こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
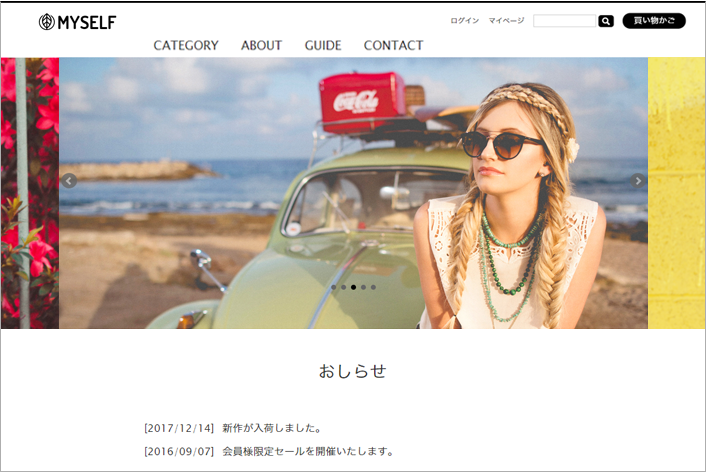
今回は、トップページのスライドショーの左右の画像をチラ見せしたい場合にカスタマイズする方法をご紹介します。
左右の画像をチラ見せすることで、たくさんの情報を見せることができショップの賑わい感を演出することができます。
[難易度 ★☆☆ ]
スライドショーで左右の画像をチラ見せしたいときの
カスタマイズ方法!
※あらかじめ、「トップページイメージの設定」でスライド画像を登録しておきましょう。
手順はテンプレートにcssを追加するだけ!
早速みていきましょう。
以下画面より、登録をおこなってください。
ショップデザイン / 機能・設定 / トップページ / トップページイメージの設定
その1. ベーシックモードでの設定方法
【Fashion】テンプレートを基に設定してみましょう。
この記事では、幅1,000pxの高さ500pxの画像を使用しています。

CSSを追加!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通headタグ管理
ページ設定:「トップ」
を選択して、エディタエリアに下記のスタイル指定を追記してください。
<style type="text/css">
.bx-wrapper{
overflow: hidden;
}
.bx-viewport{
overflow: visible !important;
width: 1000px !important; /* スライド画像の横幅 */
margin: 0 auto;
}
#wrap .bx-prev{
left: 50% !important;
margin-left:-516px; /*(スライド画像の横幅÷2)+(矢印画像の横幅÷2) */
}
#wrap .bx-next{
right: 50% !important;
margin-right:-516px; /*(スライド画像の横幅÷2)+(矢印画像の横幅÷2) */
}
</style>
・「(スライド画像の横幅÷2)+(矢印画像の横幅÷2)」の部分について
この記事で使用しているスライド画像の横幅が1,000px、矢印画像の横幅が32pxなので
(1000÷2)+(32÷2)=516pxという計算になります。
アイコン画像を自分で作成していたり、スライド画像の大きさを変更している場合は、
こちらの数値を変えて記載してください。
・追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!

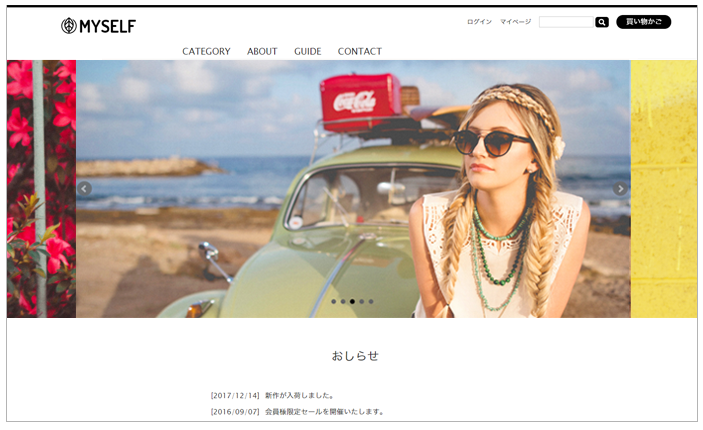
→【Fashion】テンプレートで左右の画像をチラ見せできました!
その2. クリエイターモードでの設定方法
CSSを追加!
以下画面に入力してください。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / トップ
「CSS」欄
@media screen and (min-width: 1000px) {
.bx-wrapper{
overflow: hidden;
}
.bx-viewport{
overflow: visible !important;
width: 1000px !important; /* スライド画像の横幅 */
margin: 0 auto;
}
#wrap .bx-prev{
left: 50% !important;
margin-left:-516px; /*(スライド画像の横幅÷2)+(矢印画像の横幅÷2) */
}
#wrap .bx-next{
right: 50% !important;
margin-right:-516px; /*(スライド画像の横幅÷2)+(矢印画像の横幅÷2) */
}
}
・入力数値の計算方法は、「その1.ベーシックモードでの設定方法」と同様です。
・デバイスの幅が1,000px以上の時にのみ適用させる場合の数値例となります。
いかがでしたでしょうか。
メインビジュアルは、どんなショップなのかをイメージで伝えることができる大事な部分です。ショップの雰囲気に合わせてスライド画像をより魅力的に演出してみてみましょう!
それではまた!