こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、“商品一覧ページ”のサムネイル(商品画像)サイズを「ちょうどいい感じ」の大きさにする方法をご紹介しましたが、今回は対象テンプレートで、PCの”カテゴリーページ”の商品画像サイズをショップにあった「ちょうどいい感じ」の大きさにする方法をご紹介します!
こんなお悩みありませんか?
・カテゴリーの画像サイズが大きくなってしまうので、ちょうどいいサイズで表示したい
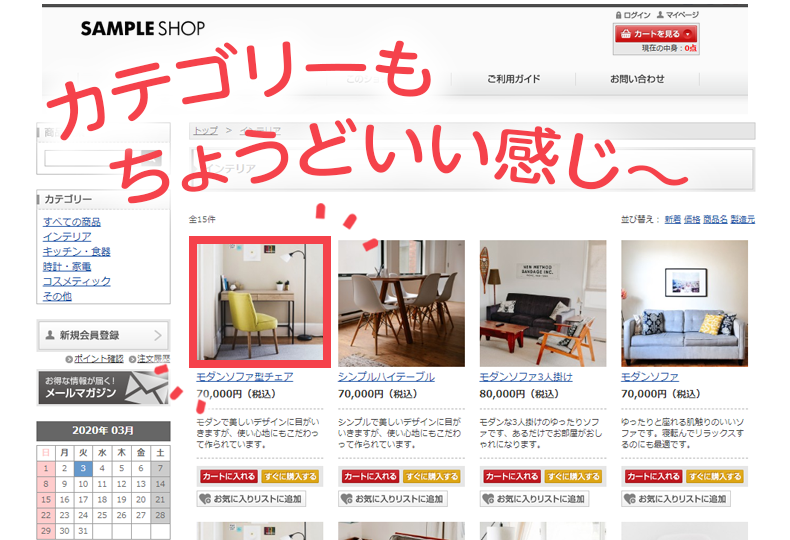
“カテゴリーページ”のサムネイル(商品画像)サイズを
「ちょうどいい感じ」の大きさにしたい!
(対象テンプレート: プレーン/シンプルモダン/サニーポップ)
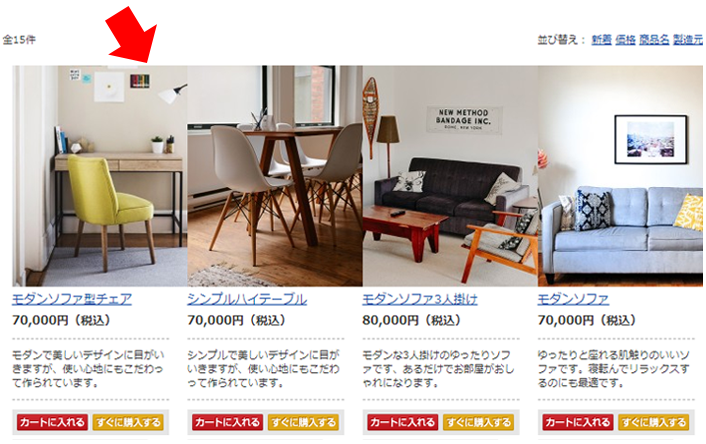
このように画像の横幅が大きく表示されたり、重なってしまう場合の調整方法を
早速みていきましょう。

設定方法
やり方はかんたん!CSSを追加するだけです。
CSSを追加!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のCSSを追記してください。
#r_categoryList .imgWrap img {
max-width:170px;
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
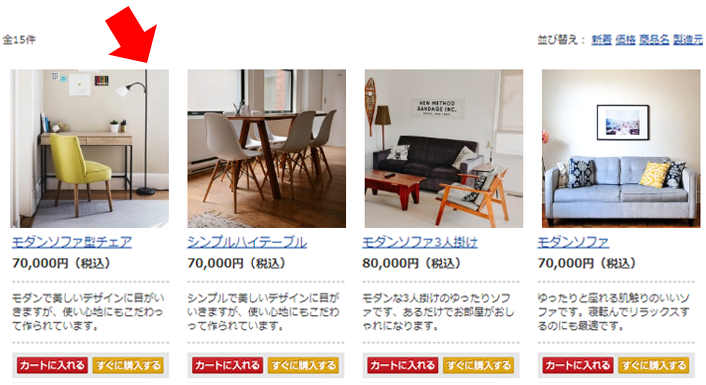
完了

→ちょうどいい感じに表示されました!
▼同じようにサムネイル(縮小商品画像)のサイズを変更したい場合は、関連記事も合わせてご参照ください。
“トップページ”と”カテゴリーページ”サのサムネイル(縮小商品画像)のサイズを大きくしたい
“買い物かごページ”のサムネイル(縮小商品画像)のサイズを大きくしたい
いかがでしたでしょうか。
CSSを追加してテンプレートに合ったサイズで画像を表示してみましょう。
それではまた!