こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、ChatGPTを使ってショップのカラーバリエーション変更CSSを作成してみます!
2023年9月時点で「GPT-3.5」は無料で利用できますので、今回は「GPT-3.5」で試します。
ChatGPTでショップのカラーバリエーション変更のCSSを作成してみよう!
ここでは例として【Complete】テンプレートのカラーバリエーションを変更してみます。
早速みていきましょう。
手順
(1)変更したい箇所の上書き用CSSを作成する
まずはじめに、変更したいカラー部分のclassに対して上書き用のCSSを作成します。
(色は【Complete】初期値指定の色)
/*ヘッダーの背景色、文字色*/
header,header .header-menu{
background: #fff;
color: #333;
}
/*スマホハンバーガーメニューアイコンの色*/
.openbtn span {
background-color: #333;
}
/*ヘッダーのリンク文字色、アイコンフォントの色*/
header a,.header a::before{
color: #333;
}
/*カートに入れるボタンの色*/
.add-list-cart,.add-cart .add-cart-btn{
background: #1FD5AD;
}
/*フッターの背景色*/
.footer-bg {
background: #E6E6E6;
}
(2)命令文を考える
ChatGPTがデザインのソース(CSS)を出力するための命令文を考えます。
▼命令文の例
/*ヘッダーの背景色、文字色*/
header,header .header-menu{
background: #fff;
color: #333;
}
/*スマホハンバーガーメニューアイコンの色*/
.openbtn span {
background-color: #333;
}
/*ヘッダーのリンク文字色、アイコンフォントの色*/
header a,.header a::before{
color: #333;
}
/*カートに入れるボタンの色*/
.add-list-cart,.add-cart .add-cart-btn{
background: #1FD5AD;
}
/*フッターの背景色*/
.footer-bg {
background: #E6E6E6;
}
このCSSのカラーコードを青系の雑貨を扱うショップページにあうように変更してください。
リンク文字色は背景色が指定された場合に見える色にする必要があります。
・ショップのコンセプトにあわせて、命令文を変更してみましょう。
例)
・和風のテイストに合うカラーチャートをカラーコード付きで3例教えてください。
・サイトのリニューアルについて、食品を扱うショップページのカラーチャートを作成してください。など
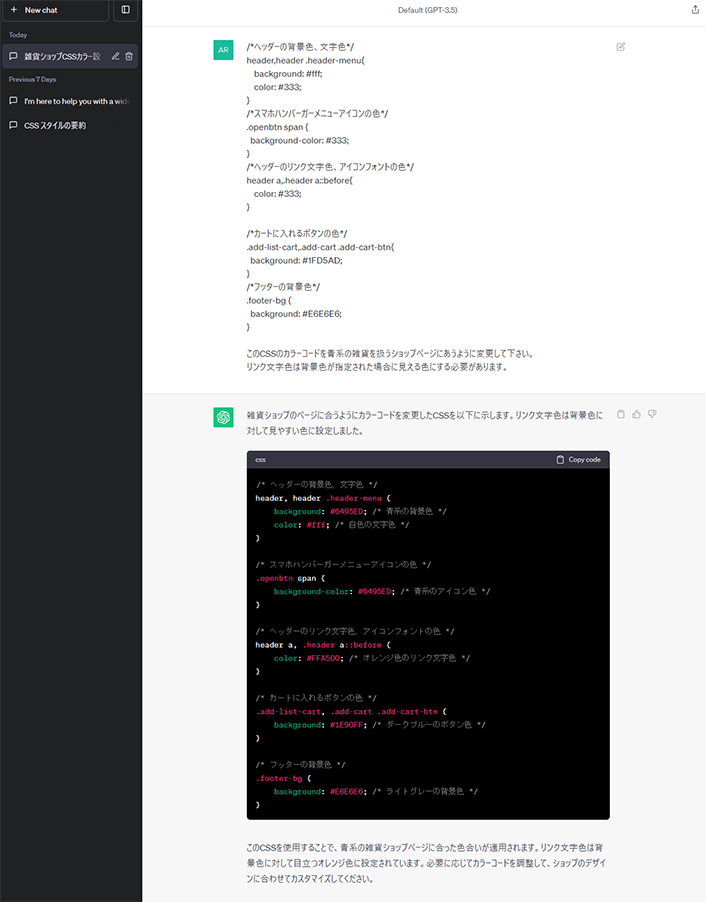
(3)ChatGPTへ命令文を入力する
(2)で作成した命令文を入力すると、以下のように結果が出力されます。

・ヘッダー、フッター、ボタンなど、変えたいところの色のみの変更なので、他のテンプレートでも手軽にCSS作成を試してみましょう。
(4)出力されたCSSを確認し、CSSを追記する
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 全ページ共通
出力されたCSSを確認し、【全ページ共通】内の【CSS】欄へソースを追記します。
▼CSS例
/* ヘッダーの背景色、文字色 */
header,
header .header-menu {
background: #1c88c7; /* 青系の背景色に変更 */
color: #fff; /* 白色の文字色に変更 */
}
/* スマホハンバーガーメニューアイコンの色 */
.openbtn span {
background-color: #1c88c7; /* 青系の背景色に変更 */
}
/* ヘッダーのリンク文字色、アイコンフォントの色 */
header a,
.header a::before {
color: #fff; /* 白色の文字色に変更 */
}
/* カートに入れるボタンの色 */
.add-list-cart,
.add-cart .add-cart-btn {
background: #0073b9; /* 青系の背景色に変更 */
}
/* フッターの背景色 */
.footer-bg {
background: #b4d4e9; /* 青系の背景色に変更 */
}
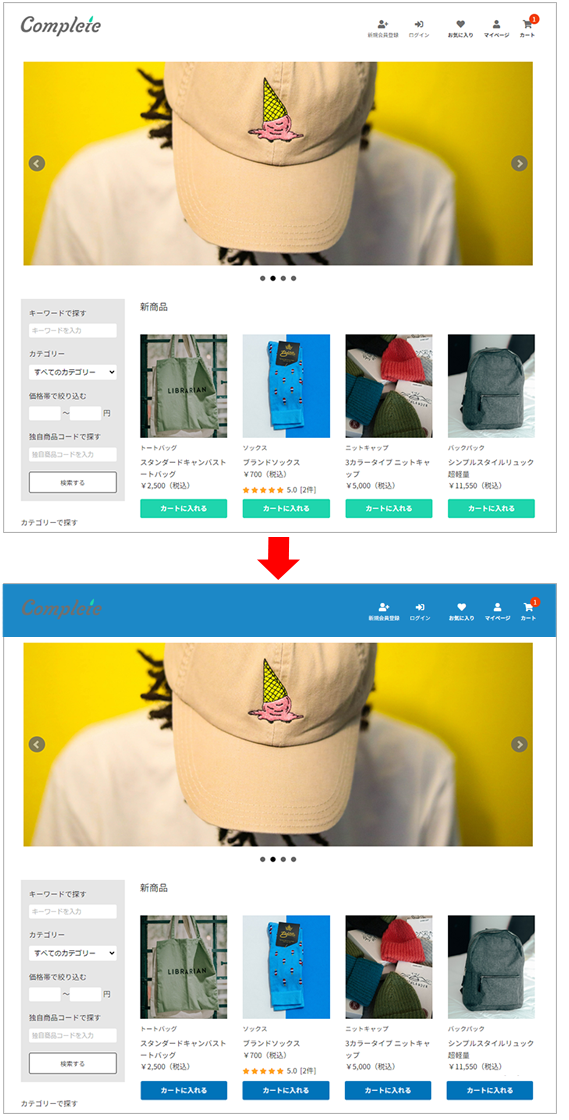
完了
↓【Complete】でヘッダーなど、ChatGPTで提案された青系のカラーバリエーションに変更できました!

・2023年9月時点のご紹介記事となります。
ChatGPTはmakeshopとは関係ありません。ショップ様でご判断のうえ、ご利用ください。
いかがでしたでしょうか。
よりショップにあったデザインに変更したい場合や、ショップのリニューアル時などに、AI生成をお役立てください。
それではまた!