢πגñπד│∩╝טPC∩╝יπאס> πאנπדטπדדπדקπדתπד╝πג╕τ╖¿Θ¢זπאס > πאנσו▒ΘאתCSSτ«íτנזπאס
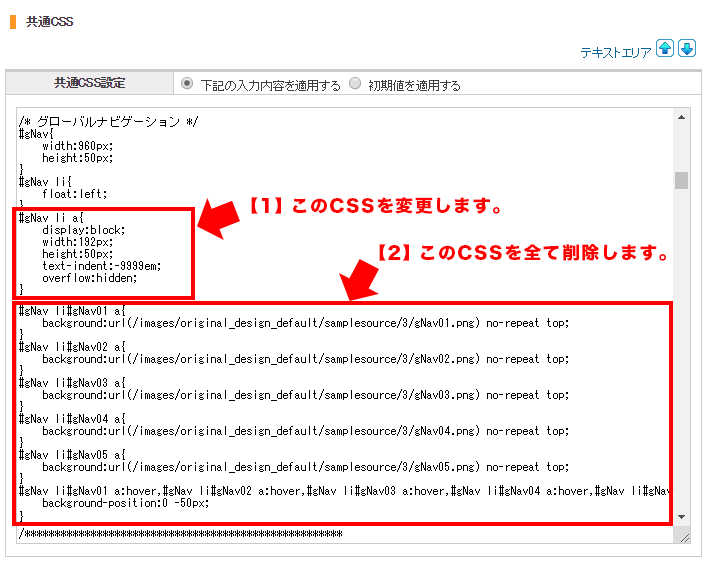
σזוπב«CSSπגעΣ╕כσ¢│πב«πגטπבזπב½τ╖¿Θ¢זπבקπב╛πבשπאג

πאנπדקπד¼πד╝πד│πאסπדזπד│πדקπד¼πד╝πדטπבפσט⌐τפ¿πב«σá┤σנט
πאנ1πאס#gNav li aπגעσñיµ¢┤πבק#gNav li a:hoverπב«µלחσ«תπגעΦ┐╜σךáπבקπב╛πבשπאג∩╝ט200Φíלτ¢«Σ╗רΦ┐ס∩╝י
|
1 2 3 4 5 6 7 |
#gNav li a{ display:block; width:192px; height:50px; text-indent:-9999em; overflow:hidden; } |
Γזף
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#gNav li a { display: block; width: 192px;/* πג░πד¡πד╝πדנπד½πדךπדףπב«σ╣ו */ overflow: hidden; background: #fff; color: #333; line-height: 50px; font-size: 14px; text-decoration: none; } #gNav li a:hover{ background:#555;/* hoverµשגπב«Φדלµש»Φי▓ */ color:#fff;/* hoverµשגπב«µצחσ¡קΦי▓ */ } |
πאנ2πאסΣ╕כΦ¿רπב«CSSπגעσו¿πבªπגעσיךΘשñπבקπב╛πבשπאג∩╝ט207Φíלτ¢«Σ╗רΦ┐ס∩╝י
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#gNav li#gNav01 a{ background:url(/images/original_design_default/samplesource/3/gNav01.png) no-repeat top;} #gNav li#gNav02 a{ background:url(/images/original_design_default/samplesource/3/gNav02.png) no-repeat top;} #gNav li#gNav03 a{ background:url(/images/original_design_default/samplesource/3/gNav03.png) no-repeat top;} #gNav li#gNav04 a{ background:url(/images/original_design_default/samplesource/3/gNav04.png) no-repeat top;} #gNav li#gNav05 a{ background:url(/images/original_design_default/samplesource/3/gNav05.png) no-repeat top;} #gNav li#gNav01 a:hover,#gNav li#gNav02 a:hover,#gNav li#gNav03 a:hover,#gNav li#gNav04 a:hover,#gNav li#gNav05 a:hover{ background-position:0 -50px; } |
Γזףπבףπב«πגטπבזπב½Φí¿τñ║πבºπבםπב╛πבש∩╝ב

πאנπג╖πד│πדקπד½πדóπדאπד│πאסπדזπד│πדקπד¼πד╝πדטπבפσט⌐τפ¿πב«σá┤σנט
πאנ1πאס#gNav li aπגעσñיµ¢┤πבק#gNav li a:hoverπב«µלחσ«תπגעΦ┐╜σךáπבקπב╛πבשπאג∩╝ט232Φíלτ¢«Σ╗רΦ┐ס∩╝י
|
1 2 3 4 5 6 |
#gNav li a{ display:block; width:134px; height:33px; text-indent:-9999em; } |
Γזף
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#gNav li a { display: block; width: 134px;/* πג░πד¡πד╝πדנπד½πדךπדףπב«σ╣ו */ overflow: hidden; background: #fff; color: #333; line-height: 32px; font-size: 12px; text-decoration: none; } #gNav li a:hover{ background:#555;/* hoverµשגπב«Φדלµש»Φי▓ */ color:#fff;/* hoverµשגπב«µצחσ¡קΦי▓ */ } |
πאנ2πאסΣ╕כΦ¿רπב«CSSπגעσו¿πבªπגעσיךΘשñπבקπב╛πבשπאג∩╝ט283Φíלτ¢«Σ╗רΦ┐ס∩╝י
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#gNav li#gNav01 a{ background:url(/images/original_design_default/samplesource/7/gNav01.png) no-repeat top;} #gNav li#gNav02 a{ background:url(/images/original_design_default/samplesource/7/gNav02.png) no-repeat top;} #gNav li#gNav03 a{ background:url(/images/original_design_default/samplesource/7/gNav03.png) no-repeat top;} #gNav li#gNav04 a{ background:url(/images/original_design_default/samplesource/7/gNav04.png) no-repeat top;} #gNav li#gNav05 a{ background:url(/images/original_design_default/samplesource/7/gNav05.png) no-repeat top;} #gNav li#gNav01 a:hover,#gNav li#gNav02 a:hover,#gNav li#gNav03 a:hover,#gNav li#gNav04 a:hover,#gNav li#gNav05 a:hover{ background-position:0 -33px; } |
Γזףπבףπב«πגטπבזπב½Φí¿τñ║πבºπבםπב╛πבש∩╝ב

πדךπדףπג▓πד╝πג╖πדºπד│πב«πדזπג¡πג╣πדטµצחσ¡קπב»πאב
πאנπג╖πדºπדדπדקπדחπג╢πגñπד│∩╝טPC∩╝יπאס>πאנπדטπדדπדקπדתπד╝πג╕τ╖¿Θ¢זπאס>πאנΣ╕ךµ«╡πדíπדכπדÑπד╝τ«íτנזπאס
πבºπג╜πד╝πג╣πגעΣ┐«µ¡úπבקπבªπבכπגףπבƒπגףπב½σñיµ¢┤πבשπגכπבףπב¿πבלπבºπבםπב╛πבש∩╝ב
Γא╗µצחσ¡קµץ░πב½πגטπבúπבªπב»πדחπג╢πגñπד│πבלσ┤⌐πגלπגכµבנπגלπבלπבגπגכπב«πבºπבפµ│¿µהןπבןπבáπבץπבהπאג
|
1 2 3 4 5 6 7 8 |
<!---πדךπדףπג▓πד╝πג╖πדºπד│--> <ul id="gNav" class="clear"> <li id="gNav01"><a href=[HOME]>πד¢πד╝πדá</a></li> <li id="gNav02"><a href=[ALL_VIEW]>σץזσףבΣ╕אΦªº</a></li> <li id="gNav03"><a href=[COMPANY]>πבףπב«πג╖πדºπדדπדקπב½πבñπבהπבª</a></li> <li id="gNav04"><a href=[USEINFO]>πבפσט⌐τפ¿πג¼πגñπדי</a></li> <li id="gNav05"><a href=[EMAIL]>πבךσץןπבהσנטπגןπב¢</a></li> </ul> |
σ«לΣ║ז∩╝ב
πבהπבכπבלπבºπבקπבƒπבºπבקπגחπבזπבכπאג
πג╡πגñπדטσזוπב«µíטσזוπדíπדכπדÑπד╝πב¿πב¬πגכπאבπג░πד¡πד╝πדנπד½πדךπדףπג▓πד╝πג╖πדºπד│πאג
Φ¿¬σץןΦאוπבלσטזπבכπגךπגהπבשπבהπדíπדכπדÑπד╝Φí¿τñ║πב½πב¬πגכπגטπבזπב½πאבπג╖πדºπדדπדקπבפπב¿πב½µהןΦ¡רπבקπבªσñיµ¢┤πבקπבªπב┐πב╛πבקπגחπבז∩╝ב
πב¥πגלπבºπב»πב╛πבƒ∩╝ב












