„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
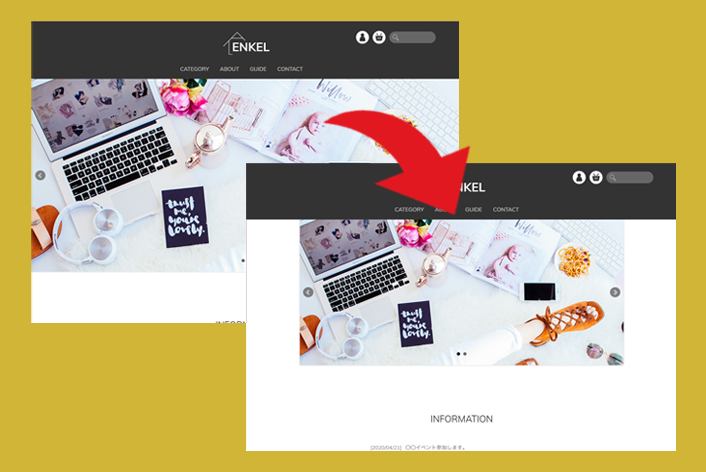
šĽ•ŚČć„ÄĀ„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„ĀģÁĒĽŚÉŹ„āĶ„ā§„āļ„ĀĮšĹē„ÉĒ„āĮ„āĽ„Éę„Āę„Āô„āĆ„Āį„ĀĄ„ĀĄ„ĀģÔľü„ÄĆÁõģŚģČ„Āģ„āĶ„ā§„āļ„āíśēô„Āą„Ā¶ÔľĀ„Äć„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āó„Āü„ĀĆ„ÄĀšĽäŚõě„ĀĮŚÖ∑šĹďÁöĄ„ĀęŚĮĺŤĪ°„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āß„ÄĀ„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„āíŚįŹ„Āē„ĀŹŤ°®Á§ļ„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
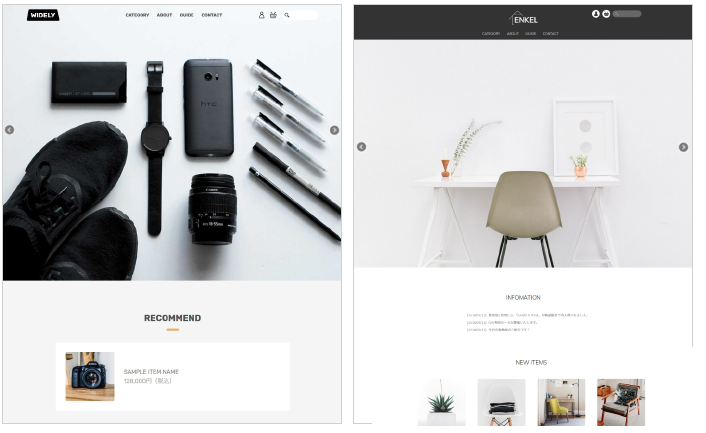
‚ÄĽŚĮĺŤĪ°„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąÔľö„ÄźWIDELY„ÄĎÔľŹ„ÄźENKEL„ÄĎ
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÄźWIDELY„ÄĎ„ÄźENKEL„ÄĎ„ĀģPCŤ°®Á§ļ„Āß
„ÉĽ„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„ĀĆÁĒĽťĚĘ„ĀĄ„Ā£„ĀĪ„ĀĄŤ°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„āč„Āģ„āíŚįŹ„Āē„ĀŹ„Āó„Āü„ĀĄ
„ÄźWIDELY„ÄĎ„ÄźENKEL„ÄĎ„Āę„Ā§„ĀĄ„Ā¶
„ÄźWIDELY„ÄĎ„ÄźENKEL„ÄĎ„ĀĮ„ÄĀ„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„ĀĆÁĒĽťĚĘ„ĀęŚĮĺ„Āó„Ā¶ÁĒĽŚÉŹ„ĀģÁł¶ś®™śĮĒ„āíÁ∂≠śĆĀ„Āó„Āü„Āĺ„Āĺś®™ŚĻÖ„ĀĄ„Ā£„ĀĪ„ĀĄ„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„ÄāÁĒĽŚÉŹ„āíšĹŅ„Ā£„Ā¶„ā∑„Éß„ÉÉ„Éó„Āģ„ā§„É°„Éľ„āł„āí„āĻ„Éą„ɨ„Éľ„Éą„Āꍰ®ÁŹĺ„Āó„Āü„ĀĄ„ā∑„Éß„ÉÉ„Éóśßė„Āę„Āä„Āô„Āô„āĀ„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āß„Āô„Äā„Āß„Āô„ĀĆ„ÄĀ„āā„ĀÜŚįĎ„Āó„āĻ„É©„ā§„ÉČÁĒĽŚÉŹ„āíŚįŹ„Āē„ĀŹ„Āó„Āü„ĀĄ„Ā™„Āā„Ā®śÄĚ„Ā£„Āü„āČ„ÄĀCSS„Āߍ™Ņśēī„Āó„Ā¶Ť°®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„ĀôÔľĀ

„āĻ„É©„ā§„ÉČÁĒĽŚÉŹ„ĀĮ„ÄĀ„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆ„Éą„ÉÉ„Éó„Éö„Éľ„āł„ā§„É°„Éľ„āł„ĀģŤ®≠Śģö„Äć„Āߍ®≠Śģö„Āß„Āć„Āĺ„Āô„Äā
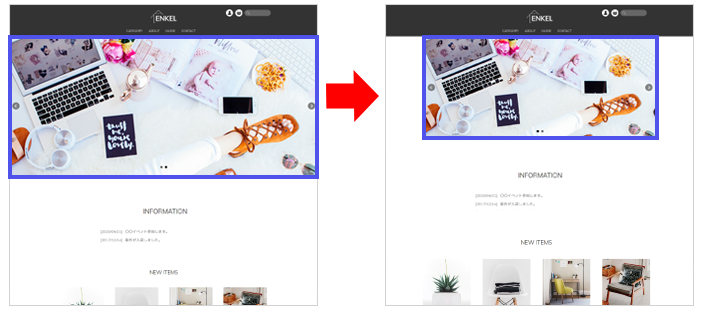
„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„Āģ„āĶ„ā§„āļ„āíŚįŹ„Āē„ĀŹ„Āó„Āü„ĀĄ
ÔľąŚĮĺŤĪ°„ÉÜ„É≥„Éó„ɨ„Éľ„Éą: WIDELYÔľŹENKELÔľČ
„ĀĚ„āĆ„Āß„ĀĮ„ÄĀCSS„Āß„ĀģŤ™ŅśēīśĖĻś≥ē„āí„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
Ť®≠ŚģöśĖĻś≥ē
CSS„ā퍙Ņśēī„Āô„āč
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ
ŚÜÖ„Āģ„āĹ„Éľ„āĻ„ā횳荮ė„ĀģśČ蝆܄ĀßÁ∑®ťõÜ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÄźWIDELY„ÄĎ„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą
„Äź1„ÄĎCSS„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
|
1 2 3 4 |
.index-slider{ width:1000px;/*Ť®≠Śģö„Āó„Āü„ĀĄÁĒĽŚÉŹ„Āģś®™ŚĻÖ„Āģ„āĶ„ā§„āļ*/ margin:0 auto; } |
„Äź2„ÄĎCSS„āíŚČäťô§„Āó„Āĺ„Āô„ÄāÔľą332Ť°ĆÁõģšĽėŤŅĎÔľČ
|
1 2 3 |
.index-slider{ min-width:1300px; } |
„ÄźENKEL„ÄĎ„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą
„Äź1„ÄĎCSS„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
|
1 2 3 4 |
.index-slider{ width:1000px;/*Ť®≠Śģö„Āó„Āü„ĀĄÁĒĽŚÉŹ„Āģś®™ŚĻÖ„Āģ„āĶ„ā§„āļ*/ margin:0 auto; } |
„Äź2„ÄĎCSS„āíŚČäťô§„Āó„Āĺ„Āô„ÄāÔľą324Ť°ĆÁõģšĽėŤŅĎÔľČ
|
1 2 3 4 |
.index-slider{ padding:0 0 48px; min-width: 1200px;/*‚Üź„Āď„ĀģŤ°Ć„āíŚČäťô§*/ } |
‚Üď
|
1 2 3 |
.index-slider{ padding:0 0 48px; } |
„ÉĽŚźĆ„Āė„āĶ„ā§„āļ„Āę„ĀĚ„āć„Āą„Ā¶„āĻ„É©„ā§„ÉČÁĒĽŚÉŹ„āíÁôĽťĆ≤„Āó„Ā¶„Āä„Āć„Āĺ„Āó„āá„ĀÜ„Äā
„ÉĽCSS„āíŤŅĹŤ®ė„Āô„ā茆īśČÄ„ĀĮÁģ°ÁźÜ„Āó„āĄ„Āô„ĀĄŚ†īśČÄ„Āč„ÄĀŚąÜ„Āč„āČ„Ā™„ĀĄŚ†īŚźą„ĀĮšłÄÁē™šłč„ĀęŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
ŚģĆšļÜ
„ÄźENKEL„ÄĎ„ĀĒŚą©ÁĒ®„Āß„āā„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„Āģ„āĶ„ā§„āļ„ĀĆŚįŹ„Āē„ĀŹŤ°®Á§ļ„Āē„āĆ„Āĺ„Āó„ĀüÔľĀ

„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„ā∑„Éß„ÉÉ„Éó„ĀģťõįŚõ≤śįó„Āꌟą„āŹ„Āõ„Ā¶„āĻ„É©„ā§„ÉČÁĒĽŚÉŹ„āíŚįŹ„Āē„ĀŹŤ°®Á§ļ„Āó„Āü„ĀĄŚ†īŚźą„Āę„ĀäŚĹĻÁęč„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ