こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はmsメンバー、いろかわ(ECアドバイザーチーム)&いちかわ(CSチーム)による、ショップの売上を増やすために今必要なスマホ表示対策をご紹介します!
前回の記事はこちら⇒ 売上アップのためのヒント!【購入率が上がる商品表示編】
こんなお悩みありませんか?
・徐々に売上が減少してきている
・新たなお客様を呼び込みたい
売上アップにはスマホ対策が重要
モバイルファーストの時代で、ECの主戦場はPCからスマホに変わってきています。
スマホ対応がGoogle検索結果の順位に大きく影響する昨今、ECサイトの集客を強化するなら今後はスマホメインで考えていく必要があります。
売上(サイト訪問者数×購入率×客単価)を上げるためには、サイト訪問者数のアップに繋がる検索順位対策が大切です。
売上アップのためのヒント!【スマホ表示対策編】
今回は、スマホ版に対応するとは?スマホ版の対応はどうして重要なのか?について、Googleが提供している無料ツールとあわせてかんたんにご紹介します!
【1】ショップがモバイルフレンドリーであるかをチェックしよう
▼チェック方法1:Googleが提供しているモバイルフレンドリーテストを活用しよう
▼チェック方法2:Google Search Console「モバイルユーザビリティレポート」を参考にしよう
【2】ページの読み込み速度を確認しよう
【3】PC版とスマホ版でページの表示に相違がないかチェックしよう
【1】ショップがモバイルフレンドリーであるかをチェックしよう
モバイルフレンドリーって?
Google検索の検索アルゴリズムの一つで、スマートフォンなどでの閲覧に対応しているサイト・ページのこと、そして検索順位を引き上げる仕組みのことです。
現在、検索エンジンマーケティングをおこなう上でショップがモバイルフレンドリーであることは必須条件の一つになっています。そこで、自社のネットショップがモバイルフレンドリーであるか、下記のツールを使ってチェックし、適宜改善していきましょう。
・【ショップデザイン】で「ベーシックモード」をご利用の場合、PCページのURLではなく、スマホページURLで チェックしましょう。
チェック方法1:
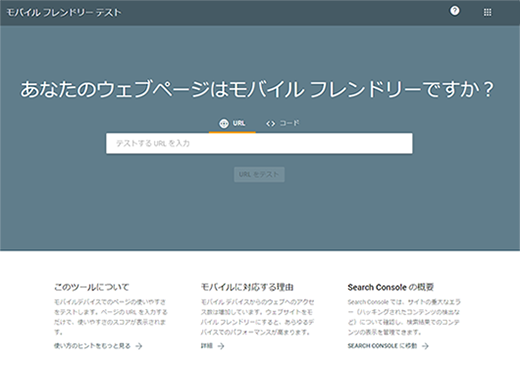
Googleが提供しているモバイルフレンドリーテストを活用しよう
外部サイト:モバイルフレンドリーテスト
ページ単体でのチェックが可能です!

・フォントが小さすぎないか
・モバイルに対応していないFlashコンテンツがないか
・誤タップの原因になる近すぎるリンクボタンがないか
▼モバイルフレンドリーになっている場合(2022年10月現在表示例)

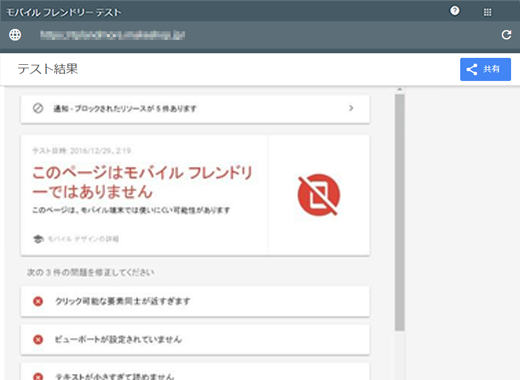
▼モバイルフレンドリーではない場合

・モバイルフレンドリーでないと判断された場合は、エラー項目と共に表示されますので、エラー項目をGoogle等で検索し、対処法を調べることが必要になります。
チェック方法2:
Google Search Console「モバイルユーザビリティレポート」を参考にしよう
外部サイト:Google Search Console「モバイルユーザビリティレポート」
サイトマップ設定が完了しているショップ様向け、サイト全体を一括でチェックが可能です!
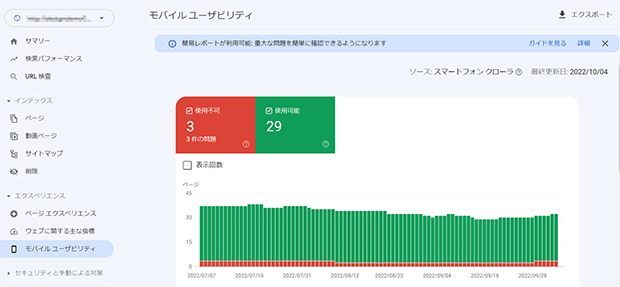
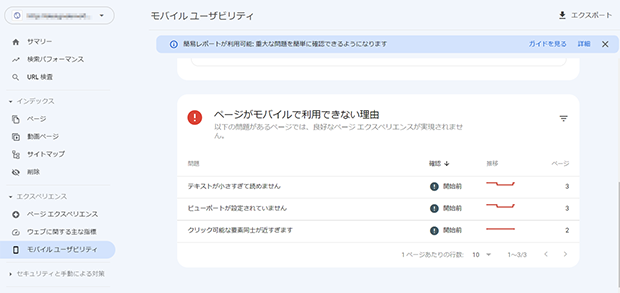
▼モバイルユーザビリティレポート(2022年10月現在表示例)


・ビューポートが設定されていません
・コンテンツの幅が画面の幅を超えています
・テキストが小さすぎて読めません
※サーチコンソール上で各エラー項目をクリックすると、該当するページのURLを一覧表示することができます。エラー項目をGoogle等で検索し、対処法を調べることが必要になります。
・Googleサーチコンソールへのショップ登録(サイトマップ設定)が未設定の方は、
SEO対策の基本!サイトマップを設定してGoogle検索からショップへのアクセスを増やそうを参考に、まずサイトマップ設定をしましょう。
【2】ページの読み込み速度を確認しよう
PC版であれば容量が大きい画像やデータを処理することは容易いですが、スマホ版での読み込みスピードには注意したいところです。
画像やタグを盛り込んでせっかく綺麗なサイトを作っても、スマホ版でページを開いた時に読み込みに時間がかかってしまうサイトだと、見栄えが良くても表示前に離脱されてしまう原因となります。検索順位にも影響しますのでチェックしていきましょう。
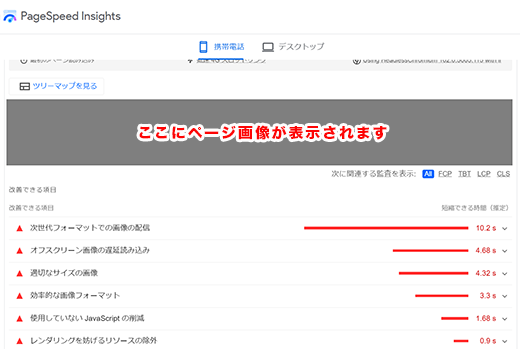
Googleが提供しているページの読み込み速度チェック
外部サイト:PageSpeed Insights
スマホ版、PC版とチェックが可能です!
ページをチェックしてスピードが遅いと判定された場合には、結果ページ下部に改善できる項目が表示されます。
・ページ内のどの画像が読み取り速度に影響を与えているのか
・ページ内の減らせるデータ量

また、他にもエラーに対する適切な指示も出ますので、以下のような指示に従っていただき、エラー解消が必要となります。
・リクエスト数を少なく、転送サイズを小さく維持してください
・合成されていないアニメーションは使用しないでください
・Googleでのエラー内容への対処法等は、Googleヘルプフォーラムにて同じ質問が出ている場合があります。質問を探したり、実際に質問することも可能です。
外部サイト:Google アカウント のヘルプ コミュニティ
【3】PC版とスマホ版でページの表示に相違がないかチェックしよう
基本的にはレスポンシブデザインを適用すればPC版とスマホ版で同様のコンテンツが表示されますが、ただ同じコンテンツが表示されているだけなので、実際の操作性を別途検証する必要があります。

PC版、スマホ版共にしっかり確認していきましょう
例えば、スマホ対応した際に、PC版では表示されているのにスマホ版では見づらい、表示されていない、といったショップ様のケースを見かけることがあります。
レスポンシブデザインで単にメニューをスマホ版に切り替えただけでは、Googleからの評価も受けづらくなってしまう場合があります。
・ヘッダー/フッターメニューのボタン位置、コンテンツの位置、パンくずリストなどリンクの誤タップをしないように、それぞれのリンク部分が離れて配置されているか
・モバイル画面でズームしなくても読むことができるフォントサイズになっているか
・ユーザーが横スクロールやズームしたりする必要がないように、コンテンツのサイズと画面サイズが一致しているか
・スマートフォンから見やすい写真のサイズや形状にも気を配っているか
※スマホ版では指でタッチすることとなりますので、男女での必要幅が違ったりします。
上記の内容を考慮し、必要に応じて表示の調整をすると、さらにスマホ版の使い勝手が向上するでしょう。
今回のスマホ版対策編は以上です!
いかがでしたでしょうか。
ショップの利便性向上の為できる対策はまだまだありますが、小さいことから少しずつ積み重ねて、売上アップに繋げていきましょう!