こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はクリエイターモードで、商品詳細ページの在庫表示をカスタマイズする方法をご紹介します!クリエイターモードで使えるタグはタグリファレンスをご確認ください。
※クリエイターモード【Complete】【BRothers】【&more】【Manabito】【Basics】【Simplecase】【Garden】テンプレートには、あらかじめ「在庫」を表示するソースが入力されています。
※テンプレートごとに初期値のデザインは異なります。
それ以外のテンプレートをご利用の場合は、「在庫」を表示するソースを追記して表示することができます。
在庫表示をする場合
商品管理 / 商品一覧 / 商品登録
●通常商品
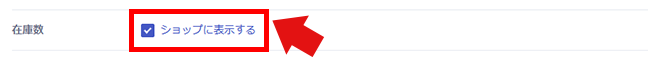
「在庫数」項目:「ショップに表示する」にチェックする必要があります。

●バリエーションが設定されている商品
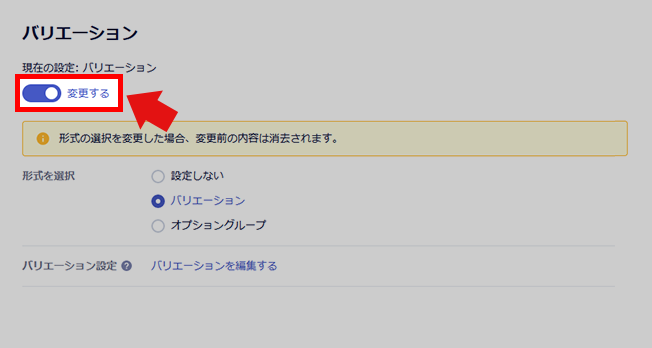
「バリエーション」設定をしてください。

※「プルダウンで表示する」を選択した場合、在庫表示されません。
・ベーシックモード(PC)では、「在庫確認表」が表示できますが、クリエイターモードでは表示することはできません。
在庫が一定数以下になった時に「在庫あり/あと3個」ではなく「残りわずか/あと3個」のように表示したい場合、『在庫ビジュアル(○△×)表示機能の設定』で以下の設定が必要です。
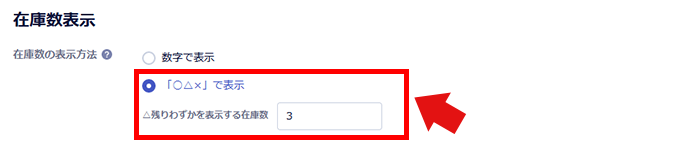
ショップデザイン / 機能・設定 / ショップページ表示設定 「在庫数の表示方法」

「「○△×」で表示」△ 残りわずかを表示する在庫数」を設定
※ここで入力した「在庫数」以下になった時に表示が切り替わります。
クリエイターモードで在庫表示するソース
ここでは、クリエイターモードの【Complete】の初期値の「在庫」を表示するソース例をご紹介します。
【ソース例】
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細 「HTML」欄
▼HTML
●通常商品(258行目付近~)
<{if $item.is_stock_display}>
<!--在庫状況を表示する場合-->
<{if $item.is_stock_unlimited}>
<p class="item-stock">在庫あり</p>
<{else}>
<{if $item.is_small_stock}>
<p class="item-stock">残りわずか<span class="item-stock-count">/あと<{$item.stock_quantity}>個</span></p>
<{else}>
<p class="item-stock">在庫あり<span class="item-stock-count">/あと<{$item.stock_quantity}>個</span></p>
<{/if}>
<{/if}>
<{/if}>
●バリエーションが設定されている商品(271行目付近~)
<{if $item.has_option}>
<!--オプションがある場合-->
<{if $item.is_option_sku}>
<!-- SKUごとの表示 -->
<table class="sku">
<tr class="sku-option">
<th class="sku-option-title"><{$item.option_sku.option1_label}></th>
<{if $item.option_sku.has_option2}><th class="sku-option-title"><{$item.option_sku.option2_label}></th><{/if}>
<th></th>
</tr>
<{section name=i loop=$item.option_sku.list}>
<tr>
<td class="sku-option-name"><{$item.option_sku.list[i].name1}></td>
<{if $item.option_sku.has_option2}><td class="sku-option-name"><{$item.option_sku.list[i].name2}></td><{/if}>
<td class="sku-cart">
<div class="sku-price-wrap">
<p class="price">¥<{$item.option_sku.list[i].price|number_format}><span>(税込)</span></p>
<{if $item.option_sku.list[i].is_soldout}>
<{if $item.is_restock_enabled}>
<div class="favorite-wrap">
<div><a href="<{$item.option_sku.list[i].restock_url}>" class="restock-btn btn">再入荷お知らせ</a></div>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{else}>
<div class="favorite-wrap">
<div class="disabled-btn btn sku-btn">売り切れ</div>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{/if}>
<{else}>
<{if $item.option_sku.list[i].is_stock_unlimited}>
<p class="item-stock item-stock-sku">在庫あり</p>
<{else}>
<{if $item.option_sku.list[i].is_small_stock}>
<p class="item-stock item-stock-sku">残りわずか<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{else}>
<p class="item-stock item-stock-sku">在庫あり<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{/if}>
<{/if}>
</div>
<div class="modal-open">
<a href="<{$item.option_sku.list[i].cart_entry_url}>" class="add-cart-btn btn cart-order-btn sku-btn" data-button-id="cart-order">カートに入れる</a>
<div class="favorite">
<a href="<{$item.option_sku.list[i].favorite_entry_url}>"></a>
</div>
</div>
<{/if}>
</td>
</tr>
<{/section}>
</table>
<{else}>
<!-- プルダウン表示 -->
<div class="item-option">
<{$item.option_html}>
<div class="modal-open">
<{if $item.is_restock_enabled}>
<div><a href="<{$item.restock_url}>" class="restock-btn btn outstock off">再入荷のお知らせ</a></div>
<{else}>
<div class="disabled-btn btn outstock off">売り切れ</div>
<{/if}>
<a href="<{$item.cart_entry_url}>" class="add-cart-btn btn cart-order-btn instock off" data-button-id="cart-order">カートに入れる</a>
<div class="favorite">
<a href="<{$item.favorite_entry_url}>"></a>
</div>
</div>
</div>
<{/if}>
<{else}><!-- オプションがあるかどうか -->
<div class="modal-open">
<a href="<{$item.cart_entry_url}>" class="add-cart-btn btn cart-order-btn" data-button-id="cart-order">カートに入れる</a>
<div class="favorite">
<a href="<{$item.favorite_entry_url}>"></a>
</div>
</div>
<{/if}>
クリエイターモードで在庫表示をカスタマイズする方法
クリエイターモードの場合、ソース内を編集することで、在庫表示をカスタマイズすることができます。
ソースカスタマイズ例
上記、【Complete】の初期値のソースを元にカスタマイズしてみましょう。
【1】商品詳細のソースを編集します。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細 「HTML」欄
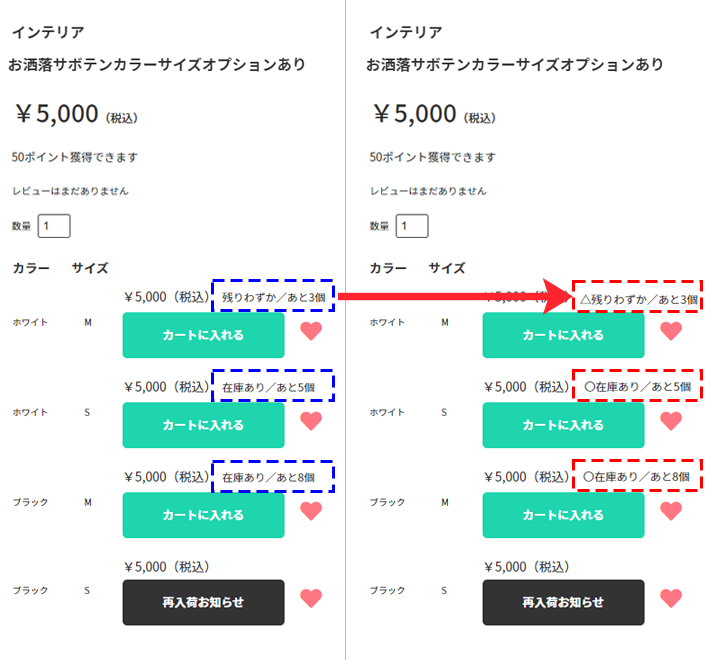
例えば、次のように変更したい場合は、ソース内を下記のように修正してください。
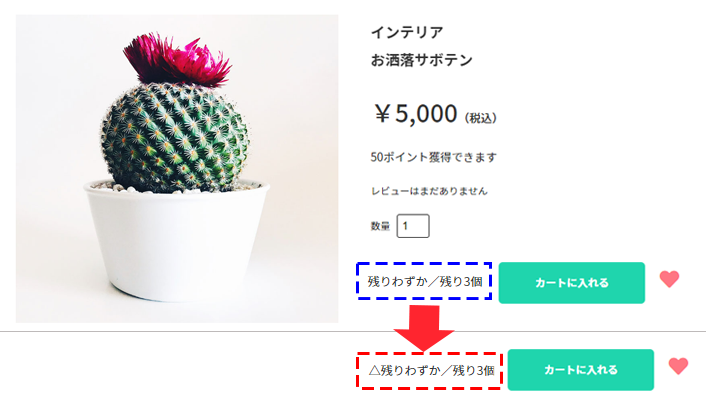
「在庫あり」→「〇在庫あり」
「残りわずか」→「△残りわずか」としたい場合
●通常商品
<{if $item.is_stock_display}>
<!--在庫状況を表示する場合-->
<{if $item.is_stock_unlimited}>
<p class="item-stock">在庫あり</p>
<{else}>
<{if $item.is_small_stock}>
<p class="item-stock">残りわずか<span class="item-stock-count">/あと<{$item.stock_quantity}>個</span></p>
<{else}>
<p class="item-stock">在庫あり<span class="item-stock-count">/あと<{$item.stock_quantity}>個</span></p>
<{/if}>
<{/if}>
<{/if}>
↓
<{if $item.is_stock_display}>
<!--在庫状況を表示する場合-->
<{if $item.is_stock_unlimited}>
<p class="item-stock">〇在庫あり</p>
<{else}>
<{if $item.is_small_stock}>
<p class="item-stock">△残りわずか<span class="item-stock-count">/あと<{$item.stock_quantity}>個</span></p>
<{else}>
<p class="item-stock">〇在庫あり<span class="item-stock-count">/あと<{$item.stock_quantity}>個</span></p>
<{/if}>
<{/if}>
<{/if}>
↓↓このように表示を変更できました!

●バリエーションが設定されている商品
<!-- 省略 -->
<{if $item.option_sku.list[i].is_stock_unlimited}>
<p class="item-stock item-stock-sku">在庫あり</p>
<{else}>
<{if $item.option_sku.list[i].is_small_stock}>
<p class="item-stock item-stock-sku">残りわずか<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{else}>
<p class="item-stock item-stock-sku">在庫あり<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{/if}>
<{/if}>
<!-- 省略 -->
↓
<!-- 省略 -->
<{if $item.option_sku.list[i].is_stock_unlimited}>
<p class="item-stock item-stock-sku">〇在庫あり</p>
<{else}>
<{if $item.option_sku.list[i].is_small_stock}>
<p class="item-stock item-stock-sku">△残りわずか<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{else}>
<p class="item-stock item-stock-sku">〇在庫あり<span class="item-stock-count">/あと<{$item.option_sku.list[i].stock_quantity}>個</span></p>
<{/if}>
<{/if}>
<!-- 省略 -->
↓↓このように表示を変更できました!

・ソースは一例となります。自由にデザインを調整して表示しましょう。
・ソースの作成・修正方法、最適なサイズなどの作り方についてはサポート対象外です。
・有料となりますが、ショップ制作代行サービスとして、おてがる更新代行サービスをご紹介させていただきます。
完了
いかがでしたでしょうか。
クリエイターモードで在庫表示をカスタマイズしたい場合は、直接ソースを編集してお好みのデザインにしてみましょう。
それではまた!















