гБУгВУгБЂгБ°гБѓгАБmakeshopгБЃгБВгВЙгБДгБІгБЩгАВ
гБДгБ§гВВmakeshopгВТгБФеИ©зФ®гБДгБЯгБ†гБНгБВгВКгБМгБ®гБЖгБФгБЦгБДгБЊгБЩгАВ
дїКеЫЮгБѓж±ЇжЄИзФїйЭҐгБЂзЬЛжЭњзФїеГПгВТињљеК†гБЩгВЛжЦєж≥ХгВТгБФзієдїЛгБЧгБЊгБЩпЉБ
гБУгВУгБ™гБКжВ©гБњгБВгВКгБЊгБЫгВУгБЛпЉЯ
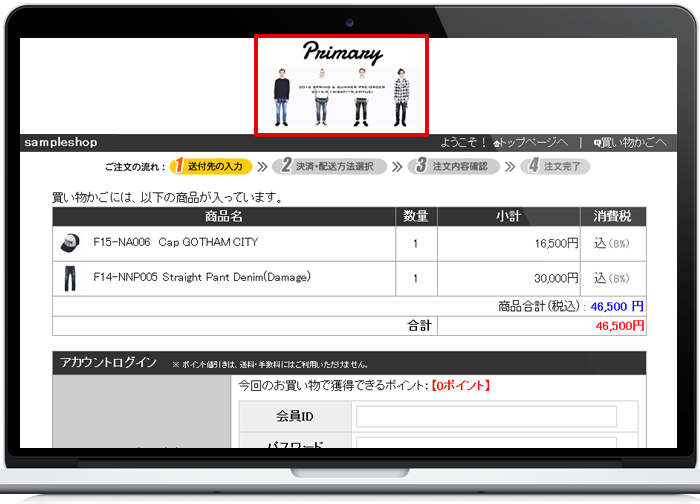
гГїж±ЇжЄИзФїйЭҐгБЂгГ≠гВігВТеЕ•гВМгБ¶гВЈгГІгГГгГЧгБЃзµ±дЄАжДЯгВТгБ†гБЧгБЯгБДгБСгБ©гВДгВКжЦєгБМеИЖгБЛгВЙгБ™гБДгГїгГїгГї
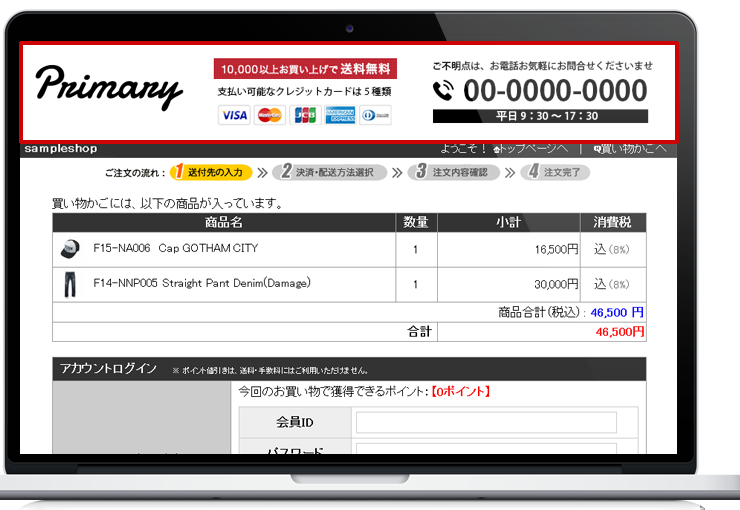
гГїж±ЇжЄИзФїйЭҐгБЂеХПгБДеРИгВПгБЫеЕИгБ™гБ©гБЃзФїеГПгВТи®≠зљЃгБІгБНгВЛпЉЯ
зЃ°зРЖзФїйЭҐгБЃи®≠еЃЪгБ†гБСгБІгАБгБЛгВУгБЯгВУпЉБ
ж±ЇжЄИзФїйЭҐгБЂзЬЛжЭњзФїеГПгВТгБ§гБСгВЛжЦєж≥ХпЉБ
и®≠еЃЪжЦєж≥Х
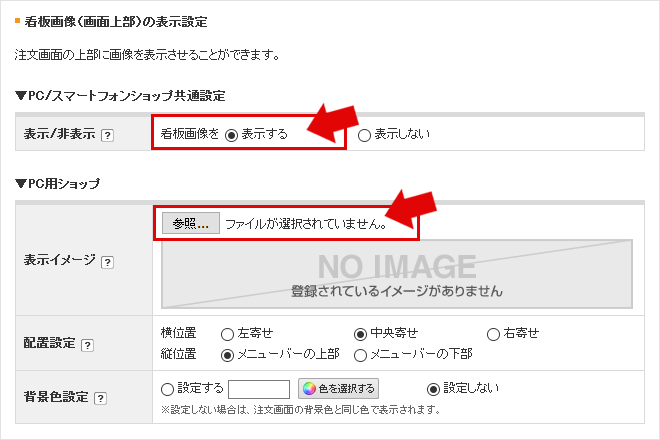
пЉИ1пЉЙзФїеГПгВТзЩїйМ≤пЉБ
гГїжЦ∞зЃ°зРЖзФїйЭҐ
гААгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥пЉЮгГЗгВґгВ§гГ≥и®≠еЃЪпЉЮж≥®жЦЗзФїйЭҐгГЗгВґгВ§гГ≥пЉЮзЬЛжЭњзФїеГПпЉИзФїйЭҐдЄКйГ®пЉЙгБЃи°®з§Їи®≠еЃЪ
гГїжЧІзЃ°зРЖзФїйЭҐи®≠еЃЪжЦєж≥Х
гААгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥пЉЮгГЗгВґгВ§гГ≥и®≠еЃЪпЉЮж≥®жЦЗзФїйЭҐгГЗгВґгВ§гГ≥пЉЮзЬЛжЭњзФїеГПпЉИзФїйЭҐдЄКйГ®пЉЙгБЃи°®з§Їи®≠еЃЪ
зЬЛжЭњзФїеГПгВТгАМи°®з§ЇгБЩгВЛгАНгБЂгБЧгБ¶гАБPCзФ®гВЈгГІгГГгГЧи°®з§ЇгВ§гГ°гГЉгВЄгБЃгАМеПВзЕІгАНгБЛгВЙзФїеГПгВТзЩїйМ≤гБЧгБЊгБЩгАВ

еПВиАГпЉЪгВ™гГ≥гГ©гВ§гГ≥гГЮгГЛгГ•гВҐгГЂгАМж≥®жЦЗзФїйЭҐгГЗгВґгВ§гГ≥гАН
пЉИ2пЉЙеЃМдЇЖпЉБ

вЖТгБІгБНгБВгБМгВК
гВЈгГІгГГгГЧгГ≠гВігВДеЇГеСКгБ™гБ©гВТзЩїйМ≤гБЧгБ¶гАБгВЈгГІгГГгГЧгБЃгГЗгВґгВ§гГ≥гБ®гБЃзµ±дЄАжДЯгВТжМБгБЯгБЫгБЊгБЧгВЗгБЖпЉБ

вЖТзЬЛжЭњзФїеГПгБЂеХПгБДеРИгВПгБЫеЕИгАБгГХгГГгВњгГЉзФїеГПгБЂгВЈгГІгГГгГФгГ≥гВ∞гВђгВ§гГЙгБ™гБ©гВТеЕ•гВМгВЛгБ®и¶™еИЗгБІгБЩгБ≠гАВ
зЩїйМ≤гБІгБНгВЛзФїеГПгБѓгАБдЄКдЄЛгБ≤гБ®гБ§гБЪгБ§гБЂгБ™гВЛгБЃгБІгАБгБУгБЃгВИгБЖгБ™дЄАжЮЪгБЃзФїеГПгВТдљЬжИРгБЧгБЊгБЧгВЗгБЖгАВ
гГїPCзФ®гВЈгГІгГГгГЧгБІгБѓгАБзЬЛжЭњзФїеГПгБЃдЄЛдљНзљЃгБЂи°®з§ЇгБХгВМгВЛгАБгАМгБФж≥®жЦЗгБЃжµБгВМгАНгБЃзФїеГПгВТе§ЙжЫігБЩгВЛгБУгБ®гБМгБІгБНгБЊгБЩгАВгВ™гГ≥гГ©гВ§гГ≥гГЮгГЛгГ•гВҐгГЂгАМ3гАНгАМж≥®жЦЗгВєгГЖгГГгГЧзФїеГПгБЃи®≠еЃЪгАНгБЛгВЙгВЈгГІгГГгГЧгБЂгБВгБ£гБЯгВ™гГ™гВЄгГКгГЂгБЃзФїеГПгБЂе§ЙжЫігБЧгБ¶гБњгБЊгБЧгВЗгБЖпЉБ
гВєгГЮгГЫи®≠еЃЪжЦєж≥Х
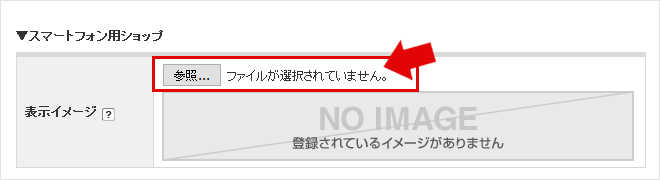
пЉИ1пЉЙгВєгГЮгГЫгБЂгВВзФїеГПгВТзЩїйМ≤пЉБ
гГїжЦ∞зЃ°зРЖзФїйЭҐ
гААгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥пЉЮгГЗгВґгВ§гГ≥и®≠еЃЪпЉЮж≥®жЦЗзФїйЭҐгГЗгВґгВ§гГ≥пЉЮзЬЛжЭњзФїеГПпЉИзФїйЭҐдЄКйГ®пЉЙгБЃи°®з§Їи®≠еЃЪ
гГїжЧІзЃ°зРЖзФїйЭҐи®≠еЃЪжЦєж≥Х
гААгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥пЉЮгГЗгВґгВ§гГ≥и®≠еЃЪпЉЮж≥®жЦЗзФїйЭҐгГЗгВґгВ§гГ≥пЉЮзЬЛжЭњзФїеГПпЉИзФїйЭҐдЄКйГ®пЉЙгБЃи°®з§Їи®≠еЃЪ
гВєгГЮгГЉгГИгГХгВ©гГ≥зФ®гВЈгГІгГГгГЧгАБи°®з§ЇгВ§гГ°гГЉгВЄгБЃгАМеПВзЕІгАНгБЛгВЙзФїеГПгВТзЩїйМ≤гБЧгБЊгБЩгАВ

пЉИ2пЉЙеЃМдЇЖпЉБ

вЖТгБІгБНгБВгБМгВК
гВєгГЮгГЉгГИгГХгВ©гГ≥гБЂгВВзЬЛжЭњзФїеГПгБ®гГХгГГгВњгГЉзФїеГПгВТи®≠еЃЪгБЩгВЛгБУгБ®гБМгБІгБНгБЊгБЩгАВ
гГїж±ЇжЄИзФїйЭҐгБѓгАБSSLгБЃзФїйЭҐпЉИhttps://пљЮгБІи°®з§ЇгБХгВМгВЛзФїйЭҐпЉЙгБІи°®з§ЇгБХгВМгБЊгБЩгАВ
гААж±ЇжЄИзФїйЭҐгБ™гБ©гБѓгВїгВ≠гГ•гГ™гГЖгВ£гБЃйГљеРИдЄКгАБгАРгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥гАСгБЩгВЛгБУгБ®гБМгБІгБНгБЊгБЫгВУгАВ
гБКгБЊгБС
вЦ†ж≥®жЦЗгВєгГЖгГГгГЧ1гБІж•µеКЫдЄНи¶БгБ™й†ЕзЫЃгВТйЭЮи°®з§ЇгБЂгБЩгВЛжЦєж≥Х
гГїжЦ∞зЃ°зРЖзФїйЭҐ
гААгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥пЉЮгГЗгВґгВ§гГ≥и®≠еЃЪпЉЮж≥®жЦЗзФїйЭҐгГЗгВґгВ§гГ≥пЉЮж≥®жЦЗжГЕ冱й†ЕзЫЃи°®з§Їи®≠еЃЪпЉЮзЈКжА•йА£зµ°еЕИ
гГїжЧІзЃ°зРЖзФїйЭҐи®≠еЃЪжЦєж≥Х
гААгВЈгГІгГГгГЧдљЬжИРпЉЮгГЗгВґгВ§гГ≥гБЃи®≠еЃЪпЉЮж≥®жЦЗзФїйЭҐгГЗгВґгВ§гГ≥пЉЮж≥®жЦЗжГЕ冱й†ЕзЫЃи°®з§Їи®≠еЃЪпЉЮзЈКжА•йА£зµ°еЕИ
ж≥®жЦЗзФїйЭҐгБЃењЕй†ИгБІгБѓгБ™гБДй†ЕзЫЃгВТж•µеКЫжЄЫгВЙгБЩдЇЛгБІгАБгГЪгГЉгВЄгБЃгВєгВѓгГ≠гГЉгГЂеЫЮжХ∞гВТжЄЫгВЙгБЧгАБгВєгГ†гГЉгВЇгБЂж≥®жЦЗгБЩгВЛгБУгБ®гБМгБІгБНгВЛгВИгБЖгБЂгБ™гВКгБЊгБЩгАВ
з∞°еНШгБЂи®≠еЃЪгБІгБНгВЛзЈКжА•йА£зµ°еЕИгБЃйЭЮи°®з§ЇжЦєж≥ХгВТгБФзієдїЛгБЧгБЊгБЩгАВ
гБЩгБРгБЂи®≠еЃЪгБІгБНгВЛзЃЗжЙАгБ™гБЃгБІжШѓйЭЮгБК詶гБЧгБПгБ†гБХгБДгАВ

гБДгБЛгБМгБІгБЧгБЯгБІгБЧгВЗгБЖгБЛгАВ
ж±ЇжЄИзФїйЭҐгБѓи®™еХПиАЕгБЂењЕи¶БгБ™жГЕ冱гВТеЕ•еКЫгБЧгБ¶гВВгВЙгБЖйЗНи¶БгБ™гГЪгГЉгВЄгБІгБЩгАВ
гВЈгГІгГГгГЧгБЂеРИгВПгБЫгБЯгГ≠гВігВДгАБгБКзЯ•гВЙгБЫгБЧгБЯгБДжГЕ冱гБМгБВгВМгБ∞зФїеГПгБЂгБЧгБ¶и®≠еЃЪгБЧгБ¶гБњгБ¶гБПгБ†гБХгБДгБ≠гАВ
гБЭгВМгБІгБѓгБЊгБЯпЉБ












