こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、クリエイターモードで『日時指定』して内容を切り替えて表示するソース例をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
クリエイターモードで『日時指定』して表示内容を切り替える方法
「タイムセールバナー表示などに便利!」
新商品の販売キャンペーンや、タイムセールなどに合わせてバナーや掲載したい内容を『日時指定』して期間限定で自動的に切り替えて表示したいときはありませんか?
手順は今回ご紹介するソース例をコピーして日時の部分を書きかえるだけ!
早速、みていきましょう。
【ソース例】
ショップデザイン / テンプレート選択・編集 / クリエイターモード / トップ
など表示させたい画面に入力します。
▼HTML内へ
ここでは、例として「2022年9月1日の00時00分00秒」~「2022年9月30日の23時59分59秒」までを期間限定として、それ以外の日時は通常時表示されるソース例としています。
※日時部分は、例を参考にお好みの日時の数値に変更してご利用ください。
<{if strtotime('2022-09-01 00:00:00') < time() && time() < strtotime('2022-09-30 23:59:59')}>
日時指定した期間に表示します。
<{else}>
通常時に表示します。
<{/if}>
・バナーを表示したい場合のアップロード方法や、指定方法は「画像やCSSファイルをアップロードしたい」をご参考ください。
完了
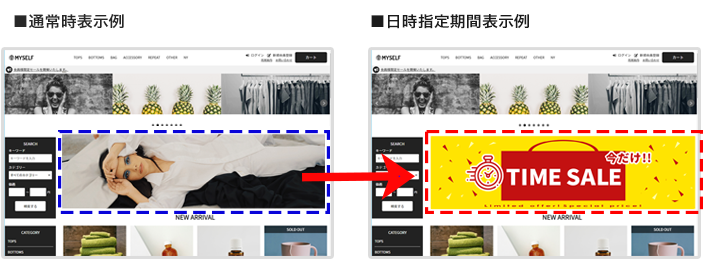
↓このように指定した日時の期間で内容(バナー)が切り替わって表示されます!

いかがでしたでしょうか。
クリエイターモードでキャンペーン時など、日時指定して表示内容を切り替えたい時に、ぜひお役立てください。
それではまた!