こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はスマホテンプレートより【Primary】ご利用の場合
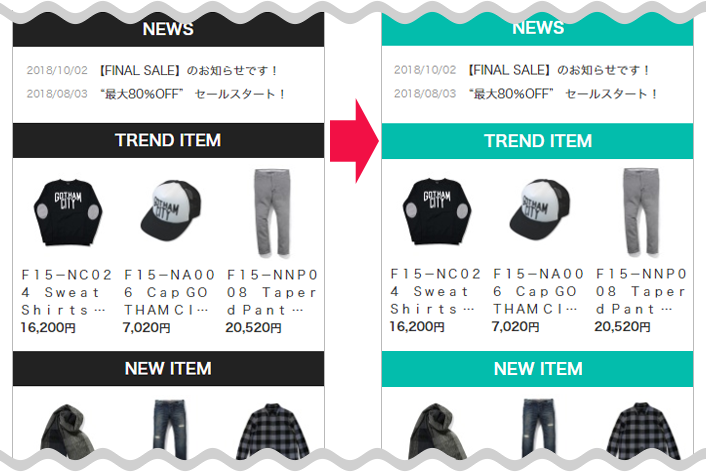
トップページの「NEWS」「NEW ITEM」などの黒いタイトル部分の色を変更する方法をご紹介します!
こんなお悩みありませんか?
・【Primary】のトップページの黒いタイトルの背景色を変更したい!
[難易度 ★☆☆ ]
スマホ【Primary】トップページのタイトル背景色を変更する方法!
設定方法
CSSの指定を変更する!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
「共通CSS管理」 へ
共通CSSページ編集「CSS編集」エディターエリアに記載されている色の指定を変更します。
初期値のソースでは、「NEWS」と「それ以外のタイトル」はまとめてCSSが記載されているので、下記の2箇所変更しましょう。
▼「NEWS」(お知らせ)
.newsHeading {
background: #222;
color: #fff;
padding: 6px 0;
}
↓
.newsHeading {
background: #03bdac;/*タイトルの背景色の指定*/
color: #fff;/*タイトルの文字色の指定*/
padding: 6px 0;
}
▼「TREND ITEM」(おすすめ商品) /「NEW ITEM」(新商品)
「ITEM RANKING」(ランキング)/「REVIEW」(レビュー)
.recommendHeading,
.newHeading,
.rankingHeading{
background:#222;
color:#fff;
padding:6px 0;
}
↓
.recommendHeading,
.newHeading,
.rankingHeading{
background:#03bdac;/*タイトルの背景色の指定*/
color:#fff;/*タイトルの文字色の指定*/
padding:6px 0;
}
・タイトルの背景色は、お好みのカラーコードを指定しましょう。
・文字色も変更したい場合は、colorに指定している色のカラーコードを変更しましょう。
・外部参考サイト:カラーコード表
完了!
→かんたんですね。
いかがでしたでしょうか。
今回は、全てのタイトルを同じ色にする方法をご紹介しましたが、それぞれ別の色に設定することもできます。ショップの雰囲気に合わせた配色のタイトルにしてみましょう。
それではまた!