„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„ÄĀŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„ĀęSNSÔľąFacebook„Ā™„Ā©ÔľČ„Éú„āŅ„É≥„ĀĆŤ°®Á§ļ„Āē„āĆ„Ā™„ĀĄśôā„ĀģŚĮĺŚá¶śĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
‚ÄĽ„Āď„ĀģŤ®ėšļč„ĀĮ„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČ„Āß„ĀģŤ°®Á§ļśĖĻś≥ē„āí„ĀĒś°ąŚÜÖ„Āó„Āĺ„Āô„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„Āģ„āĹ„Éľ„āĻšĺč„ĀĮ„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āę„ÄĆSNS„Éú„āŅ„É≥„Äć„ā퍰®Á§ļ„Āó„āą„ĀÜ„āí„ĀĒŚŹāÁÖß„ĀŹ„Ā†„Āē„ĀĄ„Äā
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÉĽSNS„Éú„āŅ„É≥„ĀģŚ§Čśēį„āŅ„āį„āíŚÖ•Śäõ„Āó„Ā¶„ĀĄ„āč„Āģ„ĀęšĹē„āāŤ°®Á§ļ„Āē„āĆ„Ā™„ĀĄ„ÉĽ„ÉĽ
„ÉĽ„Ā©„Āď„ĀßSNSŤ®≠Śģö„Āô„āč„Āģ„Ā茹܄Āč„āČ„Ā™„ĀĄ„ÉĽ„ÉĽ
ŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„ĀęSNSÔľąFacebook„Ā™„Ā©ÔľČ„Éú„āŅ„É≥„ĀĆ
Ť°®Á§ļ„Āē„āĆ„Ā™„ĀĄśôā„ĀģŚĮĺŚá¶śĖĻś≥ē
„ĀĚ„āĆ„Āß„ĀĮ„ÄĀśó©ťÄü„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
Ť®≠ŚģöśĖĻś≥ē
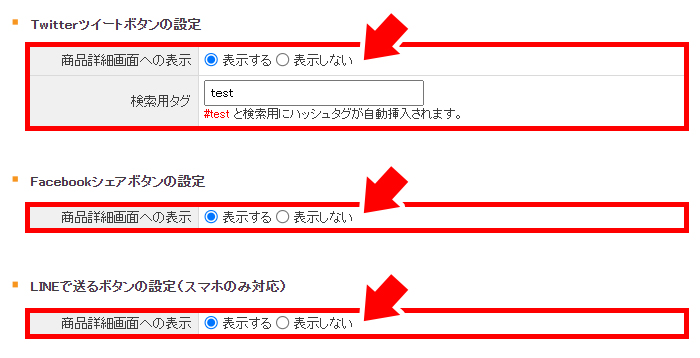
Ôľą1ÔľČSNS„Éú„āŅ„É≥„ĀģŤ®≠Śģö„Āß„ÄĆŤ°®Á§ļ„Āô„āč„Äć„āíťĀłśäě„Āô„āč
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„Éó„É≠„ÉĘ„Éľ„ā∑„Éß„É≥„ÄĎ>„ÄźSNS„Éú„āŅ„É≥Ť®≠Śģö„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „Éá„ā∂„ā§„É≥Ť®≠Śģö / SNS„Éú„āŅ„É≥
„ÄĆXÔľąśóßTwitterԾȄɥ„ā§„Éľ„Éą„Éú„āŅ„É≥„ĀģŤ®≠Śģö„Äć„ÄĆFacebook„ĀĄ„ĀĄ„Ā≠ÔľĀ„Éú„āŅ„É≥„ĀģŤ®≠Śģö„Äć
„ÄĆLINE„ĀßťÄĀ„āč„Éú„āŅ„É≥„ĀģŤ®≠ŚģöÔľą„āĻ„Éě„Éõ„Āģ„ĀŅŚĮĺŚŅúԾȄÄć„Āߍ°®Á§ļ„Āó„Āü„ĀĄSNS„Āģť†ÖÁõģ„āí„ÄĆŤ°®Á§ļ„Āô„āč„Äć„Āę„Āó„Āĺ„Āó„āá„ĀÜ„Äā

Ť®≠ŚģöśĖĻś≥ē„ĀĮ„ÄĀ„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆSNS„Éú„āŅ„É≥„ĀģŤ®≠Śģö„Äć„ā팏āŤÄÉ„Āę„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÉĽSNS„Éú„āŅ„É≥„ĀĆŤ°®Á§ļ„Āē„āĆ„Ā™„ĀĄŚ†īŚźą„ÄĆŤ°®Á§ļ„Āó„Ā™„ĀĄ„Äć„āíťĀłśäě„Āó„Ā¶„ĀĄ„ā茆īŚźą„ĀĆ„Āā„āä„Āĺ„Āô„Äā„Āĺ„Āö„ĀĮŤ°®Á§ļŤ®≠Śģö„āíÁĘļŤ™ć„Āó„Āĺ„Āó„āá„ĀÜ„Äā
Ôľą2ԾȌēÜŚďĀŤ©≥Áīį„Āę„āŅ„āį„āíŤŅŌ䆄Āô„āč
‚ĖľPC
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„ÄźŚÜ֝ɮ„Éö„Éľ„āłÁ∑®ťõÜ‚Ö†„ÄĎ>„ÄźŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„ÄźŚÜ֝ɮ„Éö„Éľ„āłÁ∑®ťõÜ‚Ö†„ÄĎ>„ÄźŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
Ť°®Á§ļ„Āó„Āü„ĀĄšĹćÁĹģ„Āꚳ荮ė„Āģ„āĹ„Éľ„āĻ„āíŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
|
1 |
[TWITTER_BUTTON_1]<!--XÔľąśóßTwitterԾȄÉú„āŅ„É≥--> |
‚Üď„Āď„Āģ„āą„ĀÜ„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
![]()
|
1 |
[FACEBOOK_BUTTON_1_Y_1_1]<!--Facebook„Éú„āŅ„É≥--> |
‚Üď„Āď„Āģ„āą„ĀÜ„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
![]()
„ÉĽŚ§Čśēį„āŅ„āį„ĀģŤ°®Á§ļšĺč„ĀĮ„ÄĀ„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘÁģ°ÁźÜ„ÄćSNS„Éú„āŅ„É≥„ĀģŤ®≠Śģö„āí„ĀĒÁĘļŤ™ć„ĀŹ„Ā†„Āē„ĀĄ„Äā
‚Ėľ„āĻ„Éě„Éõ
šĽ•šłčÁĒĽťĚĘ„āą„āä„ÄĀťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ„ÄźŚēÜŚďĀŤ©≥ÁīįÁĒĽťĚĘ„ÄĎ„Āł
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ>„Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąťĀłśäě„ÉĽÁ∑®ťõÜ
„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„ÄÄ„Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
ŚēÜŚďĀŤ©≥Áīį„Éö„Éľ„āłÁ∑®ťõÜ„Āģ„ÄĆHTMLÁ∑®ťõÜ„Äć„ĀģŤ°®Á§ļ„Āó„Āü„ĀĄšĹćÁĹģ„Āꚳ荮ė„Āģ„āĹ„Éľ„āĻ„āíŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
|
1 2 3 4 5 |
<ul class="snsBtn"> <li class="snsTwitter"><{$twitter_btn}></li><!--XÔľąśóßTwitterÔľČ--> <li class="snsFacebook"><{$facebook_btn}></li><!--Facebook„Éú„āŅ„É≥--> <li class="snsLine"><{$line_btn}></li><!--Line„Éú„āŅ„É≥--> </ul> |
‚Üď„Āď„Āģ„āą„ĀÜ„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā

„ÉĽ„ÄĆ„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČ„Äć„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Éô„Éľ„āĻ„Éá„ā∂„ā§„É≥„ÄźPrimary„ÄĎ„ĀģŚąĚśúüŚÄ§„āĹ„Éľ„āĻ„āíťĀ©ÁĒ®„Āô„āč„Āď„Ā®„ĀߌēÜŚďĀŤ©≥Áīį„Éö„Éľ„āł„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„ÉĽCSSšĺč„āĄ„ÄĆLINE„ĀßťÄĀ„āč„Äć„ĀģśäēÁ®Ņšĺč„ĀĮ„ÄĀ„āĶ„ā§„Éą„Āł„ĀģśĶĀŚÖ•Áéá„āíśõī„Āę„āĘ„ÉÉ„ÉóÔľĀ„ÄĆLINE„ĀßťÄĀ„āč„Äć„Éú„āŅ„É≥„ā퍮≠ÁĹģ„Āô„āčśĖĻś≥ēÔľĀ„ĀßÁĘļŤ™ć„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
ŚģĆšļÜÔľĀ
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
SNSÔľąFacebook„Ā™„Ā©ÔľČ„Āģ„āŅ„ā§„Ɇ„É©„ā§„É≥„ā퍰®Á§ļ„Āó„Āü„ĀĄ„āāŚźą„āŹ„Āõ„Ā¶„ĀĒŚŹāŤÄÉ„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ