こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は商品を選びやすくなり、離脱の防止にもつながる
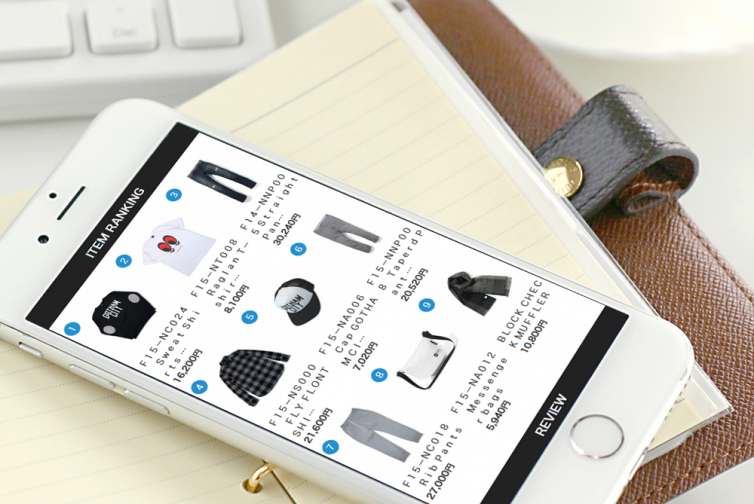
スマートフォンに『ランキング』を表示する方法をご紹介します!
参考:スマホサンプルショップ【Primary】
『ランキング』は管理画面の「ランキング表示設定」から設定できます!
参考:オンラインマニュアル「ランキング表示設定」
こんなお悩みありませんか?
・スマホでもPCと同じようにトップページに商品のランキングを表示したい!
・適用中のスマホデザインをそのまま利用して商品ランキングを表示したい・・
[難易度 ★☆☆ ]
要チェック!スマホにも商品のランキングを表示する方法!
表示方法は、かんたんな方法から“3つ”順番にご紹介します!
ショップ様の運用に合わせて設定してみてください。
早速、みていきましょう!
その1. テンプレートを初期値にリセットしても良い方向け編
デザインをご自分でカスタマイズしていないショップ様は
テンプレートを適用し直して最新の初期値ソースにしましょう!
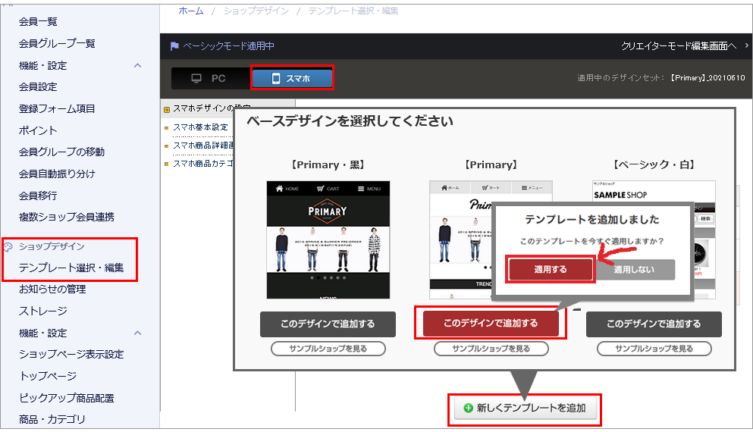
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
「新しくテンプレートを追加」から、ベースデザインを選択し
テンプレートを「適用する」をしてください。

→できあがり!
かんたんですね。
その2. 「ランキング」に関連する画面だけ初期値にリセットできる方向け編
共通CSSやトップページ、独自ページなど「少しデザインしている」ショップ様は
ランキングに必要な画面だけを初期値ソースにしましょう。
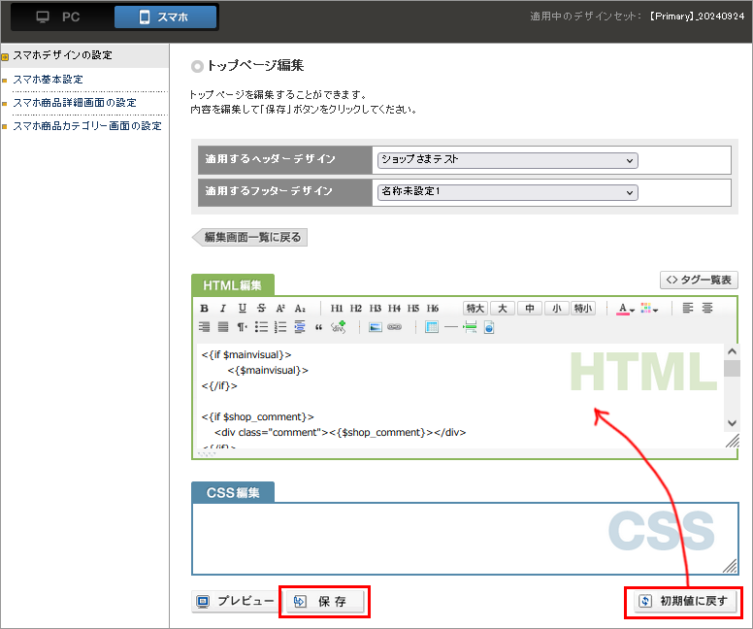
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
必要な2つの画面のページ編集でソースを新しくします。
1.【共通CSS画面】> 共通CSSページ編集
2.【トップページ画面】> トップページ編集
各画面の「初期値に戻す」ボタンをクリックし「保存」してください。

→できあがり!
・「初期値に戻す」をクリックすると選択済みのベースデザインの最新のデザインソースが
各エディタエリアに入力されます!
その3. 今のデザインはそのまま利用したい方向け編
もうデザインしているので、デザインセットの適用や
初期値ソースには戻せないなあ・・・
というショップ様は、下記の手順で、必要なソースをご追加ください。
(1)トップページにランキングのソースを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【トップ画面】へ
トップページ編集の「HTML編集」エディターエリア内のランキングを表示したい位置に、下記を記載してください。
<{* ランキング *}>
<{if $ranking_product.list}>
<section class="indexSection indexRanking">
<h2 class="heading rankingHeading">ITEM RANKING</h2>
<ul class="rankingList">
<{section name=i loop=$ranking_product.list max=9}>
<li>
<a href="<{$ranking_product.list[i].url}>">
<div class="itemImg">
<span class="rankingNum"><{$ranking_product.list[i].number}></span>
<img src="<{$ranking_product.list[i].image}>" <{$ranking_product.list[i].scaledown}>>
</div>
<p class="rankingName"><{$ranking_product.list[i].name}></p>
<p class="rankingPrice"><{$ranking_product.list[i].price}>円</p>
</a>
</li>
<{/section}>
</ul>
</section>
<{/if}>
(2)CSSを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【共通CSS画面】へ
共通CSSページ編集の「CSS編集」エディターエリアに下記を記載してください。
(↓44行分あります。スクロールして全てコピーしてください)
/* ランキング */
.rankingList{
text-align:left;
margin:20px auto;
letter-spacing:-0.4em;
}
.rankingList li{
display:inline-block;
vertical-align:top;
width:31%;
margin-left:2%;
font-size:12px;
margin-bottom:15px;
text-align:left;
letter-spacing:normal;
}
.rankingList li:nth-child(3n){
margin-right:1%;
}
.rankingList .itemImg{
text-align:center;
margin-bottom:5px;
position:relative;
}
.rankingNum{
background:#2490d0;
color:#fff;
border-radius:50%;
width:22px;
height:22px;
line-height:22px;
display:inline-block;
position:absolute;
left:-3px;
top:-3px;
}
.rankingPrice{
font-weight:bold;
}
・追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
(3)ランキング表示完了!
初期値では、ランキング1~9位までを3個×3列で表示します。
ショップをみるで確認してみましょう!
表示を変更してみたい場合は
関連記事スマホにランキングを表示したい【カスタマイズ編】をご参考ください。
いかがでしたでしょうか。
ぜひスマホにもランキング表示をお試しください!それではまた!