こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はPCのトップページに表示できる『ランキング』のカスタマイズ方法をいくつかご紹介したいと思います!
こんな要望ありませんか?
・ランキングの商品画像サイズを大きくしたい
・ランキングの順位の画像を変更したい
・6位~10位の商品も表示したい
「ランキング」の表示について
まずはランキングについておさらいです。
ランキングの表示とタグの書き方はPCにランキングを表示したい【基本編】 を参照ください。
それでは、それぞれ早速カスタマイズ方法をみていきましょう!
PCにランキングを表示したい【カスタマイズ編】
ここでは【プレーンホワイト】のテンプレートをベースに、カスタマイズしていきましょう。

1. ランキングの商品画像サイズを大きくする
横幅100pxの初期表示を、ちょっと大きく横幅を150pxに変更してみましょう。
【ショップデザイン(PC)】>【トップページ編集】>【共通CSS管理】
に下記のスタイル指定を追記してください。
|
1 2 3 4 |
.rankImg a img { width:150px;/* 商品画像の横幅 */ height:auto;/* 画像の縦横比を維持 */ } |
↓↓反映後

→商品画像を大きくできました!
・画像の横幅のサイズはお好みのサイズを指定して変更できます。
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
2. ランキングの順位を表す画像を変更する
1位の画像(![]() )を別の画像(
)を別の画像(![]() )に変えてみましょう。
)に変えてみましょう。
【ショップデザイン(PC)】>【トップページ編集】>【共通CSS管理】
下記の1位(#rank1)のスタイル指定を変更します。
|
1 2 3 4 5 |
#r_ranking #rank1 em{ background:url(/images/original_design_default/samplesource/3/rankIcon1.png) no-repeat center; width:31px; height:25px; } |
↓
|
1 2 3 4 5 |
#r_ranking #rank1 em{ background:url(1位の画像URLパス) no-repeat center; width:50px;/*←1位の画像の横幅*/ height:25px;/*←1位の画像の高さ*/ } |
↓↓反映後

→1位の順位の画像を変更するとこができました!
・差し替えたい画像は「100MBサーバー/ギガプラス10」にアップロードして使います。
参考記事「画像やCSSファイルをアップロードしたい」
・2~5位も同じ方法で変更できます。
3. 6位~10位の商品も表示したい
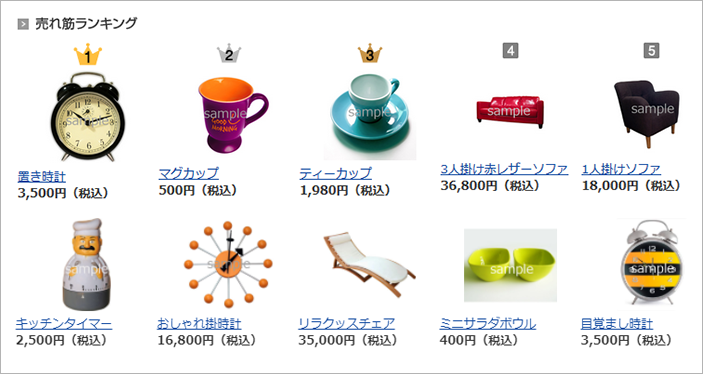
1位~5位の下に6位~10位までの商品を同じように表示してみましょう。
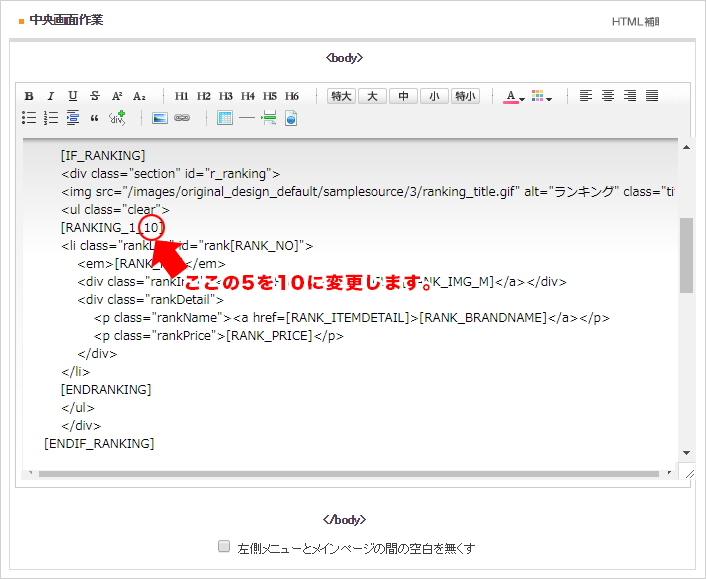
【ショップデザイン(PC)】>【トップページ編集】>【中央画面管理】
下記のランキングタグの数字を変更します。

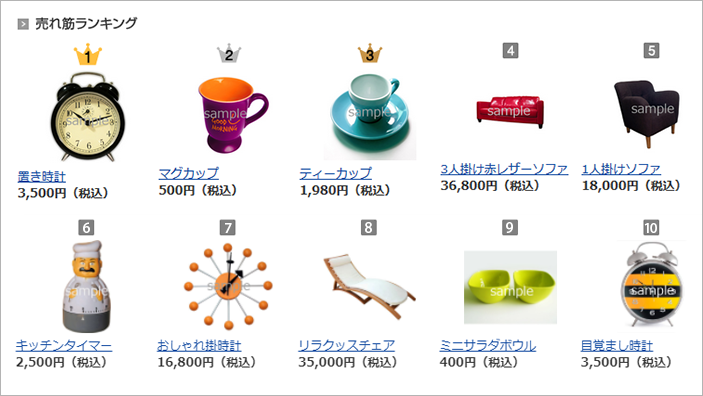
↓↓反映後

→6位~10位も表示することができました!
【補足】画像サイズなどの高さが違う商品を表示していて、きれいに並ばない場合はCSSを編集して整えましょう。
【ショップデザイン(PC)】>【トップページ編集】>【共通CSS管理】
下記のスタイル指定を以下のように修正してください。
|
1 2 3 4 5 |
#r_ranking .rankList{ float:left; width:152px; position:relative; } |
↓
|
1 2 3 4 5 6 7 8 9 10 |
#r_ranking{ letter-spacing: -.4em; } #r_ranking .rankList{ display: inline-block; vertical-align:top; letter-spacing: normal; width:152px; position:relative; } |
・10位まで表示したい場合は、ランキング表示設定で10位までの商品登録も忘れずに設定しておきましょう。
・順位の画像も表示したい場合は、『2. ランキングの順位を表す画像を変更する』と同様の方法で追記しましょう。
カスタマイズ完了!

→できあがり
いかがでしたでしょうか。
つい目がいってしまう「売れている商品」をさらに魅力的にアピールして
売上アップに繋げましょう!
それではまた!












