こんにちは、makeshopのサポート担当です。
いつもmakeshopをご利用いただきありがとうございます。
今回は、商品説明文でエディタを使わず
ChatGPTでマークアップする方法をご紹介いたします。
例として、下記の商品説明文を使用します。
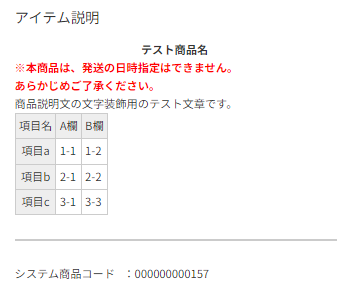
テスト商品名
※本商品は、発送の日時指定はできません。あらかじめご了承ください。
商品説明文の文字装飾用のテスト文章です。
こちらの文章を部分的に文字揃えを指定し、文字の色を変えるといったCSSでの装飾を行ってみましょう。
<入力プロンプト>
#文章をマークアップしてください。 #条件指定 ・文字の装飾はdivで囲み、インラインCSSで行う ・「テスト商品名」の行は太字の中央寄せ ・「※本商品は、発送の日時指定はできません。あらかじめご了承ください。」の行は赤の太字 #マークアップする文章 ============================================ テスト商品名 ※本商品は、発送の日時指定はできません。あらかじめご了承ください。 商品説明文の文字装飾用のテスト文章です。 ============================================
複雑な指定は一括でできない場合もあるので、その際は一行ずつ装飾をしてみましょう。
ChatGPTで生成された内容は下記です。
(生成内容は一定ではないため、内容は異なる場合がございます)

<div style="text-align: center; font-weight: bold;"> テスト商品名 </div> <div style="color: red; font-weight: bold;"> ※本商品は、発送の日時指定はできません。<br> あらかじめご了承ください。 </div> <div> 商品説明文の文字装飾用のテスト文章です。 </div>
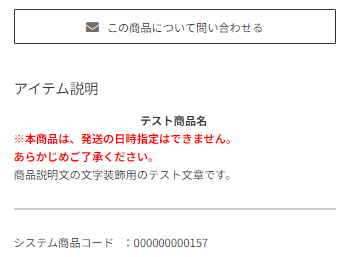
こちらを商品説明文に入力し、商品ページで確認してみましょう。

指定通りに表示されています。
応用編|表(table)の作成
他には商品の成分表やスペックを表示するための表(table)のHTMLの作成も可能です!
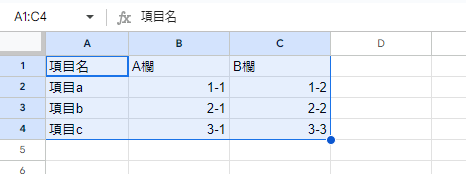
マークアップする表の部分は、エクセルやスプレッドシートの内容をコピー&ペーストしましょう。

<入力プロンプト>
#表をHTMLのtableタグでマークアップしてください。
#条件指定
・HTML部分のみ出力
・見出し行と見出し列を指定
#適用するCSS
.speclist table,
.speclist th,
.speclist td {
border:solid 1px #ccc;/*グレーの枠線の指定*/
padding: 4px;/*セルの内側に上下左右に4px余白をあける*/
}
.speclist th {
background: #eee;/*見出しの背景をグレーにする指定*/
}
#マークアップする表
============================================
項目名 A欄 B欄
項目a 1-1 1-2
項目b 2-1 2-2
項目c 3-1 3-3
============================================
適用するCSSの内容はあらかじめ
ベーシックモード:ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
クリエイターモード:ショップデザイン / テンプレート選択・編集 / クリエイターモード / 全ページ共通「CSS」
の末尾などに追記を行ってください。
CSS参照元:【サイズ表などに最適】tableタグを使った表の作り方と、カスタマイズ方法
ChatGPTで生成された内容は下記です。
(生成内容は一定ではないため、内容は異なる場合がございます)

<table class="speclist">
<thead>
<tr>
<th>項目名</th>
<th>A欄</th>
<th>B欄</th>
</tr>
</thead>
<tbody>
<tr>
<th>項目a</th>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<th>項目b</th>
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<th>項目c</th>
<td>3-1</td>
<td>3-3</td>
</tr>
</tbody>
</table>
こちらを商品説明文に入力し、商品ページで確認してみましょう。

ショップ様でご判断のうえ、ご利用ください。
いかがでしたでしょうか。
商品説明文に使用する文章をChatGPTで作成したい際にぜひお役立てください。
それではまた!















