こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
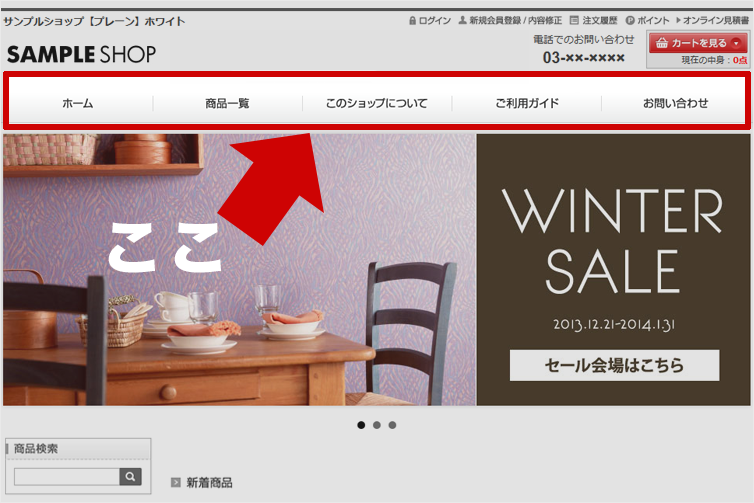
グローバルナビゲーションのテキストを変更する方法をご紹介します!
※対象テンプレート:【プレーン】/【シンプルモダン】
こんなお悩みありませんか?
・ページ上部にあるグローバルナビゲーションの文字を変更したいけどどうやるの?
[難易度 ★☆☆ ]
グローバルナビゲーションのテキストを変更する方法!
※対象テンプレート:プレーン/シンプルモダン
それでは早速、みていきましょう!
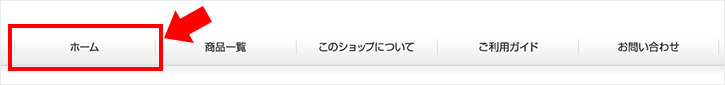
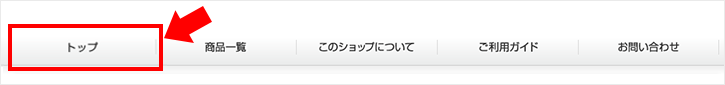
今回は例として、「ホーム」という文字を「トップ」に変えてみます。

設定方法
(1)テキストを変更した画像を準備!
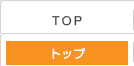
「プレーン」「シンプルモダン」のグローバルナビゲーションは下記のように画像でできています!上半分は通常時、下半分はマウスオーバー時に表示される部分です。
Photoshopのような画像加工ツールを使ってダウンロードしたメニュー画像を
表示したいテキスト「トップ(TOP)」に変更して作成します。
| 【プレーン】 |  |
 |
| 【シンプルモダン】 |  |
 |
▼メニュー素材
 |
 |
※テキストなしの画像にカーソルを合わせ、「右クリック」→「名前を付けて画像を保存」
すると画像をダウンロードできます。画像作成時にご利用ください。
・CSSスプライトと呼ばれる方法で、切替時にすばやくサイトに表示されるよう画像1枚にして作成します。
・作成した画像は、「100MBサーバー(ギガプラス10)」にアップロードして表示します。
参考記事「画像やCSSファイルをアップロードしたい」
(2)CSSの指定を変更する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
のエディターエリアに記載されている、メニュー画像の背景に指定している画像URLパスを
テキストを変更した画像のURLパスに変更します。
▼「ホーム」(gNav01)の画像を変更する場合
#gNav li#gNav01 a{
background:url(/images/original_design_default/samplesource/3/gNav01.png) no-repeat top;
}
↓
#gNav li#gNav01 a{
background:url(画像URL(パス)) no-repeat top;
}
・「ホーム」(gNav01)以外は、下記のように名前がついています。
変更する場合は同様に、背景に指定している画像のURLパスを変更します。
「商品一覧」(gNav02)、「ショップについて」(gNav03)
「ご利用ガイド」(gNav04)、「お問い合わせ」(gNav05)
(3)テキストを変更する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 上段メニュー管理
のエディターエリアに記載されているメニュー名を、画像名に合わせて「トップ」に変更します。
<li id="gNav01"><a href=[HOME]>ホーム</a></li>
↓
<li id="gNav01"><a href=[HOME]>トップ</a></li>
完了!
管理画面右上の「ショップをみる」で確認してみましょう!

→かんたんですね。
いかがでしたでしょうか。
グローバルナビゲーションは、サイト内の案内メニューです。
ショップにあった見やすいメニュー名になるように意識して変更してみてくださいね。
それではまた!