こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はクリエイターモード対象のテンプレートの、トップページなどで横長になっている商品画像を正方形にする方法をご紹介します!
※対象テンプレート:クリエイターモード【&more】
こんなお悩みありませんか?
・【&more】で横長になっている商品画像を正方形で表示したい
クリエイターモード(対象テンプレート:&more)
トップページなどで横長になっている商品画像を正方形にしたい
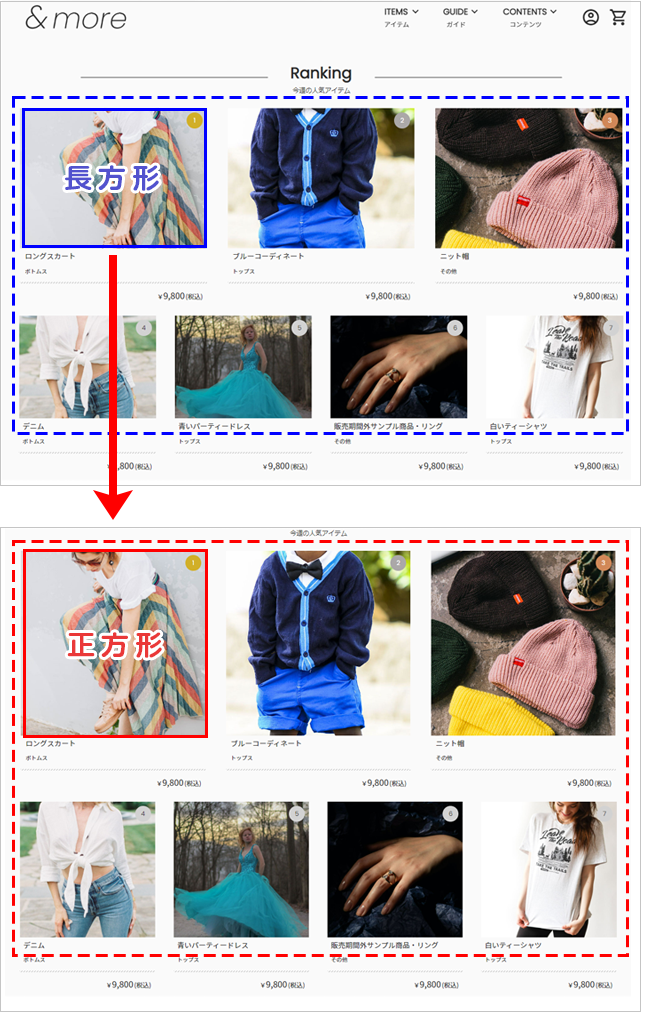
【&more】の初期値のソースは、商品一覧系(トップページ、カテゴリーページなど)の商品画像のアスペクト比は「4:3」として、「横長(長辺が横)」で表示されるようデザインされています。
【&more】で表示される商品画像を正方形で表示させたい場合の変更方法はかんたん、CSSを編集するだけ!早速みていきましょう。
設定方法
(1)トップページ、カテゴリーページなどの商品画像を変更する
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 全ページ共通
内の【CSS】を編集してください。
▼CSS(679行目付近)
「aspect-ratio: 4/3; 」を「aspect-ratio: 1; 」に変更します。
.product-item-image-wrap {
position: relative;
width: 100%;
display: block;
aspect-ratio: 4/3;
overflow: hidden;
}
↓
.product-item-image-wrap {
position: relative;
width: 100%;
display: block;
aspect-ratio: 1;
overflow: hidden;
}
↓トップページの横長で表示されていた商品画像が正方形で表示されました!

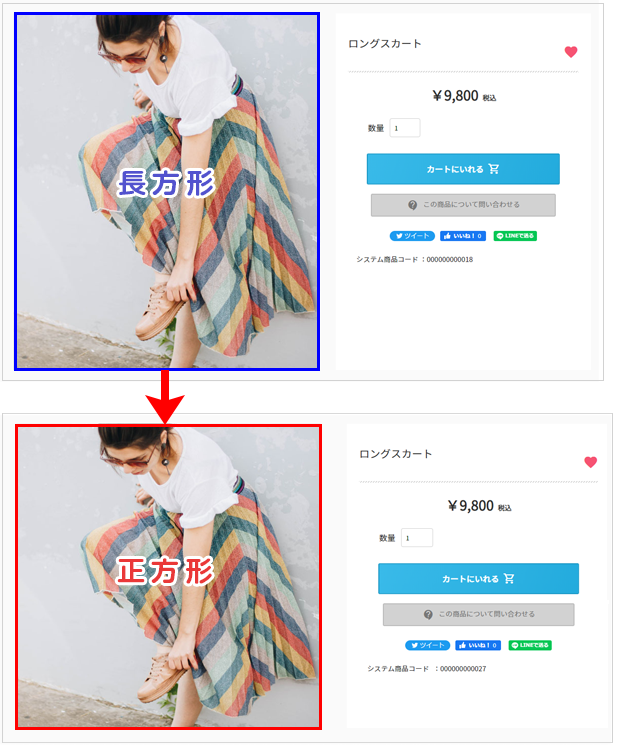
(2)商品詳細ページのメインの商品画像を変更する
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細
内の【CSS】を編集してください。
▼CSS(52行目付近)
「aspect-ratio: 1; 」を追記します。
.item-image img {
max-width: 100%;
margin: auto;
}
↓
.item-image img {
max-width: 100%;
margin: auto;
aspect-ratio: 1;
}
↓商品詳細ページの横長で表示されていた商品画像が正方形で表示されました!

・ソースは一例となります。自由にデザインを調整して表示しましょう。
・ソースの作成・修正方法、最適なサイズなどの作り方についてはサポート対象外です。
・有料となりますが、ショップ制作代行サービスとして、おてがる更新代行サービスをご紹介させていただきます。
完了
いかがでしたでしょうか。
クリエイターモード【&more】で、商品画像表示をカスタマイズしたい場合にお役立てください。
それではまた!















