こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
前回【初めてのHTML/CSS】まずは基本のタグを使ってマークアップしよう!をご紹介しましたが、今回は、CSSがよくわかってない【初心者の方向け】に、CSSの書き方についてご紹介します!
こんなお悩みありませんか?
・CSSって何?
・idとclassって、どう使ったらいいのか分からない…
そもそもCSSって?!
CSSとは、『 Cascading Style Sheets 』の略で、Webページのスタイルを指定するためのプログラミング言語の一種です。
CSSは、HTMLと組み合わせて使用します。HTMLで作られたページの文字の大きさや色を変えたり、画像表示位置を調整したり、装飾やレイアウトなどあらゆるデザインに使われます。
それでは、次でCSSの書き方をみていきましょう!
CSS(スタイルシート)の基本の書き方
まずは、CSSの基本構造をみてみましょう。
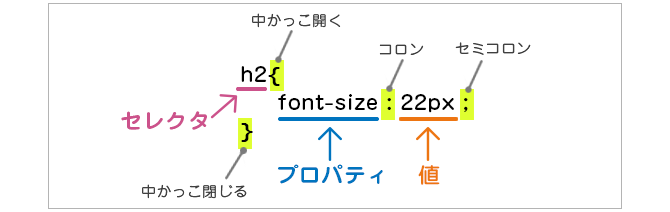
CSSは、セレクタ { プロパティ : 値 } というかたちが基本です。

・セレクタは「どの要素」の、プロパティは「何を」、値は「どうしたい」と置き換えて考えると分かりやすいです。
この場合は、「h2」の「フォントサイズ」を「22pxにしたい」となります。
CSSの書き方
ここでは、例としてh2タグ「配送・送料について」と言う文字の部分をタイトルらしくしてみましょう。
▼HTML例
<h2>配送・送料について</h2>
↓これではタイトルなのか文字なのかわかりませんね。CSSで装飾してみましょう。
配送・送料について
▼CSS追加例
h2 {
color: #222;/* 文字色の指定 */
font-size: 20px;/* 文字サイズの指定 */
border-left: #03a49b solid 6px;/* ボーダー左線の指定 */
border-bottom: #ababab dotted 2px;/* ボーダー下点線の指定 */
padding: 4px 10px;
}
↓上記のCSSを書くとこのように装飾されてタイトルらしく表示されました!
配送・送料について
・複数のプロパティを指定したいときは、「セミコロン;」 で区切り、そのあとに別の『プロパティ:値』を書いてまとめて指定することができます。
「id/class」について
今度は、先ほどでてきたセレクタについてもう少し詳しくみていきましょう。
idセレクタとclassセレクタ
idとclassは、ざっくり説明すると、タグに自分で自由に名前をつけることができます!
idやclassセレクタを追加することで、要素のスタイルをもっとかんたんに管理したり、変更できるようになります。
ここでは、例として、divタグにid「wrap」を、pタグにclass「text」という名前をそれぞれつけてみます。
▼HTML例
<div id="wrap"> <p class="text">ああああ</p> </div>
→HTMLでは、タグの中に「id=”id名”」、「class=”class名”」と指定します。
▼CSS例
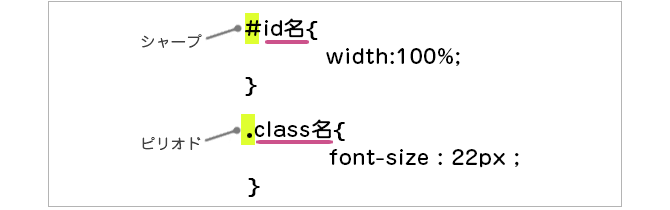
#wrap {
width:100%;
}
.text {
font-size: 22px;
}
→CSSでは、id名の前に「シャープ#」、class名の前に「ピリオド.」を必ずつけて指定します。

・id につけた名前は、同じページ内で複数使うことはできません。
※classにつけた名前は、何度でも使えます。
・idとclassは、↓このように同じタグに併用して使うことができます。
<div id="id名" class="class名"> </div>
・classは、↓このように同じタグに半角スペースを入れて複数つけることができます。
<div class="class名1 class名2 class名3"> </div>
CSSはどこに書くの?
makeshopでは、PC用、スマホ用に、CSSを適用することができる【共通CSS】画面があります。
それぞれの画面に直接CSSを入力して反映させることができます。
PC用:オンラインマニュアル「共通CSS管理」
スマホ用:オンラインマニュアル「共通CSSページ編集」
まとめ
idは、サイトをレイアウトするためのdivタグなど、ページ内で1回しか出てこない部分を指定するときにつかいます。それ以外は、classを使うのがおすすめです!
CSSを書く場合、1番よく使われるのがidとclassを使って書く方法になります。
ぜひ覚えておきましょう。
いかがでしたでしょうか。
HTMLで骨組みした後は、CSSで肉付けして好みのデザインに装飾してみましょう。
それではまた!