こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は商品を買うときに参考になる『商品レビュー』を対象のテンプレートで表示する方法をご紹介します!
※対象テンプレート:ベーシックモード【ENKEL】/【Fashion】
ベーシックモードのテンプレートENKEL/Fashion以外は商品レビューのソースが初期値のソースに入力されています。
『商品レビュー』は管理画面の「商品レビュー機能の設定」から登録できます!
オンラインマニュアル「商品レビュー機能の設定」
商品レビューを表示したい!
(対象テンプレート: ENKEL/Fashion)
それでは、早速みていきましょう。
設定方法
【1】商品詳細にタグを追加
商品詳細ページにレビューを表示します。
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
に下記のソースを追記します。
[IF_REVIEW]
この商品のレビュー
[REVIEW_WRITE] レビューを書く
[REVIEW_VIEW_ALL]
[ENDIF_REVIEW]・下記の位置、または表示したい位置へ入力してください。
【ENKEL】:画面一番下位置 <script>タグの上に、6つ </div>タグが記述されています。下から2つ目の </div>タグの上位置に入力してください。
【Fashion】:<!–最近チェックした商品–> の記述の上位置に入力してください。
【2】中央画面管理にタグを追加
トップページページに新着のレビューを表示したい場合にのみ追加してください。
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 中央画面管理
に下記のソースを追記します。
<!-- レビュー -->
[IF_REVIEW]
新着レビュー
[REVIEW_VIEW_ALL_5]
[ENDIF_REVIEW]・一番下位置の </div>タグの上位置に入力してください。または表示したい位置へ入力してください。
【2】CSSを追加
デザインを整えます。
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のCSSを追記します。
/*商品詳細ページレビュー*/
.item-review h3{
font-size: 28px;
text-align: center;
margin: 48px auto;
}
.item-review input[type="text"],
.item-review textarea {
padding: 12px;
font-size: 18px;
border-radius: 5px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #ccc;
min-width:200px;
}
#M_review li {
padding-left: 16px !important;
}
#M_review textarea {
width: 1000px !important;
height: 100px !important;
margin-top: 20px;
}
#M_reviewViewAll {
width: 1000px !important;
}
/*トップページレビュー*/
#M_reviewViewAll .M_reviewInner {
display: flex;
display: -webkit-flex;
}
#M_reviewViewAll .M_reviewImg {
float: none !important;
width: 16% !important;
}
#M_reviewViewAll .M_reviewList {
border-radius: 5px;
}
.M_reviewBox {
width: 95%;
margin-left: 12px;
text-align: left;
padding-top: 8px;
}
#M_reviewViewAll .M_reviewImg img {
border: solid 1px #ccc !important;
border-radius: 5px;
width: 68%;
height:auto;
}
#M_reviewViewAll .M_reviewRead {
border-radius: 5px;
overflow: hidden;
width: 100%;
}
.M_reviewBox{
text-align: left;
padding-left: 10px;
}
#M_reviewViewAll .M_reviewerInfo {
float: none !important;
width: 100% !important;
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記してください。
・デザインは一例となりますので、お好みで調整してください。
完了
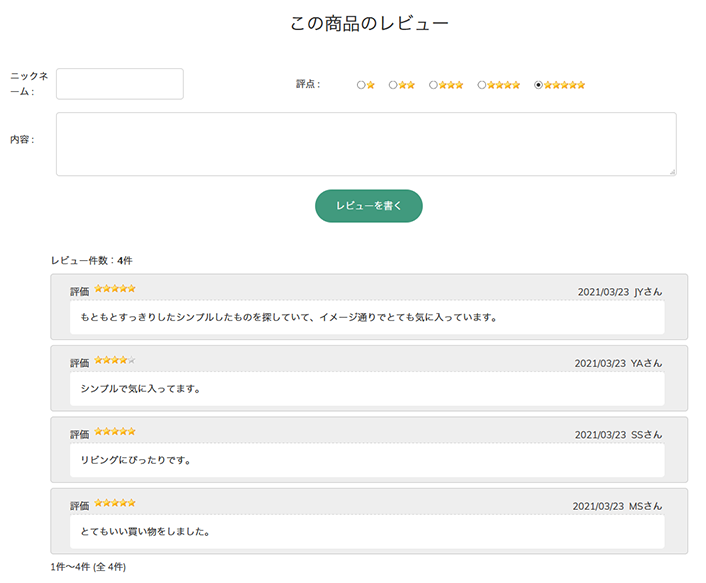
▼商品詳細ページ表示例

▼トップページ表示例

いかがでしたでしょうか。
商品を購入する際に参考になる商品レビューをENKEL/Fashionテンプレートでも表示してみましょう。
それではまた!















