гҒ“гӮ“гҒ«гҒЎгҒҜгҖҒmakeshopгҒ®гҒӮгӮүгҒ„гҒ§гҒҷгҖӮ
гҒ„гҒӨгӮӮmakeshopгӮ’гҒ”еҲ©з”ЁгҒ„гҒҹгҒ гҒҚгҒӮгӮҠгҒҢгҒЁгҒҶгҒ”гҒ–гҒ„гҒҫгҒҷгҖӮ
д»ҠеӣһгҒҜе•Ҷе“ҒгӮ’иІ·гҒҶгҒЁгҒҚгҒ«еҸӮиҖғгҒ«гҒӘгӮӢгҖҺе•Ҷе“Ғгғ¬гғ“гғҘгғјгҖҸгӮ’гӮ№гғһгғјгғҲгғ•гӮ©гғігҒ«гӮӮиЎЁзӨәгҒҷгӮӢж–№жі•гӮ’гҒ”зҙ№д»ӢгҒ—гҒҫгҒҷпјҒ
гҖҺе•Ҷе“Ғгғ¬гғ“гғҘгғјгҖҸгҒҜз®ЎзҗҶз”»йқўгҒ®гҖҢе•Ҷе“Ғгғ¬гғ“гғҘгғјж©ҹиғҪгҒ®иЁӯе®ҡгҖҚгҒӢгӮүзҷ»йҢІгҒ§гҒҚгҒҫгҒҷпјҒ
еҸӮиҖғпјҡгӮӘгғігғ©гӮӨгғігғһгғӢгғҘгӮўгғ«гҖҢе•Ҷе“Ғгғ¬гғ“гғҘгғјж©ҹиғҪгҒ®иЁӯе®ҡгҖҚ
гҒ“гӮ“гҒӘгҒҠжӮ©гҒҝгҒӮгӮҠгҒҫгҒӣгӮ“гҒӢпјҹ
гғ»гӮ№гғһгғӣгҒ§гӮӮPCгҒЁеҗҢгҒҳгӮҲгҒҶгҒ«е•Ҷе“Ғгғ¬гғ“гғҘгғјгӮ’иЎЁзӨәгҒ—гҒҹгҒ„пјҒ
гғ»йҒ©з”ЁдёӯгҒ®гӮ№гғһгғӣгғҮгӮ¶гӮӨгғігӮ’гҒқгҒ®гҒҫгҒҫеҲ©з”ЁгҒ—гҒҰе•Ҷе“Ғгғ¬гғ“гғҘгғјгӮ’иЎЁзӨәгҒ—гҒҹгҒ„гғ»гғ»
[йӣЈжҳ“еәҰ вҳ…вҳҶвҳҶ ]
еҝ…иӘӯпјҒгӮ№гғһгғӣгҒ«гӮӮе•Ҷе“Ғгғ¬гғ“гғҘгғјгӮ’иЎЁзӨәгҒҷгӮӢж–№жі•пјҒ
иЎЁзӨәж–№жі•гҒҜгҖҒгҒӢгӮ“гҒҹгӮ“гҒӘж–№жі•гҒӢгӮүвҖң3гҒӨвҖқй Ҷз•ӘгҒ«гҒ”зҙ№д»ӢгҒ—гҒҫгҒҷпјҒ
гӮ·гғ§гғғгғ—ж§ҳгҒ®йҒӢз”ЁгҒ«еҗҲгӮҸгҒӣгҒҰиЁӯе®ҡгҒ—гҒҰгҒҝгҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
ж—©йҖҹгҖҒгҒҝгҒҰгҒ„гҒҚгҒҫгҒ—гӮҮгҒҶпјҒ
гҒқгҒ®1. гғҶгғігғ—гғ¬гғјгғҲгӮ’еҲқжңҹеҖӨгҒ«гғӘгӮ»гғғгғҲгҒ—гҒҰгӮӮиүҜгҒ„ж–№еҗ‘гҒ‘з·Ё
гғҮгӮ¶гӮӨгғігӮ’гҒ”иҮӘеҲҶгҒ§гӮ«гӮ№гӮҝгғһгӮӨгӮәгҒ—гҒҰгҒ„гҒӘгҒ„гӮ·гғ§гғғгғ—ж§ҳгҒҜ
гғҶгғігғ—гғ¬гғјгғҲгӮ’йҒ©з”ЁгҒ—зӣҙгҒ—гҒҰжңҖж–°гҒ®еҲқжңҹеҖӨгӮҪгғјгӮ№гҒ«гҒ—гҒҫгҒ—гӮҮгҒҶпјҒ
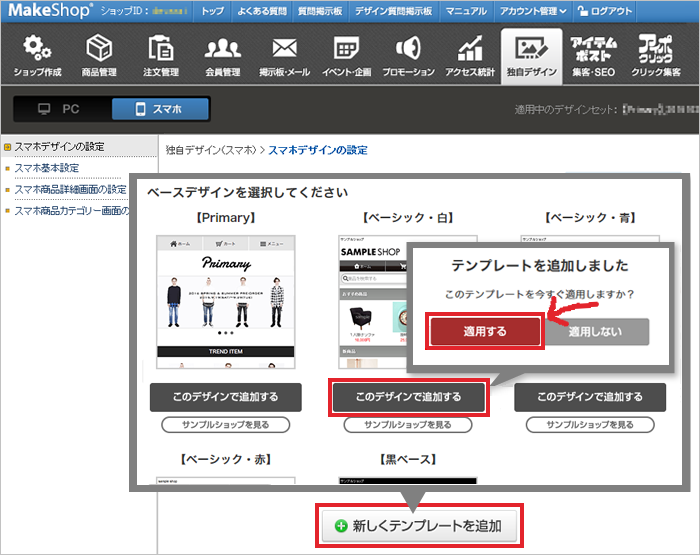
гҖҗгӮ·гғ§гғғгғ—гғҮгӮ¶гӮӨгғіпјҲгӮ№гғһгғӣпјүгҖ‘>гҖҗгӮ№гғһгғӣгғҮгӮ¶гӮӨгғігҒ®иЁӯе®ҡгҖ‘
гҖҢж–°гҒ—гҒҸгғҶгғігғ—гғ¬гғјгғҲгӮ’иҝҪеҠ гҖҚгҒӢгӮүгҖҒгғҷгғјгӮ№гғҮгӮ¶гӮӨгғігӮ’йҒёжҠһгҒ—
гғҶгғігғ—гғ¬гғјгғҲгӮ’гҖҢйҒ©з”ЁгҒҷгӮӢгҖҚгӮ’гҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ

вҶ’гҒ§гҒҚгҒӮгҒҢгӮҠпјҒ
гҒӢгӮ“гҒҹгӮ“гҒ§гҒҷгҒӯгҖӮ
гҒқгҒ®2. гҖҢе•Ҷе“Ғгғ¬гғ“гғҘгғјгҖҚгҒ«й–ўйҖЈгҒҷгӮӢз”»йқўгҒ гҒ‘еҲқжңҹеҖӨгҒ«гғӘгӮ»гғғгғҲгҒ§гҒҚгӮӢж–№еҗ‘гҒ‘з·Ё
е…ұйҖҡCSSгӮ„гғҲгғғгғ—гғҡгғјгӮёгҖҒзӢ¬иҮӘгғҡгғјгӮёгҒӘгҒ©гҖҢе°‘гҒ—гғҮгӮ¶гӮӨгғігҒ—гҒҰгҒ„гӮӢгҖҚгӮ·гғ§гғғгғ—ж§ҳгҒҜ
гғ¬гғ“гғҘгғјгҒ«еҝ…иҰҒгҒӘз”»йқўгҒ гҒ‘гӮ’еҲқжңҹеҖӨгӮҪгғјгӮ№гҒ«гҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ
гҖҗгӮ·гғ§гғғгғ—гғҮгӮ¶гӮӨгғіпјҲгӮ№гғһгғӣпјүгҖ‘>гҖҗгӮ№гғһгғӣгғҮгӮ¶гӮӨгғігҒ®иЁӯе®ҡгҖ‘
йҒ©з”ЁдёӯгҒ®гӮ№гғһгғӣгғҶгғігғ—гғ¬гғјгғҲгҒ®гҖҢз·ЁйӣҶгҖҚгӮ’гӮҜгғӘгғғгӮҜ
еҝ…иҰҒгҒӘ3гҒӨгҒ®з”»йқўгҒ®гғҡгғјгӮёз·ЁйӣҶгҒ§гӮҪгғјгӮ№гӮ’ж–°гҒ—гҒҸгҒ—гҒҫгҒҷгҖӮ
1.гҖҗгғҲгғғгғ—гғҡгғјгӮёз”»йқўгҖ‘> гғҲгғғгғ—гғҡгғјгӮёз·ЁйӣҶ
2.гҖҗе…ұйҖҡCSSз”»йқўгҖ‘> е…ұйҖҡCSSгғҡгғјгӮёз·ЁйӣҶ
3.гҖҗе•Ҷе“Ғи©ізҙ°гҖ‘> е•Ҷе“Ғи©ізҙ°гғҡгғјгӮёз·ЁйӣҶ
еҗ„з”»йқўгҒ®гҖҢеҲқжңҹеҖӨгҒ«жҲ»гҒҷгҖҚгғңгӮҝгғігӮ’гӮҜгғӘгғғгӮҜгҒ—гҖҢйҒ©з”ЁгҖҚгҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ

вҶ’гҒ§гҒҚгҒӮгҒҢгӮҠпјҒ
гҖҖеҗ„гӮЁгғҮгӮЈгӮҝгӮЁгғӘгӮўгҒ«е…ҘеҠӣгҒ•гӮҢгҒҫгҒҷпјҒ
гҒқгҒ®3. д»ҠгҒ®гғҮгӮ¶гӮӨгғігҒҜгҒқгҒ®гҒҫгҒҫеҲ©з”ЁгҒ—гҒҹгҒ„ж–№еҗ‘гҒ‘з·Ё
гӮӮгҒҶгғҮгӮ¶гӮӨгғігҒ—гҒҰгҒ„гӮӢгҒ®гҒ§гҖҒгғҮгӮ¶гӮӨгғігӮ»гғғгғҲгҒ®йҒ©з”ЁгӮ„
еҲқжңҹеҖӨгӮҪгғјгӮ№гҒ«гҒҜжҲ»гҒӣгҒӘгҒ„гҒӘгҒӮгғ»гғ»гғ»
гҒЁгҒ„гҒҶгӮ·гғ§гғғгғ—ж§ҳгҒҜгҖҒдёӢиЁҳгҒ®жүӢй ҶгҒ§гҖҒеҝ…иҰҒгҒӘгӮҪгғјгӮ№гӮ’гҒ”иҝҪеҠ гҒҸгҒ гҒ•гҒ„гҖӮ
пјҲ1пјүгғҲгғғгғ—гғҡгғјгӮёгҒ«HTMLгӮ’иҝҪеҠ пјҒ
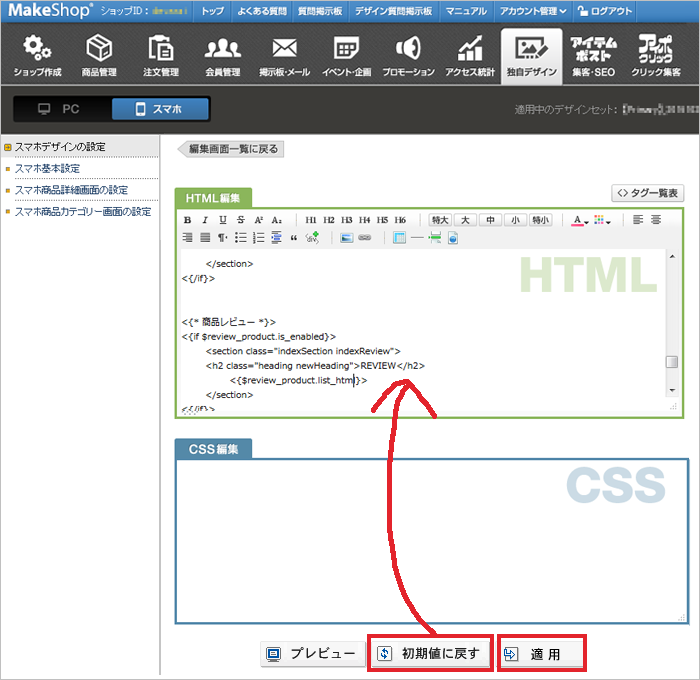
гҖҗгӮ·гғ§гғғгғ—гғҮгӮ¶гӮӨгғіпјҲгӮ№гғһгғӣпјүгҖ‘>гҖҗгӮ№гғһгғӣгғҮгӮ¶гӮӨгғігҒ®иЁӯе®ҡгҖ‘
йҒ©з”ЁдёӯгҒ®гӮ№гғһгғӣгғҶгғігғ—гғ¬гғјгғҲгҒ®гҖҢз·ЁйӣҶгҖҚгӮ’гӮҜгғӘгғғгӮҜгҖҗгғҲгғғгғ—з”»йқўгҖ‘гҒё
гғҲгғғгғ—гғҡгғјгӮёз·ЁйӣҶгҒ®гҖҢHTMLз·ЁйӣҶгҖҚгӮЁгғҮгӮЈгӮҝгғјгӮЁгғӘгӮўеҶ…гҒ®гғ¬гғ“гғҘгғјгӮ’иЎЁзӨәгҒ—гҒҹгҒ„дҪҚзҪ®гҒ«гҖҒдёӢиЁҳгӮ’иЁҳијүгҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
|
1 2 3 4 5 6 7 |
<{* е•Ҷе“Ғгғ¬гғ“гғҘгғј *}> <{if $review_product.is_enabled}> <section class="indexSection indexReview"> <h2 class="heading newHeading">REVIEW</h2> <{$review_product.list_html}> </section> <{/if}> |
пјҲ2пјүе…ұйҖҡCSSгҒ«CSSгӮ’иҝҪеҠ пјҒ
гҖҗгӮ·гғ§гғғгғ—гғҮгӮ¶гӮӨгғіпјҲгӮ№гғһгғӣпјүгҖ‘>гҖҗгӮ№гғһгғӣгғҮгӮ¶гӮӨгғігҒ®иЁӯе®ҡгҖ‘
йҒ©з”ЁдёӯгҒ®гӮ№гғһгғӣгғҶгғігғ—гғ¬гғјгғҲгҒ®гҖҢз·ЁйӣҶгҖҚгӮ’гӮҜгғӘгғғгӮҜгҖҗе…ұйҖҡCSSз”»йқўгҖ‘гҒё
е…ұйҖҡCSSгғҡгғјгӮёз·ЁйӣҶгҒ®гҖҢCSSз·ЁйӣҶгҖҚгӮЁгғҮгӮЈгӮҝгғјгӮЁгғӘгӮўгҒ«дёӢиЁҳгӮ’иЁҳијүгҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
пјҲвҶ“144иЎҢеҲҶгҒЁй•·гӮҒгҒ§гҒҷгҖӮгӮ№гӮҜгғӯгғјгғ«гҒ—гҒҰе…ЁгҒҰгӮігғ”гғјгҒ—гҒҰгҒҸгҒ гҒ•гҒ„пјү
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 |
/*************************************** е•Ҷе“Ғгғ¬гғ“гғҘгғј ***************************************/ /* гғ¬гғ“гғҘгғјгҒ®жҳҹ */ .reviewRate{ display:inline-block; vertical-align:middle; font-size:0; margin:8px 0 8px -1px; } .reviewRateStar{ display:inline-block; width:21px; height:21px; text-indent:-9999em; cursor:pointer; background:no-repeat center center; background-size:21px 21px; margin:0 1px; } .starOn{ background-image:url(/smartphone/images/star_on.png); } .starOff{ background-image:url(/smartphone/images/star_off.png); } .starHalf{ background-image:url(/smartphone/images/star_half.png); } /* гғ¬гғ“гғҘгғјгӮ’жӣёгҒҸ */ .reviewContent{ text-align:left; margin:0 10px 24px; } .reviewForm dl { margin-bottom: 10px; } .reviewForm dd { margin-bottom: 15px; } .reviewForm dt { margin-bottom:4px; font-weight:bold; } .reviewForm dl input { padding: 6px 0; width: 99%; } .reviewForm dl textarea { padding: 6px 0; width: 99%; } .reviewForm .reviewRateStar{ width:43px; height:43px; background-size:43px 43px; } .reviewContent .required { background: #C00; color: white; display: inline-block; font-size: 11px; margin-left: 8px; padding: 1px 3px; font-weight: normal; } .reviewItem{ margin: 16px auto; width: 100%; box-sizing: border-box; padding:16px; background:#eee; box-sizing:border-box; display:table; } .reviewItemUnit{ display:table-cell; vertical-align: middle; text-align:left; } .reviewItemName{ padding-left:8px; font-size:13px; } .reviewItemImg{ width:80px; } .reviewItemImg img{ border: solid 1px #ccc; box-sizing: border-box; max-width:100%; height:auto; } .errorTxt{ color:#cc0000; margin-bottom:5px; } .captionTxt{ color:#888; text-align:right; font-size:12px; } .reviewText{ border: 1px solid #808080; box-sizing: border-box; padding: 10px; width: 100%; height:120px; } .btnPost{ background:#999; text-align:center; color:#fff !important; width:100%; padding:15px 0; font-size:16px; } #review #back .btn{ width:auto; font-size:13px; padding:10px 30px; background:#eee; } |
гғ»иҝҪиЁҳгҒҷгӮӢе ҙжүҖгҒҜз®ЎзҗҶгҒ—гӮ„гҒҷгҒ„е ҙжүҖгҒӢгҖҒеҲҶгҒӢгӮүгҒӘгҒ„е ҙеҗҲгҒҜдёҖз•ӘдёӢгҒ«иҝҪиЁҳгҒ—гҒҫгҒ—гӮҮгҒҶпјҒ
пјҲ3пјүе•Ҷе“Ғи©ізҙ°гғҡгғјгӮёгҒ«HTMLгӮ’иҝҪеҠ пјҒ
гҖҗгӮ·гғ§гғғгғ—гғҮгӮ¶гӮӨгғіпјҲгӮ№гғһгғӣпјүгҖ‘>гҖҗгӮ№гғһгғӣгғҮгӮ¶гӮӨгғігҒ®иЁӯе®ҡгҖ‘
йҒ©з”ЁдёӯгҒ®гӮ№гғһгғӣгғҶгғігғ—гғ¬гғјгғҲгҒ®гҖҢз·ЁйӣҶгҖҚгӮ’гӮҜгғӘгғғгӮҜгҖҗе•Ҷе“Ғи©ізҙ°з”»йқўгҖ‘гҒё
е•Ҷе“Ғи©ізҙ°гғҡгғјгӮёз·ЁйӣҶгҒ®гҖҢHTMLз·ЁйӣҶгҖҚгӮЁгғҮгӮЈгӮҝгғјгӮЁгғӘгӮўеҶ…гҒ®гғ¬гғ“гғҘгғјгӮ’иЎЁзӨәгҒ—гҒҹгҒ„дҪҚзҪ®гҒ«гҖҒдёӢиЁҳгӮ’иЁҳијүгҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!--е•Ҷе“Ғгғ¬гғ“гғҘгғј--> <{if $review.is_enabled}> <section class="itemSection itemReview" id="itemReview"> <h3 class="heading">гҒ“гҒ®е•Ҷе“ҒгҒ«гҒӨгҒ„гҒҰгҒ®гғ¬гғ“гғҘгғј</h3> <{if $review.count}> <{$review.star}> <p class="reviewAverage"><{$review.average}></p> <p class="reviewCount">пјҲ<{$review.count}>件пјү</p> <{$review.list_html}> <{else}> <p class="reviewNullText">гғ¬гғ“гғҘгғјгҒҜгҒҫгҒ гҒӮгӮҠгҒҫгҒӣгӮ“</p> <{/if}> <div class="reviewBtn"><a href="<{$review.post_url}>" class="btn btnReview">гғ¬гғ“гғҘгғјгӮ’жӣёгҒҸ</a></div> </section> <{/if}> |
пјҲ4пјүе•Ҷе“Ғи©ізҙ°гғҡгғјгӮёгҒ«CSSгӮ’иҝҪеҠ пјҒ
пјҲ3пјүгҒЁеҗҢгҒҳз”»йқўпјҲе•Ҷе“Ғи©ізҙ°гғҡгғјгӮёз·ЁйӣҶпјүгҒ®гҖҢCSSз·ЁйӣҶгҖҚгӮЁгғҮгӮЈгӮҝгғјгӮЁгғӘгӮўеҶ…гҒ«гҖҒдёӢиЁҳгӮ’иЁҳијүгҒ—гҒҰгҒҸгҒ гҒ•гҒ„гҖӮ
пјҲвҶ“103иЎҢеҲҶгҒЁй•·гӮҒгҒ§гҒҷгҖӮгӮ№гӮҜгғӯгғјгғ«гҒ—гҒҰе…ЁгҒҰгӮігғ”гғјгҒ—гҒҰгҒҸгҒ гҒ•гҒ„пјү
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
/* гғ¬гғ“гғҘгғј */ .itemReview{ text-align:left; padding-top:50px; } .reviewWrap{ padding:10px 10px 20px 10px; } .reviewAverage{ font-weight:bold; font-size:19px; display:inline-block; vertical-align:middle; margin-left:4px; } .reviewCount{ color:#999; display:inline-block; vertical-align:middle; } .list_review{ margin:16px auto -1px; } .btnReview{ display:inline-block; width:100%; text-align:center; } .list_review{ border:1px solid #ccc; } .list_review li{ border-bottom:1px dotted #ccc; padding:16px; } .list_review li:last-child{ border-bottom:none; } .reviewInfo{ overflow:hidden; margin-bottom:4px; } .reviewName { float:left; } .reviewDate { color:#999; float:right; font-size:13px; } .list_review .reviewRate{ margin-top:0; } .list_review .reviewRateStar{ width:15px; height:15px; background-size:15px 15px; } .reviewComment{ font-size:13px; color:#666; background:#eee; padding:10px; } .reviewMore .btnMore{ border:1px solid #ccc; border-top:none; text-align:center; border-radius:0; width:100%; padding:14px 0; margin-left:0; color:#666; font-weight:bold; } .reviewBtn .btnReview{ margin-top:16px; background:#999; color:#fff; padding:12px 0; margin-left:0; } .reviewNullText{ text-align:center; padding:16px 0 24px; } |
гғ»иҝҪиЁҳгҒҷгӮӢе ҙжүҖгҒҜз®ЎзҗҶгҒ—гӮ„гҒҷгҒ„е ҙжүҖгҒӢгҖҒеҲҶгҒӢгӮүгҒӘгҒ„е ҙеҗҲгҒҜдёҖз•ӘдёӢгҒ«иҝҪиЁҳгҒ—гҒҫгҒ—гӮҮгҒҶпјҒ
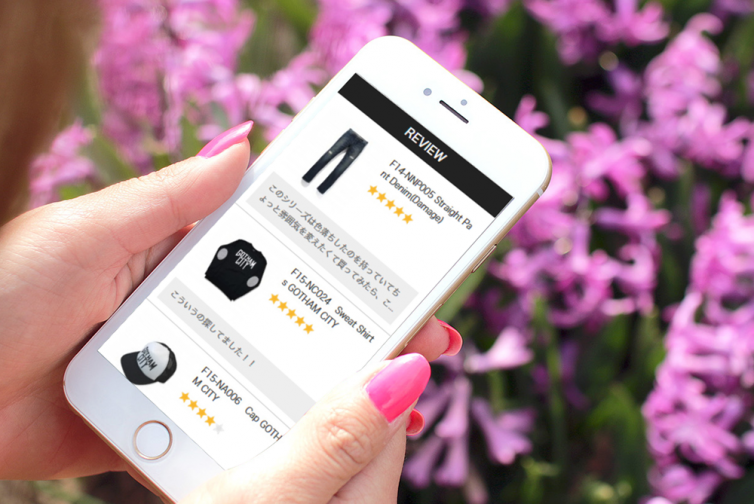
пјҲ5пјүе•Ҷе“Ғгғ¬гғ“гғҘгғјиЎЁзӨәе®ҢдәҶпјҒ
гӮ·гғ§гғғгғ—гӮ’гҒҝгӮӢгҒ§зўәиӘҚгҒ—гҒҰгҒҝгҒҫгҒ—гӮҮгҒҶпјҒ
гҒ„гҒӢгҒҢгҒ§гҒ—гҒҹгҒ§гҒ—гӮҮгҒҶгҒӢгҖӮ
е•Ҷе“Ғиіје…ҘгҒ®еҫҢжҠјгҒ—гҒ«еҠ№гҒҸе•Ҷе“Ғгғ¬гғ“гғҘгғјпјҒ
гҒңгҒІгӮ№гғһгғӣгҒ«гӮӮиЎЁзӨәгӮ’гҒҠи©ҰгҒ—гҒҸгҒ гҒ•гҒ„пјҒгҒқгӮҢгҒ§гҒҜгҒҫгҒҹпјҒ