„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
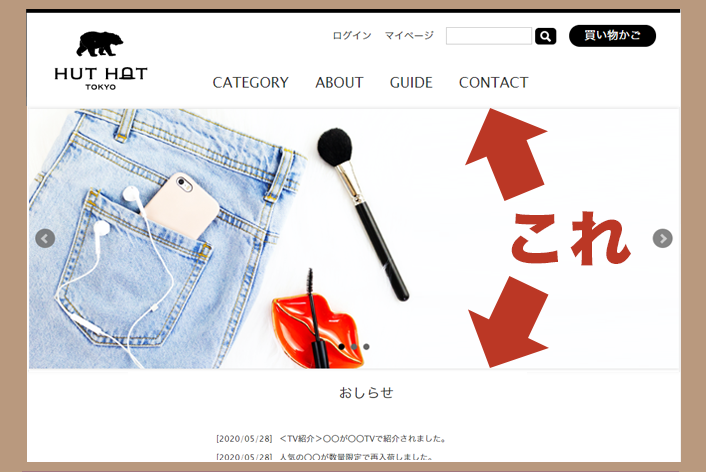
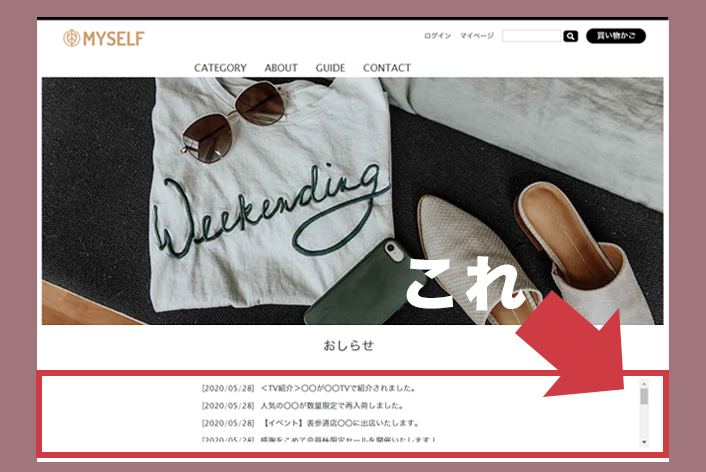
šĽäŚõě„ĀĮ„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āꍰ®Á§ļ„Āē„āĆ„āč„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„ĀģÁĒĽŚÉŹ„āĶ„ā§„āļ„Āę„Ā§„ĀĄ„Ā¶„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÉĽ„āĻ„É©„ā§„ÉČÁĒĽŚÉŹ„āí„Ā©„Āģ„ĀŹ„āČ„ĀĄ„Āģ„āĶ„ā§„āļ„ĀßšĹú„Ā£„Āü„āČ„ĀĄ„ĀĄ„Āģ„Ā茹܄Āč„āČ„Ā™„ĀĄ„ÉĽ„ÉĽ
„ÉĽ„āĻ„É©„ā§„ÉČÁĒĽŚÉŹ„āíšĹú„āčÁõģŚģČ„Āģ„āĶ„ā§„āļ„āíÁü•„āä„Āü„ĀĄ
„Éą„ÉÉ„Éó„Éö„Éľ„āł„ā§„É°„Éľ„āł„ĀģŤ®≠Śģö
„Éą„ÉÉ„Éó„Éö„Éľ„āł„Āꌧ߄Āć„ĀĄÁĒĽŚÉŹ„ā퍰®Á§ļ„Āó„Āü„ĀĄŚ†īŚźą
śóßÁģ°ÁźÜÁĒĽťĚĘÔľö„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āł„ā§„É°„Éľ„āł„ĀģŤ®≠Śģö„ÄĎ
śĖįÁģ°ÁźÜÁĒĽťĚĘÔľö„É°„ā§„É≥„É°„Éč„É•„Éľ / „ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ / „Éá„ā∂„ā§„É≥Ť®≠Śģö / „Éą„ÉÉ„Éó„Éö„Éľ„āł„ā§„É°„Éľ„āł„ĀģŤ®≠Śģö
„Āč„āČŤ®≠Śģö„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā„Éó„ɨ„Éü„āʄɆ„Éó„É©„É≥„āí„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą„ÄĀŚ§ß„Āć„ĀĄÁĒĽŚÉŹ„āí„ÄĆ„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„āŅ„ā§„Éó„Äć„Āߍ°®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„ĀôÔľĀ
Ť®≠ŚģöśĖĻś≥ē„ĀĮ„ÄĀ„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„Éą„ÉÉ„Éó„Éö„Éľ„āł„ā§„É°„Éľ„āł„ĀģŤ®≠Śģö„Äć„āí„ĀĒŚŹāŤÄÉ„ĀŹ„Ā†„Āē„ĀĄ„Äā

„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„ĀģÁĒĽŚÉŹ„āĶ„ā§„āļ„ĀĮšĹē„ÉĒ„āĮ„āĽ„Éę„Āę„Āô„āĆ„Āį„ĀĄ„ĀĄ„ĀģÔľü
„ÄĆÁõģŚģČ„Āģ„āĶ„ā§„āļ„āíśēô„Āą„Ā¶ÔľĀ„Äć
ÁĒĽŚÉŹ„āĶ„ā§„āļ„Āę„Ā§„ĀĄ„Ā¶
śįó„Āę„Ā™„āč„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„ĀģÁĒĽŚÉŹ„āĶ„ā§„āļ„Āß„Āô„ĀĆ„ÄĀÁČĻ„Āęśé®Ś•®„āĶ„ā§„āļ„ĀĮ„Ā™„ĀŹśĪļ„Āĺ„āä„ĀĮ„Āā„āä„Āĺ„Āõ„āď„Äā
Śüļśú¨ÁöĄ„ĀęÁôĽťĆ≤„Āē„āĆ„ĀüÁĒĽŚÉŹ„Āģ„āĶ„ā§„āļ„Āߍ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Āģ„Āß„ÄĀŤ¶č„ĀąśĖĻ„āíŤÄÉśÖģ„Āó„Ā¶„Ā䌕ńĀŅ„Āģ„āĶ„ā§„āļ„ĀßšĹúśąźOK„Āß„ĀôÔľĀ
„Āü„Ā†ÁĒĽŚÉŹ„āíšĹúśąź„Āô„āčťöõ„Āę„ÄĀŤŅ∑„āŹ„āĆ„Ā¶„Āó„Āĺ„ĀÜśĖĻ„āā„ĀĄ„āČ„Ā£„Āó„āÉ„āč„Āč„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Āģ„Āß„ÄĀ„āĶ„É≥„Éó„Éę„ā∑„Éß„ÉÉ„Éó„Āꍰ®Á§ļ„Āē„Āõ„Ā¶„ĀĄ„āčÁĒĽŚÉŹ„Āģ„āĶ„ā§„āļ„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āô„ÄāÁĒĽŚÉŹšĹúśąźśôā„ĀģÁõģŚģČ„Ā®„Āó„Ā¶„ĀĒŚŹāÁÖß„ĀŹ„Ā†„Āē„ĀĄ„Äā
„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČ
ŚŹāŤÄÉÔľö„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČ„āĶ„É≥„Éó„Éę„ā∑„Éß„ÉÉ„ÉóšłÄŤ¶ß
| „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąŚźć | „āĶ„É≥„Éó„ÉęÁĒĽŚÉŹ„āĶ„ā§„āļ(ś®™ŚĻÖ√óťęė„Āēpx) | Ť°®Á§ļ„āĶ„ā§„āļ |
|---|---|---|
| „ÄźWIDELY„ÄĎ | 1,400√ó840px | ‚ÄĽś®™ŚĻÖ100%„ĀĄ„Ā£„ĀĪ„ĀĄ |
| „ÄźENKEL„ÄĎ | 1,400√ó840px | ‚ÄĽś®™ŚĻÖ100%„ĀĄ„Ā£„ĀĪ„ĀĄ |
| „ÄźFashion„ÄĎ | 1,920√ó900px | śúÄŚ§ßś®™ŚĻÖ100% |
| „Äź„ā∑„É≥„Éó„Éę„ÉĘ„ÉÄ„É≥„ÄĎ | 960px√ó350px | śúÄŚ§ßś®™ŚĻÖ960px |
| „Äź„Éó„ɨ„Éľ„É≥„ÄĎ | 960px√ó250px | śúÄŚ§ßś®™ŚĻÖ960px |
| „Äź„āĶ„Éč„Éľ„ÉĚ„ÉÉ„Éó„ÄĎ | 960px√ó265px | śúÄŚ§ßś®™ŚĻÖ100% |
‚ÄĽś®™ŚĻÖ100%„ĀĮ„ÄĀÁĒĽťĚĘ„ĀęŚĮĺ„Āó„Ā¶ÁĒĽŚÉŹ„ĀģÁł¶ś®™śĮĒ„āíÁ∂≠śĆĀ„Āó„Āü„Āĺ„Āĺś®™ŚĻÖ„ĀĄ„Ā£„ĀĪ„ĀĄ„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„ÉĽ„ā∑„É≥„Éó„Éę„ÉĘ„ÉÄ„É≥ÔľŹ„Éó„ɨ„Éľ„É≥„ĀĮ„ÄĀ„āĻ„É©„ā§„ÉČÁĒĽŚÉŹ„ĀģŚ†īŚźą„ÄĀśúÄŚ§ßś®™ŚĻÖ960pxÔľąŚ§ĖŚĀī„Āģdiv„Āģ„āĶ„ā§„āļԾȄĀߍ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Äāś®™ŚĻÖ„āíśč°„Āí„Āü„ĀĄŚ†īŚźą„ĀĮCSS„ĀģŤ™Ņśēī„ĀĆŚŅÖŤ¶Ā„Āß„Āô„Äā
„ÉĽ„ā∑„É≥„Éó„Éę„ÉĘ„ÉÄ„É≥ÔľŹ„Éó„ɨ„Éľ„É≥ÔľŹ„āĶ„Éč„Éľ„ÉĚ„ÉÉ„Éó„ĀĮ„ÄĀś®™ŚĻÖ960px„ĀĆ„Āä„Āô„Āô„āĀ„Āß„Āô„Äā
„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ
ŚŹāŤÄÉÔľö„āĮ„É™„ā®„ā§„āŅ„Éľ„ÉĘ„Éľ„ÉČ„āĶ„É≥„Éó„Éę„ā∑„Éß„ÉÉ„ÉóšłÄŤ¶ß
| „ÉÜ„É≥„Éó„ɨ„Éľ„ÉąŚźć | „āĶ„É≥„Éó„ÉęÁĒĽŚÉŹ„āĶ„ā§„āļ(ś®™ŚĻÖpx√óťęė„Āēpx) | Ť°®Á§ļ„āĶ„ā§„āļ |
|---|---|---|
| „ÄźGarden„ÄĎ | 1,920√ó1,080px | „ÉĖ„É©„ā¶„ā∂ŚĻÖ„ĀęŚŅú„Āė„Ā¶Ś§ČŚčē |
| „ÄźSimplecase„ÄĎ | 1,200√ó500px | „ÉĖ„É©„ā¶„ā∂ŚĻÖ„ĀęŚŅú„Āė„Ā¶Ś§ČŚčē |
| „ÄźBasics„ÄĎ | 1,000√ó500px | „ÉĖ„É©„ā¶„ā∂ŚĻÖ„ĀęŚŅú„Āė„Ā¶Ś§ČŚčē |
| „ÄźManabito„ÄĎ | 720√ó480px | „ÉĖ„É©„ā¶„ā∂ŚĻÖ„ĀęŚŅú„Āė„Ā¶Ś§ČŚčē |
| „Äź&more„ÄĎ | 1,500√ó1,002px | „ÉĖ„É©„ā¶„ā∂ŚĻÖ„ĀęŚŅú„Āė„Ā¶Ś§ČŚčē |
| „ÄźBRothers„ÄĎ | 1,000√ó1,400px | „ÉĖ„É©„ā¶„ā∂ŚĻÖ„ĀęŚŅú„Āė„Ā¶Ś§ČŚčē |
| „ÄźComplete„ÄĎ | 1,000√ó400px | śúÄŚ§ßś®™ŚĻÖ990px |
| „ÄźWabisabi„ÄĎ | 1,801√ó2,553px | ‚ÄĽś®™ŚĻÖ100%„ĀĄ„Ā£„ĀĪ„ĀĄ |
| „ÄźShiro„ÄĎ | 1,920√ó800px | ‚ÄĽś®™ŚĻÖ100%„ĀĄ„Ā£„ĀĪ„ĀĄ |
| „ÄźAdvance„ÄĎ | 5,472px√ó3,648px | ‚ÄĽś®™ŚĻÖ100%„ĀĄ„Ā£„ĀĪ„ĀĄ |
| „ÄźMinimum„ÄĎ | 1,000px√ó635px | śúÄŚ§ßś®™ŚĻÖ996px |
| „ÄźDebut„ÄĎ | 2,200px√ó1,205px | śúÄŚ§ßś®™ŚĻÖ100% |
| „ÄźStarter„ÄĎ ‚ÄĽśĖįŤ¶ŹśŹźšĺõÁĶāšļÜ |
„āĶ„É≥„Éó„ÉęÁĒĽŚÉŹ„Ā™„Āó | śúÄŚ§ßś®™ŚĻÖ100% |
‚ÄĽś®™ŚĻÖ100%„ĀĮ„ÄĀÁĒĽťĚĘ„ĀęŚĮĺ„Āó„Ā¶ÁĒĽŚÉŹ„ĀģÁł¶ś®™śĮĒ„āíÁ∂≠śĆĀ„Āó„Āü„Āĺ„Āĺś®™ŚĻÖ„ĀĄ„Ā£„ĀĪ„ĀĄ„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„ÉĽÁĒĽŚÉŹ„āíś®™ŚĻÖ100%„Āß„ĀĮ„Ā™„ĀŹÁłģŚįŹ„Āó„Ā¶Ť°®Á§ļ„Āó„Āü„ĀĄŚ†īŚźą„ĀĮ„ÄĀCSS„ĀߌĻÖ„āíśĆáŚģö„Āó„Ā¶Ť™Ņśēī„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„Éą„ÉÉ„Éó„Éö„Éľ„āłÁĒĽŚÉŹ„ĀĮ„ÄĀ„ā∑„Éß„ÉÉ„Éó„Āģť≠ÖŚäõ„ā횾̄Āą„āč„Āď„Ā®„ĀĆ„Āß„Āć„āčť°Ē„Ā®„Ā™„āčťÉ®ŚąÜ„Āß„Āô„Äā
Ť®™ŚēŹŤÄÖ„Āꍶč„Ā¶„āā„āČ„ĀĄŚÜÖŚģĻ„āíšłäśČč„Āę„ā§„É°„Éľ„āł„ĀßšľĚ„Āą„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ