сЂЊсѓЊсЂФсЂАсЂ»сђЂmakeshopсЂ«сЂѓсѓЅсЂёсЂДсЂЎсђѓ
сЂёсЂцсѓѓmakeshopсѓњсЂћтѕЕућесЂёсЂЪсЂасЂЇсЂѓсѓісЂїсЂесЂєсЂћсЂќсЂёсЂЙсЂЎсђѓ
С╗ітЏъсЂ»С╗ісЂЋсѓЅУЂъсЂЉсЂфсЂёсђїGoogleсЃъсЃЃсЃЌ№╝ѕтю░тЏ│№╝ЅсђЇсѓњУАеуц║сЂЎсѓІТќ╣Т│ЋсѓњсЂћу┤╣С╗ІсЂЌсЂЙсЂЎ№╝Ђ
сЂЊсѓЊсЂфсЂіТѓЕсЂ┐сЂѓсѓісЂЙсЂЏсѓЊсЂІ№╝Ъ
сЃ╗GoogleсЃъсЃЃсЃЌсѓњсѓисЃДсЃЃсЃЌсЂФУАеуц║сЂЌсЂЪсЂё№╝Ђ
сЃ╗сЂіт║Ќ№╝ѕт«Ът║ЌУѕЌ№╝ЅсЂ«та┤ТЅђсѓњсѓѓсЂБсЂесѓЈсЂІсѓісѓёсЂЎсЂЈС╝ЮсЂѕсЂЪсЂёРђд
GoogleсЃъсЃЃсЃЌсЂБсЂд№╝Ъ
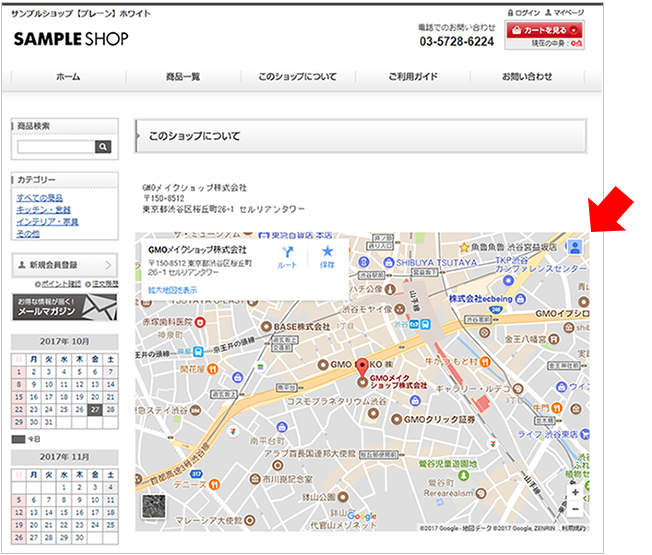
ТюђУ┐ЉсЂДсЂ»сђЂсЂіт║ЌсѓёС╝ЂТЦГсЂ«сѓхсѓцсЃѕсЂ«ТдѓУдЂсЃџсЃ╝сѓИсЂфсЂЕсЂФсђЂсЂЊсЂ«ТДўсЂфсЃЇсЃЃсЃѕСИісЂ«тю░тЏ│сЂїУАеуц║сЂЋсѓїсЂдсЂёсѓІсЂ«сѓњсѓѕсЂЈУдІсЂІсЂЉсЂЙсЂЎсЂГсђѓсЂЊсѓїсЂїсђїGoogleсЃъсЃЃсЃЌсђЇсЂДсЂЎсђѓ
[жЏБТўЊт║д РўЁРўєРўє ]
т«Ът║ЌУѕЌсѓњсЂіТїЂсЂАсЂ«сѓисЃДсЃЃсЃЌсЂЋсЂЙсЂФТюђжЂЕ№╝Ђ
сђїGoogleсЃъсЃЃсЃЌсђЇсѓњсѓисЃДсЃЃсЃЌсЂФУАеуц║сЂЎсѓІТќ╣Т│Ћ№╝Ђ
сЂЮсѓїсЂДсЂ»ТЌЕжђЪсђЂсЂ┐сЂдсЂёсЂЇсЂЙсЂЌсѓЄсЂє№╝Ђ
УеГт«џТќ╣Т│Ћ
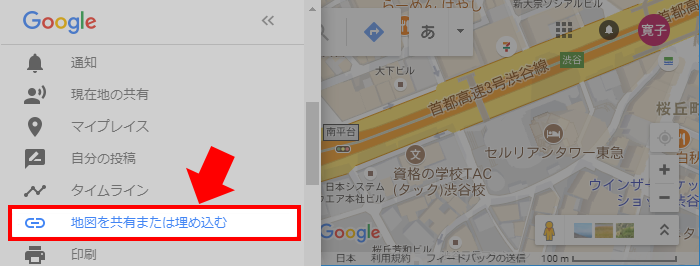
№╝ѕ1№╝ЅсѓисЃДсЃЃсЃЌсЂ«СйЈТЅђсѓњТцюу┤б№╝Ђ
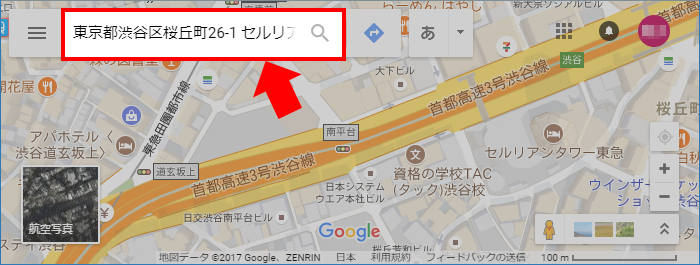
сђљGoogleсЃъсЃЃсЃЌсђЉсѓњжќІсЂЇсђЂтидСИісЂ«Тцюу┤буфЊсЂФсѓисЃДсЃЃсЃЌсЂ«СйЈТЅђсѓёУАеуц║сЂЌсЂЪсЂёСйЈТЅђсѓњтЁЦтіЏсЂЌсЂдТцюу┤бсЂЌсЂЙсЂЎсђѓ

№╝ѕ2№╝ЅсђїсЃАсЃІсЃЦсЃ╝сђЇсѓњсѓ»сЃфсЃЃсѓ»№╝Ђ
тЁЦтіЏсЂЋсѓїсЂдсЂёсѓІСйЈТЅђсѓњуб║УфЇсЂЌсђЂтидСИісЂ«сђїсЃАсЃІсЃЦсЃ╝сѓбсѓцсѓ│сЃ│сђЇсѓњсѓ»сЃфсЃЃсѓ»сЂЌсЂЙсЂЎсђѓ

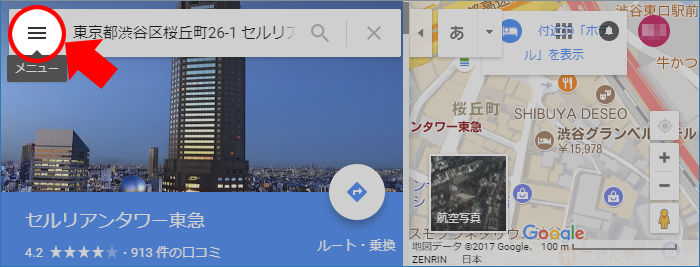
№╝ѕ3№╝Ѕсђїтю░тЏ│сѓњтЁ▒ТюЅсЂЙсЂЪсЂ»тЪІсѓЂУЙ╝сѓђсђЇсѓњсѓ»сЃфсЃЃсѓ»№╝Ђ
УАеуц║сЂЋсѓїсЂЪсЃАсЃІсЃЦсЃ╝тєЁсЂІсѓЅсђїтю░тЏ│сѓњтЁ▒ТюЅсЂЙсЂЪсЂ»тЪІсѓЂУЙ╝сѓђсђЇсѓњсѓ»сЃфсЃЃсѓ»сЂЌсЂЙсЂЎсђѓ

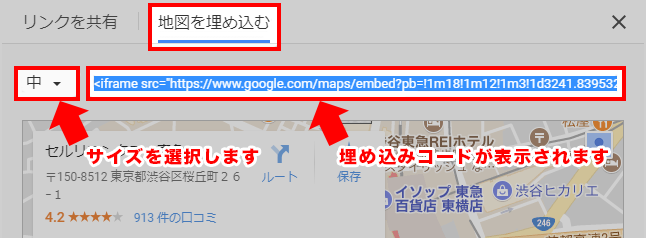
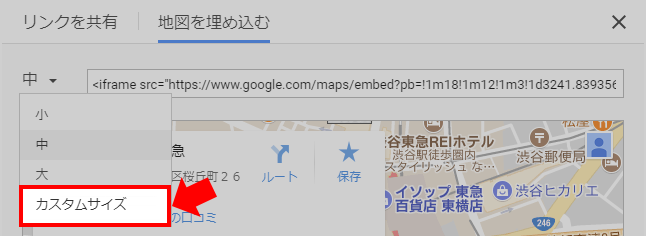
№╝ѕ4№╝ЅсђїтЪІсѓЂУЙ╝сЂ┐сѓ│сЃ╝сЃЅсђЇсѓњсѓ│сЃћсЃ╝№╝Ђ
сђїтю░тЏ│сѓњтЪІсѓЂУЙ╝сѓђсђЇсѓ┐сЃќсѓњсѓ»сЃфсЃЃсѓ»сЂЌсђЂтЦйсЂ┐сЂ«тю░тЏ│сЂ«сѓхсѓцсѓ║сѓњсЃЌсЃФсЃђсѓдсЃ│сЂДжЂИТіъсЂЌсЂЙсЂЎсђѓ
УАеуц║сЂЋсѓїсЂЪсђїтЪІсѓЂУЙ╝сЂ┐сѓ│сЃ╝сЃЅсђЇсѓњсѓ│сЃћсЃ╝сЂЌсЂЙсЂЎсђѓ
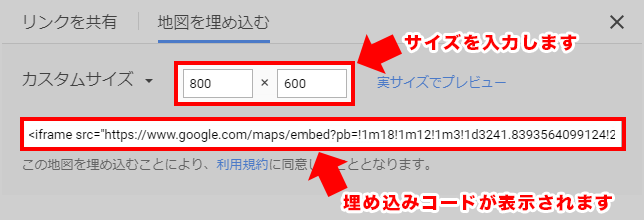
сѓхсѓцсѓ║№╝џсђїт░ЈсђЇ400├Ќ300сђЂсђїСИГсђЇ600├Ќ450сђЂсђїтцДсђЇ800├Ќ600

Рќ╝сѓхсѓцсѓ║сѓњУеГт«џсЂЌсЂЪсЂёта┤тљѕ
сѓхсѓцсѓ║сѓњУЄфућ▒сЂФУеГт«џсЂЌсЂЪсЂёта┤тљѕсЂ»сђїсѓФсѓ╣сѓ┐сЃасѓхсѓцсѓ║сђЇсѓњжЂИТіъсЂЌсЂдсѓхсѓцсѓ║сѓњтцЅТЏ┤сЂЎсѓІсЂЊсЂесЂїсЂДсЂЇсЂЙсЂЎсђѓ

УеГт«џсЂЌсЂЪсЂёсѓхсѓцсѓ║№╝ѕТефт╣Ё├ЌжФўсЂЋ№╝ЅсѓњтЁЦтіЏсЂЌсЂдсђЂУАеуц║сЂЋсѓїсЂЪсђїтЪІсѓЂУЙ╝сЂ┐сѓ│сЃ╝сЃЅсђЇсѓњсѓ│сЃћсЃ╝сЂЌсЂЙсЂЎсђѓ

№╝ѕ3№╝ЅсђїтЪІсѓЂУЙ╝сЂ┐сѓ│сЃ╝сЃЅсђЇсѓњтЁЦтіЏ№╝Ђ
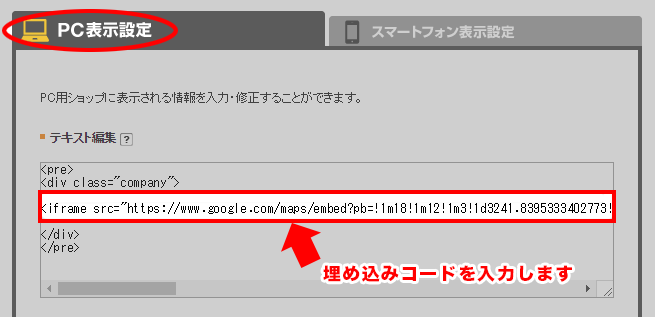
Рќ╝PCсЂ«сђїсѓисЃДсЃЃсЃЌсЂФсЂцсЂёсЂдсђЇсЃџсЃ╝сѓИсЂФтЪІсѓЂУЙ╝сѓђта┤тљѕ
сђљсѓисЃДсЃЃсЃЌСйюТѕљсђЉ>сђљсѓисЃДсЃЃсЃЌТЃЁта▒сЂ«УеГт«џсђЉ>сђљС╝џуцЙТдѓУдЂсЂ«УеГт«џсђЉ
сђјPCУАеуц║УеГт«џсђЈсѓ┐сЃќсѓњжЂИТіъсЂЌ
сђїсЃєсѓГсѓ╣сЃѕуиежЏєсђЇсЂ«сѓесЃЄсѓБсѓ┐сЃ╝сЂФсѓ│сЃћсЃ╝сЂЌсЂЪсђїтЪІсѓЂУЙ╝сЂ┐сѓ│сЃ╝сЃЅсђЇсѓњтЁЦтіЏсЂЌсЂЙсЂЎсђѓ

РєЊРєЊтЈЇТўатЙї

сѓхсѓцсѓ║№╝џсђїсѓФсѓ╣сѓ┐сЃасѓхсѓцсѓ║сђЇ760├Ќ500 сѓњтЁЦтіЏсЂЌсЂдсЂёсЂЙсЂЎсђѓ
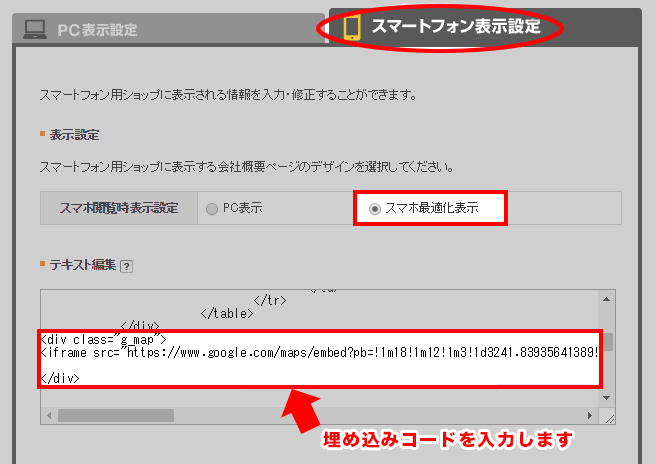
Рќ╝сѓ╣сЃъсЃЏсЂ«сђїсѓисЃДсЃЃсЃЌсЂФсЂцсЂёсЂдсђЇсЃџсЃ╝сѓИсЂФтЪІсѓЂУЙ╝сѓђта┤тљѕ
сђљсѓисЃДсЃЃсЃЌСйюТѕљсђЉ>сђљсѓисЃДсЃЃсЃЌТЃЁта▒сЂ«УеГт«џсђЉ>сђљС╝џуцЙТдѓУдЂсЂ«УеГт«џсђЉ
сђјсѓ╣сЃъсЃ╝сЃѕсЃЋсѓЕсЃ│УАеуц║УеГт«џсђЈсѓ┐сЃќсЂІсѓЅсђїсѓ╣сЃъсЃЏТюђжЂЕтїќУАеуц║сђЇсѓњжЂИТіъсЂЌ
сђїсЃєсѓГсѓ╣сЃѕуиежЏєсђЇсЂ«сѓесЃЄсѓБсѓ┐сЃ╝сЂФсѓ│сЃћсЃ╝сЂЌсЂЪсђїтЪІсѓЂУЙ╝сЂ┐сѓ│сЃ╝сЃЅсђЇсѓњтЁЦтіЏсЂЌсЂЙсЂЎсђѓ

сѓ╣сЃъсЃЏсЂ»ТЕЪуе«сЂФсѓѕсЂБсЂдућ╗жЮбсЂ«тцДсЂЇсЂЋсЂїжЂЋсЂєсЂ«сЂДсђЂсЂЕсЂ«ТЕЪуе«сЂДсѓѓсЂЇсѓїсЂёсЂфт╣ЁсЂДУАеуц║сЂЎсѓІсЂФсЂ»HTMLсЂеCSSсЂДУф┐ТЋ┤сЂЎсѓІт┐ЁУдЂсЂїсЂѓсѓісЂЙсЂЎсђѓ
сђїтЪІсѓЂУЙ╝сЂ┐сѓ│сЃ╝сЃЅсђЇсЂ»сђЂdivсЂДтЏ▓сѓЊсЂДСИІУеўсЂ«сѓѕсЂєсЂФCSSсѓѓУеўУ╝ЅсЂЌсЂдсЂЈсЂасЂЋсЂёсђѓ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!--тЪІсѓЂУЙ╝сЂ┐сѓ│сЃ╝сЃЅсѓњdivсЂДтЏ▓сЂ┐сЂЙсЂЎ--> <div class="g_map"> <iframe>№йъуюЂуЋЦ№йъ</iframe> </div> <!--CSSсѓњсЂЊсЂ«сЂЙсЂЙУеўУ╝ЅсЂЌсЂЙсЂЎ--> <style type="text/css"> .g_map { position: relative; padding-top: 75%; } .g_map iframe{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> |
РєЊРєЊтЈЇТўатЙї

УеГуй«т«їС║є№╝Ђ
РєњсЂІсѓЊсЂЪсѓЊсЂДсЂЎсЂГсђѓ
сЃ╗GoogleсЃъсЃЃсЃЌсЂ»сђЂmakeshopсЂ«сѓисѓ╣сЃєсЃасЂФжќбС┐ѓсЂфсЂЈсЂћтѕЕућесЂёсЂЪсЂасЂЉсЂЙсЂЎсђѓ
№╝ѕтЋєућетѕЕућесЂесЂЌсЂдсђЂС╝џуцЙсЂ«сЃЉсЃ│сЃЋсЃгсЃЃсЃѕсЂфсЂЕтЇ░тѕиуЅЕсЂФтѕЕућесЂЎсѓІсЂ«сЂ»УфЇсѓЂсѓЅсѓїсЂдсЂёсЂЙсЂЏсѓЊсЂ«сЂД
сђђWebсЂФжЎљт«џсЂЌсЂдТј▓У╝ЅсЂЌсЂЙсЂЌсѓЄсЂєсђѓтЈѓУђЃ №╝џGoogleсЃъсЃЃсЃЌсѓгсѓцсЃЅсЃЕсѓцсЃ│№╝Ѕ
сЃ╗2017т╣┤11ТюѕТЎѓуѓ╣сЂ«сЂћу┤╣С╗ІУеўС║ІсЂесЂфсѓісЂЙсЂЎсђѓ
сЂёсЂІсЂїсЂДсЂЌсЂЪсЂДсЂЌсѓЄсЂєсЂІсђѓ
GoogleсЃъсЃЃсЃЌсЂ»тЉеУЙ║уњ░тбЃсЂ«тцЅтїќсѓњТ░ЌсЂФсЂЏсЂџсЂФТј▓У╝ЅсЂЌсѓёсЂЎсЂётю░тЏ│сЂДсЂЎсђѓ
сЂіт║ЌсЂФсѓѓсѓ╣сЃасЃ╝сѓ║сЂФУХ│сѓњжЂІсѓЊсЂДсѓѓсѓЅсЂёсѓёсЂЎсЂЈсЂфсѓІсЂІсЂеТђЮсЂёсЂЙсЂЎсЂ«сЂДсђЂт«Ът║ЌУѕЌсЂїсЂѓсѓІсѓисЃДсЃЃсЃЌТДўсЂ»сђЂсЂюсЂ▓Тј▓У╝ЅсЂЌсЂдсЂ┐сЂдсЂЈсЂасЂЋсЂёсђѓ
сЂЮсѓїсЂДсЂ»сЂЙсЂЪ№╝Ђ