こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はPCの会員ログイン/ログアウト時の表示を切り替えて設定する変数タグをご紹介します!
こんなお悩みありませんか?
・会員がログインした時と、ログアウトしている時の表示を切り替えたい
ログイン/ログアウト時の表示を切り替えて設定したい
ログイン関連のタグ
ログイン関連のタグはいくつかありますが、ここではログイン/ログアウトを切り替えて表示するタグをご紹介します。
変数タグは、下記の画面に入力して表示することができます。
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 上段メニュー管理 or
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 左側メニュー管理
早速みていきましょう。
(1)ログイン時に会員名を表示したい場合
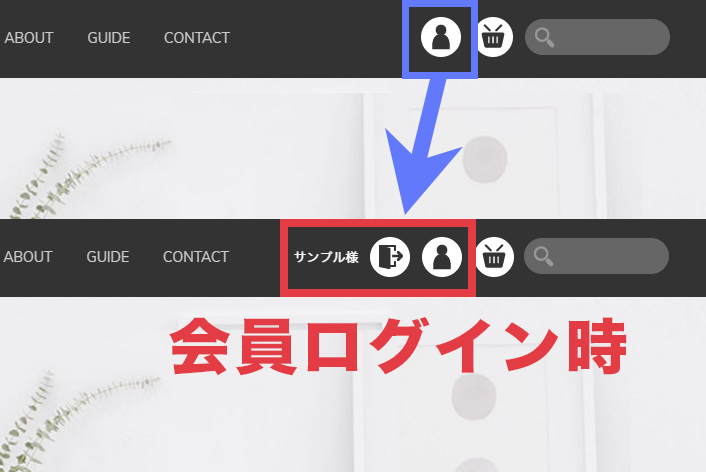
↓このタグを入力すると、未ログイン時はログインページへのリンク、ログイン時には会員名とログアウトリンクを表示します。
[LOGINBUTTON]
ログイン時に会員名を表示したい場合は、このタグを使いましょう。
| 未ログイン時 | ログイン時 | |
|---|---|---|
| 「上段メニュー管理」 |  |
 |
| 「左側メニュー管理」 |  |
 |
→ログイン時は「ようこそ(会員名)様」もしくは「(会員名)様こんにちは」という文章と、
ログアウトするためのテキストリンクを表示します。※文章は変更することはできません。
・ログイン/ログアウトのリンクはCSSでボタン画像にして表示することもできます。
【シンプルモダン】【プレーン】【サニーポップ】は、CSSでボタン画像にカスタマイズして表示しています。オンラインマニュアル「サンプルショップ一覧」
(2)項目を自由にカスタマイズして表示したい場合
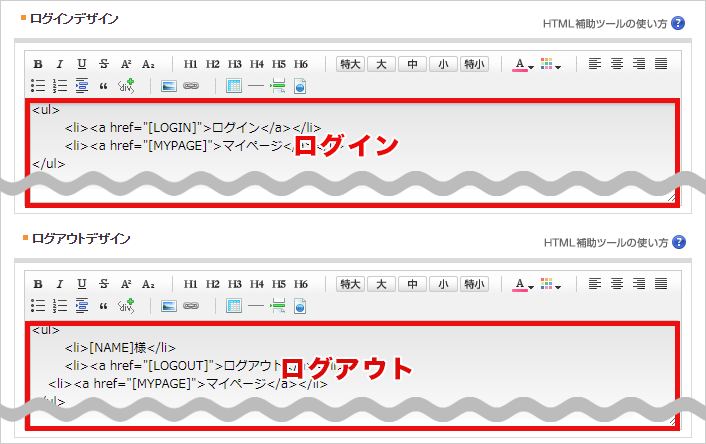
↓このタグは、ショップデザイン / テンプレート選択・編集 / トップページ編集 / ログインページ管理 でデザインした内容を表示することができます。
[LOGINTYPEZ]
ログイン、ログアウト時のソースを分けて書くことができるため、自由にカスタマイズしてデザインしたい場合におすすめのタグです!

→表示できる項目は、オンラインマニュアル「ログインページ管理」をご参照ください。
・【WIDELY】【ENKEL】【Fashion】は、[LOGINTYPEZ]を使って【ログインページ管理】でデザインした内容を表示しています。オンラインマニュアル「サンプルショップ一覧」
【おまけ】他にもこんなタグがあります
| 未ログイン時 | ログイン時 | |
|---|---|---|
| 【左側メニュー管理】 [LOGINTYPE1] |
 |
 |
| 【上段メニュー管理】 [LOGINTYPE2] |
 |
 |
| 【中央画面管理】 [R_LOGINTYPE] |
 |
 |
いかがでしたでしょうか。
変数タグの表示を参考に、ショップにあったログイン/ログアウト表示を設定してみましょう。
それではまた!