„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽ•ŚČć„ÄĀ„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„ĀģÁĒĽŚÉŹ„āĶ„ā§„āļ„ĀĮšĹē„ÉĒ„āĮ„āĽ„Éę„Āę„Āô„āĆ„Āį„ĀĄ„ĀĄ„ĀģÔľü„ÄĆÁõģŚģČ„Āģ„āĶ„ā§„āļ„āíśēô„Āą„Ā¶ÔľĀ„Äć„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āó„Āü„ĀĆ„ÄĀšĽäŚõě„ĀĮ„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„āíŚõ≤„āÄ„ā∑„É£„ÉČ„ā¶„āíś∂ą„ĀôśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
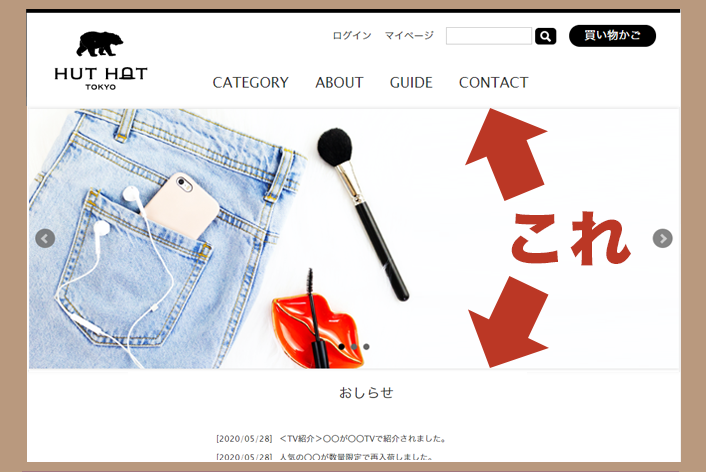
„ÉĽPC„Āģ„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„āíŚõ≤„āď„Āß„ĀĄ„āč„ā∑„É£„ÉČ„ā¶Ôľą„āį„ɨ„Éľ„ĀģÁ∑öԾȄāíś∂ą„Āó„Āü„ĀĄ
„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„āíŚõ≤„āÄ„ā∑„É£„ÉČ„ā¶Ôľą„āį„ɨ„Éľ„ĀģÁ∑öԾȄāíś∂ą„Āó„Āü„ĀĄ
makeshop„Āß„ĀĮ„ÄĀ„āĻ„É©„ā§„ÉČ„ā∑„Éß„Éľ„ĀģÁĒĽŚÉŹ„āíŚõ≤„āÄ„ā∑„É£„ÉČ„ā¶Ôľą„āį„ɨ„Éľ„ĀģÁ∑öԾȄĀĆŚŅÖ„ĀöŤ°®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
CSS„āíŤŅĹŤ®ė„Āô„āč„Ā†„ĀĎ„Āß„Āč„āď„Āü„āď„ĀęťĚ썰®Á§ļ„Āę„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„ĀôÔľĀ
‚ÄĽ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āę„āą„āäšłäšłč„Āģ„ĀŅŤ°®Á§ļ„Āē„āĆ„ā茆īŚźą„āā„Āā„āä„Āĺ„Āô„Äā„Āĺ„ĀüťĚôś≠ĘÁĒĽ„āŅ„ā§„Éó„ĀģŚ†īŚźą„ĀĮ„ā∑„É£„ÉČ„ā¶„ĀĮŤ°®Á§ļ„Āē„āĆ„Āĺ„Āõ„āď„Äā
„ĀĚ„āĆ„Āß„ĀĮ„ÄĀśó©ťÄü„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
Ť®≠ŚģöśĖĻś≥ē
CSS„āíŤŅĹŤ®ė„Āô„āč
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ
ŚÜÖ„Āꚳ荮ė„ĀģCSS„āíŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
|
1 2 3 4 5 |
.bx-wrapper .bx-viewport { -moz-box-shadow: none !important; -webkit-box-shadow: none !important; box-shadow: none !important; } |
‚ĖľŤ®≠Śģö„Āē„āĆ„Ā¶„ĀĄ„āčŤÉĆśôĮŤČ≤ÔľąÁôĹ„ĀģśĆáŚģöԾȄāāś∂ą„Āó„Āü„ĀĄŚ†īŚźą„ĀĮÔľąbackground:transparent !important;ԾȄā팟ę„āĀ„Āü„ÄĀšłčŤ®ė„ĀģCSS„āíŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
|
1 2 3 4 5 6 |
.bx-wrapper .bx-viewport { -moz-box-shadow: none !important; -webkit-box-shadow: none !important; box-shadow: none !important; background:transparent !important;„ÄÄ } |
„ÉĽCSS„āíŤŅĹŤ®ė„Āô„ā茆īśČÄ„ĀĮÁģ°ÁźÜ„Āó„āĄ„Āô„ĀĄŚ†īśČÄ„Āč„ÄĀŚąÜ„Āč„āČ„Ā™„ĀĄŚ†īŚźą„ĀĮšłÄÁē™šłč„ĀęŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
ŚģĆšļÜ
„ÄźFashion„ÄĎ„ĀĒŚą©ÁĒ®„Āß„ā∑„É£„ÉČ„ā¶Ôľą„āį„ɨ„Éľ„ĀģÁ∑öԾȄĀĆś∂ą„Āą„Āĺ„Āó„ĀüÔľĀ

„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„Éą„ÉÉ„Éó„Éö„Éľ„āł„ĀĮ„ā∑„Éß„ÉÉ„Éó„Āģť°Ē„Ā®„Ā™„āčťÉ®ŚąÜ„Āß„Āô„Äā„ā∑„Éß„ÉÉ„Éó„ĀģťõįŚõ≤śįó„āĄÁĒĽŚÉŹ„Āꌟą„āŹ„Āõ„Ā¶CSS„Āߍ™Ņśēī„Āó„Ā¶„āę„āĻ„āŅ„Éě„ā§„āļ„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ