гБУгВУгБЂгБ°гБѓгАБmakeshopгБЃгБВгВЙгБДгБІгБЩгАВ
гБДгБ§гВВmakeshopгВТгБФеИ©зФ®гБДгБЯгБ†гБНгБВгВКгБМгБ®гБЖгБФгБЦгБДгБЊгБЩгАВ
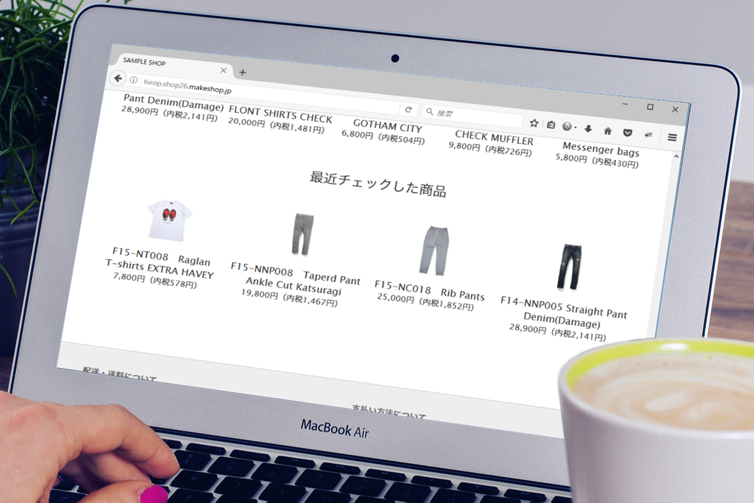
дїКеЫЮгБѓгАБPCгБІжЬАињСгГБгВІгГГгВѓгБЧгБЯеХЖеУБгВТи°®з§ЇгБХгБЫгВЛжЦєж≥ХгВТгБФзієдїЛгБЧгБЊгБЩпЉБ
гБУгВУгБ™гБКжВ©гБњгБВгВКгБЊгБЫгВУгБЛпЉЯ
гГїжЬАињСгГБгВІгГГгВѓгБЧгБЯеХЖеУБгВТи°®з§ЇгБХгБЫгВЛжЦєж≥ХгБМгВПгБЛгВЙгБ™гБДгГїгГїгГї
гГїгВЈгГІгГГгГЧгБЃеЫЮйБКзОЗгВТдЄКгБТгБЯгБДпЉБ
жЬАињСгГБгВІгГГгВѓгБЧгБЯеХЖеУБгБ£гБ¶пЉЯпЉБ
гГЪгГЉгВЄгВТи®™еХПгБЧгБЯжЦєгБМзЫіињСгБЂгГБгВІгГГгВѓгБЧгБЯеХЖеУБгВТгГИгГГгГЧгГЪгГЉгВЄгБЂжЬАе§ІгБІ4еАЛи°®з§ЇгБЩгВЛгБУгБ®гБМгБІгБНгБЊгБЩгАВ
и®™еХПиАЕгБМгВµгВ§гГИеЖЕгБІйБОеОїгБЂи¶ЛгБЯеХЖеУБгВТи°®з§ЇгБХгБЫгБЯгБДжЩВгБЂдЊњеИ©гБ™ж©ЯиГљгБІгБЩпЉБ
вАїгГЧгГђгГЯгВҐгГ†гВЈгГІгГГгГЧгГЧгГ©гГ≥гБФеИ©зФ®гБЃе†іеРИгБѓгАБеХЖеУБи©≥зі∞гГЪгГЉгВЄгАБи≤ЈгБДзЙ©гБЛгБФгГЪгГЉгВЄгБЂгВВи°®з§ЇгБЩгВЛгБУгБ®гБМгБІгБНгБЊгБЩгАВ
жЧ©йАЯгБњгБ¶гБДгБНгБЊгБЧгВЗгБЖпЉБ
[йЫ£жШУеЇ¶ вШЕвШЖвШЖ ]
жЬАињСгГБгВІгГГгВѓгБЧгБЯеХЖеУБгВТи°®з§ЇгБЧгБЯгБД
и®≠еЃЪжЦєж≥Х
пЉИ1пЉЙгГИгГГгГЧгГЪгГЉгВЄгБЂи°®з§ЇгБЧгБ¶гБњгБЊгБЧгВЗгБЖпЉБ
гАРгВЈгГІгГГгГЧдљЬжИРгАС>гАРгГЗгВґгВ§гГ≥гБЃи®≠еЃЪгАС>гАРеЯЇжЬђгГЗгВґгВ§гГ≥и®≠еЃЪгАС
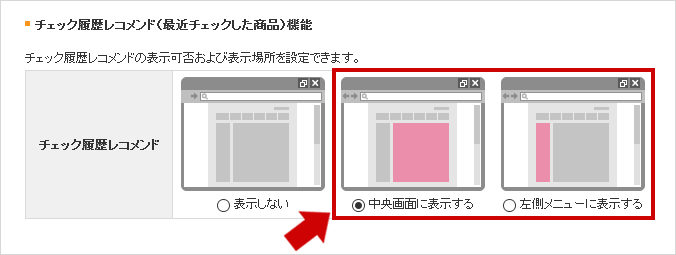
гАМгГБгВІгГГгƒ展ж≠ігГђгВ≥гГ°гГ≥гГЙпЉИжЬАињСгГБгВІгГГгВѓгБЧгБЯеХЖеУБпЉЙж©ЯиГљгАНгБЛгВЙ
гГИгГГгГЧгГЪгГЉгВЄгБЃи°®з§ЇдљНзљЃгАМдЄ≠е§ЃзФїйЭҐгБЂи°®з§ЇгБЩгВЛгАНгБЊгБЯгБѓгАМеЈ¶еБігГ°гГЛгГ•гГЉгБЂи°®з§ЇгБЩгВЛгАНгВТйБЄжКЮгБЧгБЊгБЩгАВ

еПВиАГпЉЪгВ™гГ≥гГ©гВ§гГ≥гГЮгГЛгГ•гВҐгГЂгАМеХЖеУБгБЃгВ∞гГЂгГЉгГЧи®≠еЃЪгАН
вЖТгГЗгВґгВ§гГ≥гГЖгГ≥гГЧгГђгГЉгГИгВТгБФеИ©зФ®гБЃе†іеРИгБѓдї•дЄКгБІеЃМдЇЖгБІгБЩпЉБ
гВЈгГІгГГгГЧгГЗгВґгВ§гГ≥гВТеИ©зФ®гБЧгБ¶и°®з§ЇгБЧгБ¶гБДгВЛе†іеРИгБѓгАБдЄЛи®ШзФїйЭҐгБЃи°®з§ЇгБЧгБЯгБДдљНзљЃгБЂгАБгВњгВ∞гБЃи®ШиЉЙгБМењЕи¶БгБІгБЩгАВ
вЦЉгГИгГГгГЧгГЪгГЉгВЄпЉИдЄ≠е§ЃгБЂи°®з§ЇгБЩгВЛе†іеРИпЉЙ
гАРгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥пЉИPCпЉЙгАС> гАРгГИгГГгГЧгГЪгГЉгВЄзЈ®йЫЖгАС>гАРдЄ≠е§ЃзФїйЭҐзЃ°зРЖгАС
|
1 2 3 4 5 6 |
<!--гАОдЄ≠е§ЃзФїйЭҐгБЂи°®з§ЇгБЩгВЛгАПгВТйБЄжКЮгБЧгБ¶гБДгВЛе†іеРИгАБеЖЕеЃєгВТеЗЇеКЫ--> [IF_RECENT] <div> [RECENT1]<!--гВњгВ§гГИгГЂзФїеГПгБМгБДгВЙгБ™гБДе†іеРИгБѓ[RECENT2]гВТеЕ•еКЫгБЧгБЊгБЩ--> </div> [ENDIF_RECENT] |
вЦЉгГИгГГгГЧгГЪгГЉгВЄпЉИеЈ¶еБігБЂи°®з§ЇгБЩгВЛе†іеРИпЉЙ
гАРгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥пЉИPCпЉЙгАС> гАРгГИгГГгГЧгГЪгГЉгВЄзЈ®йЫЖгАС>гАРеЈ¶еБігГ°гГЛгГ•гГЉзЃ°зРЖгАС
|
1 2 3 4 5 6 |
<!--гАОеЈ¶еБігГ°гГЛгГ•гГЉгБЂи°®з§ЇгБЩгВЛгАПгВТйБЄжКЮгБЧгБ¶гБДгВЛе†іеРИгАБеЖЕеЃєгВТеЗЇеКЫ--> <div> [IF_RECENT] [RECENT]<!--гВњгВ§гГИгГЂзФїеГПгБѓи°®з§ЇгБЧгБЊгБЫгВУ--> [ENDIF_RECENT] </div> |
гГИгГГгГЧгГЪгГЉгВЄгБЂгБѓгАБгАМдЄ≠е§ЃгАНгБЊгБЯгБѓгАМеЈ¶еБігГ°гГЛгГ•гГЉгАНгБ©гБ°гВЙгБЛгБЂи°®з§ЇгБЩгВЛгБУгБ®гБМгБІгБНгБЊгБЩпЉБ
дЄ°жЦєгБЂгБѓи°®з§ЇгБЩгВЛгБУгБ®гБѓгБІгБНгБЊгБЫгВУгАВ
пЉИ2пЉЙгВњгВ∞гВТи®ШиЉЙгБЧгБ¶гАБеХЖеУБи©≥зі∞гГЪгГЉгВЄгВДи≤ЈгБДзЙ©гБЛгБФгГЪгГЉгВЄгБЂгВВи°®з§ЇгБЧгБ¶гБњгБЊгБЧгВЗгБЖпЉБ
вЦЉеХЖеУБи©≥зі∞гГЪгГЉгВЄ гАБ и≤ЈгБДзЙ©гБЛгБФгГЪгГЉгВЄ
гАРгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥пЉИPCпЉЙгАС> гАРеЖЕйГ®гГЪгГЉгВЄзЈ®йЫЖIгАС>гАРеХЖеУБи©≥зі∞зФїйЭҐзЃ°зРЖгАС
гАРгВЈгГІгГГгГЧгГЗгВґгВ§гГ≥пЉИPCпЉЙгАС> гАРеЖЕйГ®гГЪгГЉгВЄзЈ®йЫЖIгАС>гАРи≤ЈгБДзЙ©гБЛгБФгГЪгГЉгВЄзЃ°зРЖгАС
и°®з§ЇгБЧгБЯгБДдљНзљЃгБЂгАБгВњгВ∞гВТи®ШиЉЙгБЧгБЊгБЩгАВ
|
1 2 3 4 5 6 7 |
<!--жЬАињСгГБгВІгГГгВѓгБЧгБЯеХЖеУБ--> [IF_RECENT] <div> <h3>жЬАињСгГБгВІгГГгВѓгБЧгБЯеХЖеУБ</h3> [RECENT]<!--гВњгВ§гГИгГЂзФїеГПгБѓи°®з§ЇгБЧгБЊгБЫгВУ--> </div> [ENDIF_RECENT] |
еЃМдЇЖпЉБ
вЖТгБІгБНгБВгБМгВК
гГїгВЂгВєгВњгГЮгВ§гВЇгГЖгГ≥гГЧгГђгГЉгГИеИЭжЬЯеА§гБІгБѓгАБжЬАињСгГБгВІгГГгВѓгБЧгБЯеХЖеУБгВТи°®з§ЇгБЩгВЛгВњгВ∞гБѓ
гААеРДзФїйЭҐгБЂеЕ•еКЫгБХгВМгБ¶гБДгБЊгБЩгАВ
гААеПВиАГпЉЪгВ™гГ≥гГ©гВ§гГ≥гГЮгГЛгГ•гВҐгГЂгАМгВµгГ≥гГЧгГЂгВЈгГІгГГгГЧдЄАи¶ІгАН
гААвАїгАРFashionгАСгГЖгГ≥гГЧгГђгГЉгГИгБѓгАБеЈ¶еБігГ°гГЛгГ•гГЉгБЂгБѓеЕ•еКЫгБХгВМгБ¶гБДгБЊгБЫгВУгАВ
гБДгБЛгБМгБІгБЧгБЯгБІгБЧгВЗгБЖгБЛгАВ
жѓФиЉГгБЧгБ¶и≤ЈгБДгБЯгБДеХЖеУБгБМгБВгВЛжЩВгБѓгАБгГБгВІгГГгВѓгБЧгБЯеХЖеУБгБМи°®з§ЇгБХгВМгВЛгБ®
гВВгБЖдЄАеЇ¶еХЖеУБгВТи¶ЛгБЂгБДгБПгБУгБ®гБМгБІгБНгБ¶дЊњеИ©гБІгБЩгБ≠гАВгБЬгБ≤и°®з§ЇгБЧгБ¶гБњгБЊгБЧгВЗгБЖпЉБ
гБЭгВМгБІгБѓгБЊгБЯпЉБ