こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
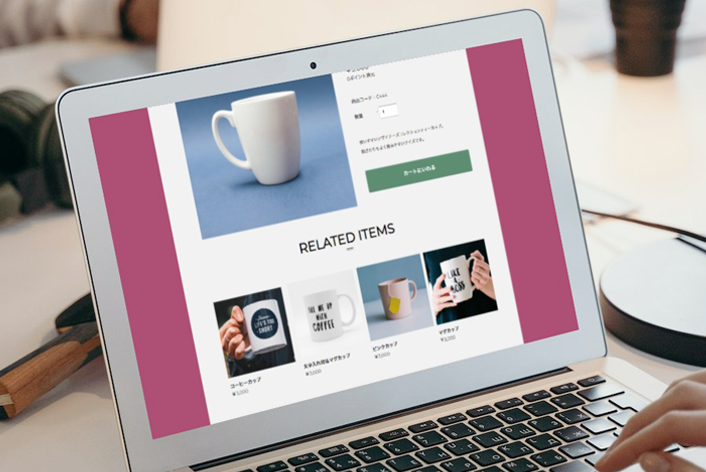
今回は、クリエイターモードで商品詳細ページに「商品グループ」を使って”関連商品”を表示するソース例をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
※クリエイターモード【Complete】【BRothers】【&more】【Manabito】【Basics】【Simplecase】テンプレートには、あらかじめ「商品グループ」を表示するソースが入力されています。
それ以外のテンプレートをご利用の場合は、ソース例を追記して表示することができます。
商品グループって?
商品をグループ分けして、グループ内の商品を「この商品に関連する商品」や
「こちらの商品もおすすめです」のように関連商品として商品詳細ページに表示することができます。
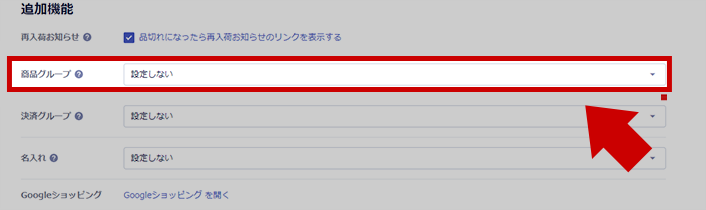
商品管理 / 機能・設定 / 商品グループ / 商品のグループ設定
で「商品グループ」を設定後、
商品管理 / 商品一覧 / 商品登録
で作成済みの「商品グループ」に商品を紐づけて設定できます。
▼新管理画面

クリエイターモードで商品詳細ページに
「商品グループ」を使って”関連商品”を表示させたい
商品グループは、次の商品グループタグを利用して表示します。
$item.group
例)トップページの「新商品」と同様のデザインで「商品グループ」を表示させたい場合
ショップデザイン / テンプレート選択・編集 / クリエイターモード / トップ
「新商品」のソースをコピーし、変数タグを
$new_item → $item.group
にすべて置き換えることで「商品グループ」を「新商品」と同様のデザインで表示させることができます。
ソース例
ここからは、次のテンプレートを参考にソース例をみていきましょう。
以下画面内の表示したい位置に入力します。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細
【1】【Wabisabi】で「新商品」と同じレイアウトにする場合のソース例
【2】【Shiro】で「Recently viewed items」と同じレイアウトで表示する場合のソース例
【3】【Minimum】で「チェックした商品」と同じレイアウトにするソース例
【4】【Debut】で「新商品」と同じレイアウトで表示する場合のソース例
【1】【Wabisabi】で「新商品」と同じレイアウトにする場合のソース例
▼HTML内へ
<{if $item.group.has_item}>
<div class="product-wrap new-product-wrap">
<h3 class="contents-heading">
<div class="heading-title">こちらの商品もおすすめです</div>
<div class="heading-sub-title">Related Item</div>
</h3>
<ul class="product-list">
<{section name=i loop=$item.group.list max=9}>
<li class="product-list-item">
<a href="<{$item.group.list[i].url}>" class="product-image-link">
<figure class="product-image-wrap"><img src="<{$item.group.list[i].image_L}>" alt="<{$item.group.list[i].name}>"></figure>
</a>
<a href="<{$item.group.list[i].url}>" class="product-name-link">
<div class="product-caption-wrap">
<span class="product-caption"><{$item.group.list[i].name}></span><br>
<span class="product-price">¥<{$item.group.list[i].price|number_format}>(税込)</span>
</div>
</a>
</li>
<{/section}>
</ul>
</div>
<{/if}>
【2】【Shiro】で「Recently viewed items」と同じレイアウトで表示する場合のソース例
▼HTML内へ
<{if $item.group.has_item}>
<section class="content-wrap">
<h2 class="content-title">Related items</h2>
<ul class="item-list-wrap">
<{section name=i loop=$item.group.list max=8}>
<li class="item-list-item">
<a href="<{$item.group.list[i].url}>">
<img src="<{$item.group.list[i].image_L}>" alt="<{$item.group.list[i].name}>">
<span class="item-title"><{$item.group.list[i].name}></span>
<span class="list-item-price">¥<{$item.group.list[i].price|number_format}></span>
</a>
</li>
<{/section}>
</ul>
</section>
<{/if}>
【3】【Minimum】で「チェックした商品」と同じレイアウトにするソース例
▼HTML内へ
<{if $item.group.has_item}>
<section class="group-list-wrap">
<h3 class="recently-title">こちらの商品もおすすめです</h3>
<ul class="product-list group-list">
<{section name=i loop=$item.group.list max=6}>
<li class="product-item group-item <{if $item.group.list[i].is_soldout}>outstock<{else}>instock<{/if}>"><a href="<{$item.group.list[i].url}>">
<figure class="product-item-image-wrap">
<img src="<{$item.group.list[i].image_M}>" alt="<{$item.group.list[i].name}>" class="product-item-image">
<{if $item.group.list[i].is_soldout}><span class="status-soldout">Soldout</span><{/if}>
<{if $item.group.list[i].is_sale}>
<div class="badge badge-sale">
<span>SALE</span>
</div>
<{/if}>
</figure>
<p class="product-item-name"><{$item.group.list[i].name}></p>
<div class="product-item-price-wrap">
<{if $item.group.list[i].is_soldout}>
<del class="product-item-price<{if $item.group.list[i].is_sale}> product-item-sale-price<{/if}>">¥<{$item.group.list[i].price|number_format}></del>
<{else}>
<span class="product-item-price<{if $item.group.list[i].is_sale}> product-item-sale-price<{/if}>">¥<{$item.group.list[i].price|number_format}></span>
<{/if}>
<{if $item.group.list[i].is_sale}><span class="sale-discount product-item-sale-discount"><{$item.group.list[i].sale_rate}>%OFF</span><{/if}>
<{if $item.group.list[i].is_soldout}><span class="product-item-soldout">SOLD OUT</span><{/if}>
</div>
</a>
</li>
<{/section}>
</ul>
</section>
<{/if}>
CSS内へ
「チェックしたアイテム」と表示サイズも合わせたい場合は、以下のCSSも追記してください。
.group-item {
width: calc(100% / 5); }
【4】【Debut】で「新商品」と同じレイアウトで表示する場合のソース例
▼HTML内へ
<{if $item.group.has_item}>
<div class="main-contents main-contents-newitems">
<h2 class="section-title section-title-newitems">RELATED ITEMS</h2>
<ul class="item-list newitems-list">
<{section name=i loop=$item.group.list max=12}>
<li>
<div class="item-list-img newitems-list-img">
<a href="<{$item.group.list[i].url}>"><img src="<{$item.group.list[i].image_L}>" alt="<{$item.group.list[i].name}>"></a>
<{if $item.group.list[i].is_soldout}>
<p class="item-soldout">SOLD OUT</p>
<{/if}>
</div>
<dl class="item-info">
<dt class="item-info-name"><a href="<{$item.group.list[i].url}>"><{$item.group.list[i].name}></a></dt>
<{if $item.group.list[i].is_sale}>
<dd class="item-info-price item-info-sale">¥<{$item.group.list[i].price|number_format}><span class="item-price-down"><{$item.group.list[i].sale_rate}>%OFF</span></dd>
<{else}>
<dd class="item-info-price">¥<{$item.group.list[i].price|number_format}></dd>
<{/if}>
</dl>
</li>
<{/section}>
</ul>
</div>
<{/if}>
完了
・ソースは一例となります。自由にデザインを調整して表示しましょう。
・ソースの作成・修正方法、最適なサイズなどの作り方についてはサポート対象外です。
・有料となりますが、ショップ制作代行サービスとして、おてがる更新代行サービスをご紹介させていただきます。
いかがでしたでしょうか。
クリエイターモードの商品詳細ページでも関連商品を表示したい際にぜひお役立てください。
それではまた!