„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„ÄĀŚĮĺŤĪ°„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āß„āę„ÉÜ„āī„É™„Éľ„Éö„Éľ„āł„Ā®ś§úÁīĘ„Éö„Éľ„āł„Āę„ÄĆŚďĀŚąá„āĆ„Äć„ā퍰®Á§ļ„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ‚ÄĽŚĮĺŤĪ°„ÉÜ„É≥„Éó„ɨ„Éľ„ÉąÔľö„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČ„ÄźFashion„ÄĎ
„āę„ÉÜ„āī„É™„Éľ„ÄĀś§úÁīĘ„Éö„Éľ„āł„Āę„ÄĆŚďĀŚąá„āĆ„Äć„ā퍰®Á§ļ„Āē„Āõ„āčśĖĻś≥ē
ÔľąŚĮĺŤĪ°„ÉÜ„É≥„Éó„ɨ„Éľ„Éą: FashionÔľČ
„ĀĚ„āĆ„Āß„ĀĮ„ÄĀśó©ťÄü„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
Ť®≠ŚģöśĖĻś≥ē
„Äź1„ÄĎŚēÜŚďĀ„āę„ÉÜ„āī„É™„Éľ„Āę„āŅ„āį„āíŤŅĹŚä†
ŚēÜŚďĀ„āę„ÉÜ„āī„É™„Éľ„Āę„ÄĆŚďĀŚąá„āĆ„Äć„ā퍰®Á§ļ„Āó„Āĺ„Āô„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„ÄźŚÜ֝ɮ„Éö„Éľ„āłÁ∑®ťõÜI„ÄĎ>„ÄźŚēÜŚďĀŚąÜť°ě„Éö„Éľ„āłÁģ°ÁźÜ„ÄĎ
„Āꚳ荮ė„Āģ„āĹ„Éľ„āĻ„āíŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
|
1 2 3 |
<!-- ŚďĀŚąá„āĆ --> [IF][END] [ELSE]<p class="sold-out">ŚďĀŚąá„āĆ</p>[ENDIF] |
‚ĖľŤŅĹŤ®ėÁģáśČÄ
ŚąĚśúüŚÄ§„Āģ„āĹ„Éľ„āĻ‚Ü荮ėÔľą30Ť°ĆÁõģšĽėŤŅĎԾȄĀģšłč„āĄ„ÄĆŚďĀŚąá„āĆ„Äć„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀĄšĹćÁĹģ„ĀęŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
|
1 |
<p class="price"><em class="price">[COMMONPRICE]</em></p> |
„ÉĽ[ELSE]„Ā®[ENDIF] „Āߌõ≤„Āĺ„āĆ„ĀüŚÜÖŚģĻ„ĀĆ„ÄĀŚďĀŚąá„āĆÔľąŚú®Śļę„āľ„É≠ԾȄĀģŚ†īŚźą„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„Äź2„ÄĎŚēÜŚďĀś§úÁīĘÁĒĽťĚĘÁģ°ÁźÜ„Āę„āŅ„āį„āíŤŅĹŚä†
ś§úÁīĘ„Éö„Éľ„āł„Āę„ÄĆŚďĀŚąá„āĆ„Äć„ā퍰®Á§ļ„Āó„Āĺ„Āô„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„ÄźŚÜ֝ɮ„Éö„Éľ„āłÁ∑®ťõÜI„ÄĎ>„ÄźŚēÜŚďĀś§úÁīĘÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ
„Āꚳ荮ė„Āģ„āĹ„Éľ„āĻ„āíŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
|
1 2 3 |
<!-- ŚďĀŚąá„āĆ --> [IF_STOCK][ENDIF_STOCK] [IF_NOSTOCK]<p class="sold-out">ŚďĀŚąá„āĆ</p>[ENDIF_NOSTOCK] |
‚ĖľŤŅĹŤ®ėÁģáśČÄ
ŚąĚśúüŚÄ§„Āģ„āĹ„Éľ„āĻ‚Ü荮ėÔľą52Ť°ĆÁõģšĽėŤŅĎԾȄĀģšłč„āĄ„ÄĆŚďĀŚąá„āĆ„Äć„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀĄšĹćÁĹģ„ĀęŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
|
1 |
<p class="price">[ITEM_PRICE] </p> |
„ÉĽ[IF_NOSTOCK]„Ā®[ENDIF_NOSTOCK] „Āߌõ≤„Āĺ„āĆ„ĀüŚÜÖŚģĻ„ĀĆ„ÄĀŚďĀŚąá„āĆÔľąŚú®Śļę„āľ„É≠ԾȄĀģŚ†īŚźą„Āꍰ®Á§ļ„Āē„āĆ„Āĺ„Āô„Äā
„Äź3„ÄĎCSS„āíŤŅĹŚä†
„ÄĆŚďĀŚąá„āĆ„Äć„ĀģśĖáŚ≠óŤČ≤„ā팧ȄĀą„Āü„ĀĄŚ†īŚźą„Ā™„Ā©„ĀĮ„ÄĀ„Ā䌕ńĀŅ„Āß„Éá„ā∂„ā§„É≥„āíśēī„Āą„Āĺ„Āô„Äā
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥ÔľąPCԾȄÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ
„Āꚳ荮ė„ĀģCSS„āíŤŅĹŤ®ė„Āó„Āĺ„Āô„Äā
|
1 2 3 4 |
.category-list-detail .sold-out{ color:#f00;/*„ÉÜ„ā≠„āĻ„Éą„ĀģśĖáŚ≠óŤČ≤*/ margin-top:4px; } |
„ÉĽCSS„āíŤŅĹŤ®ė„Āô„ā茆īśČÄ„ĀĮÁģ°ÁźÜ„Āó„āĄ„Āô„ĀĄŚ†īśČÄ„Āč„ÄĀŚąÜ„Āč„āČ„Ā™„ĀĄŚ†īŚźą„ĀĮšłÄÁē™šłč„ĀęŤŅĹŤ®ė„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÉĽ„Éá„ā∂„ā§„É≥„ĀĮšłÄšĺč„Ā®„Ā™„āä„Āĺ„Āô„Āģ„Āß„ÄĀ„Ā䌕ńĀŅ„Āߍ™Ņśēī„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
ŚģĆšļÜ
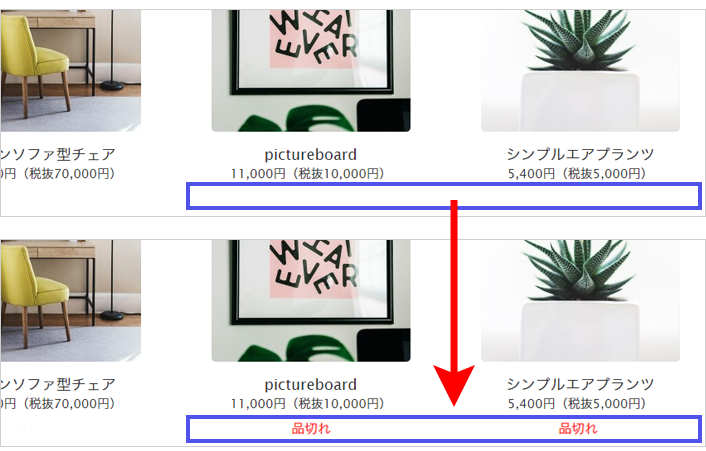
‚Üď‚ÜďŚďĀŚąá„āĆ„ĀģŚēÜŚďĀ„Āę„ÄĀŚďĀŚąá„āĆ„ĀĆŤ°®Á§ļ„Āē„āĆ„Āĺ„Āó„ĀüÔľĀ

„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČ„ÄźFashion„ÄĎ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ĀĒŚą©ÁĒ®„Āß„ÄĀ„āę„ÉÜ„āī„É™„Éľ„Éö„Éľ„āł„Ā®ś§úÁīĘ„Éö„Éľ„āł„Āę„ÄĀŚďĀŚąá„āĆ„ā퍰®Á§ļ„Āó„Āü„ĀĄŚ†īŚźą„Āę„ĀäŚĹĻÁęč„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ












