こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はmakeshopでよくあるご質問から
カテゴリーごとのデザインが適用されない原因、および解決方法をご紹介します!
※「ショップデザイン」を利用してデザインされている方向けの記事になっています。
こんなお悩みありませんか?
・カテゴリー別にHTMLのデザインを変えてみたけど反映されてない?
・カテゴリーごとにデザインをかえてみたい
カテゴリーごとにデザインを変える方法!
※プレミアムショッププランのみ
設定方法
(1)個別デザインを優先に!
【ショップデザイン(PC)】>【デザインオプション】>【ショップデザインオプション】
「個別・共通」デザインの優先設定
「カテゴリーごとの個別デザインを優先」を選択します!
・「カテゴリーごとの個別デザインを優先」にしないと、カテゴリーごとにデザインをしていてもカテゴリー別デザインは、反映されません!
・「全カテゴリー共通デザインを優先」は、カテゴリー別にデザインをしているけど、
ソースはそのままにして、共通のデザインにしたいとき切り替えたいときに便利です!
(2)デザインする!
【ショップデザイン(PC)】> 【内部ページデザインI】 > 商品分類ページ管理 または
【ショップデザイン(PC)】> 【内部ページデザインI】 > 商品詳細画面管理
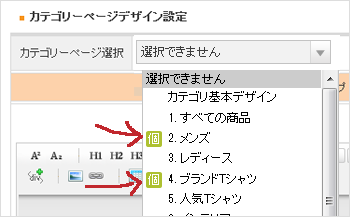
デザインの変更をしたいカテゴリーを選択してページをデザインしましょう。
個別にデザインしたカテゴリーは、![]() ←このアイコンがつきます!
←このアイコンがつきます!

![]() ←このアイコンになっているのに、デザインが反映されてない?
←このアイコンになっているのに、デザインが反映されてない?
・もう一度(1)を確認してみましょう!
・【ショップ作成】>【デザインの設定】>【商品詳細画面デザイン】
【ショップ作成】>【デザインの設定】>【商品カテゴリー画面デザイン】
からデザインを選択していませんか?
ショップデザインの変更したいカテゴリーに戻ってデザインを「適用」して反映させましょう!
(3)個別にデザイン完了!
ショップをみるで確認してみましょう!
カテゴリーの追加、編集、削除は、カテゴリーの設定からできます!
参考:オンラインマニュアル「カテゴリーの設定」
いかがでしたでしょうか。
ぜひお試しください!それではまた!