こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はクリエイターモードで“買い物かごページに遷移しないで”商品をカゴに入れる方法をご紹介します!
※対象テンプレート:クリエイターモード【Shiro】
こんなお悩みありませんか?
・商品詳細ページで「カートに入れる」ボタンをクリックしたら”買い物かごページに遷移しないで”商品をカゴに入れたい!
クリエイターモードで”買い物かごページに遷移しないで”
商品をカゴに入れる方法(対象テンプレート: Shiro)
【Shiro】について
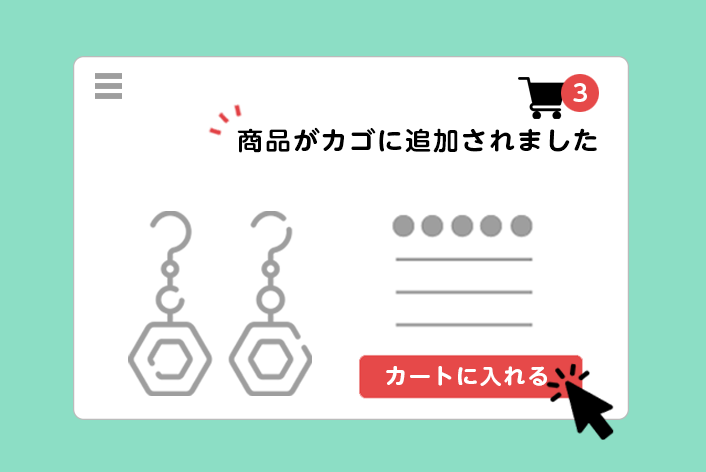
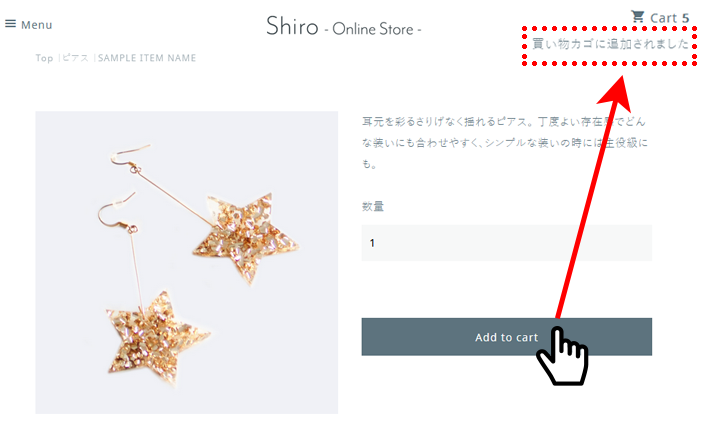
クリエイターモードのテンプレート【Shiro】は、”買い物かご画面に遷移しないで”商品がカゴに追加されるテンプレートです。
購入したい商品が多い場合には、商品を追加する都度、買い物かごページから商品ページに戻る必要がないので、スムーズに商品を追加することができます。

HTML編集初心者のショップ様は、【Shiro】のテンプレート初期値のソースを適用するだけで、かんたんに表示できますのでご利用ください。
HTML編集が可能なショップ様で、クリエイターモードの他のテンプレートをカスタマイズしたいショップ様は、表示するためのソース例を早速みていきましょう。
“買い物かごページに遷移しないで”商品をカゴに入れるソース例
設定方法
クリエイターモードで”買い物かごページに遷移しないで”商品をカゴに入れる場合フック関数を利用して表示することができます。
【1】ヘッダーにソースを追加します。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / モジュール管理
モジュール名「ヘッダー」をクリックして【モジュール編集】画面を表示します。
テキストエリア最下位置にある</header>タグの直前などに、商品が追加された際に表示される内容を下記のように追記してください。
▼HTML
<div class="cartin-msg-pc">買い物カゴに追加されました</div> <div class="cartin-msg-sp">買い物カゴに追加されました</div>
・テンプレートごとの初期値で、モジュール名「ヘッダー」と記載されているモジュール内に追記してください。
・買い物カゴに追加されました。のテキストは自由に変更することができます。
【2】CSSを追記します。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 全ページ共通
内の【CSS】に下記を追記してください。
▼CSS(35行分)
.cartin-msg-pc {
display: none; /*非表示にしておく*/
position: absolute;
top: 30px;
right: -200px;
white-space: nowrap;
}
.cartin-msg-pc.show {
position: absolute; /*カートに入れたら表示*/
top: 80px; /*テキストの表示位置*/
right: 20px;/*テキストの表示位置*/
white-space: nowrap;
color: #666;/*テキストの文字色*/
font-size: 1em;/*テキストのサイズ*/
}
.cartin-msg-sp {
display: none; /*非表示にしておく*/
position: absolute;
top: -60px;
white-space: nowrap;
}
.cartin-msg-sp.show {
position: absolute; /*カートに入れたら表示*/
top: 0;
left: 0;
white-space: nowrap;
background: #5d737e;
color: #fff;
width: 100%;
padding: 10px 0;
text-align: center;
}
.cart-badge {
display: block; /*常に表示させてておく(要調整)*/
}
・テキストの表示位置や表示サイズなどは、お好みで変更してください。
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記してください。
【3】商品詳細にJavaScriptを追記します。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細
内の【JavaScript】に下記を追記してください。
▼JavaScript(7行分)
function makeshop_afterCartEntry(data){
$('.cart-badge').html(data.totalQuantity);
$('.cart-object').attr('data', $('.cart-object').attr('data'));
var cartinClassName = window.matchMedia('(max-width: 768px)').matches ? '.cartin-msg-sp' : '.cartin-msg-pc';
$(cartinClassName).addClass('show').fadeIn(600).fadeOut(4000);
return false;
}
・ソースは【Shiro】の一例となります。ほかのデザインテンプレートではclass名などの変更が必要です。
・作成が難しい場合は、「買い物かごページに遷移せず、メッセージを表示する」タイプのデザインテンプレート【Shiro】【Complete】【&more】の利用をご検討ください。
・ソースの作成・修正方法、最適なサイズなどの作り方についてはサポート対象外です。
・有料となりますが、ショップ制作代行サービスとして、おてがる更新代行サービスをご紹介させていただきます。
完了
いかがでしたでしょうか。
スピーディーに商品をカートに入れたい方向けのデザインにしたい場合に、ぜひお役立てください。
それではまた!