こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、年末年始やお盆などの長期休暇で出荷作業などができない場合に、あらかじめやっておきたいおすすめの設定を4つご紹介します!
訪問者が休暇を知らないままにお買い物をして、商品が届くのが遅れてしまうとクレームにつながってしまいますよね…。
そんなトラブルを起こさないためにもやっておくことを早速みていきましょう。
年末年始やお盆など長期休暇に入る前にやっておきたいおすすめ設定4選!
【1】配送希望日として指定できない日の設定と"注意書き"を反映する
■新管理画面
配送希望日の除外設定をします。
ショップ構築 / 設定 / 配送 / 配送日時設定
『配送希望日除外設定』
「設定する」をクリックして日にちを選択してください。

つづいて、『配送希望日設定』の「コメント」に配送希望日として承ることができない旨の詳細を記載してください。

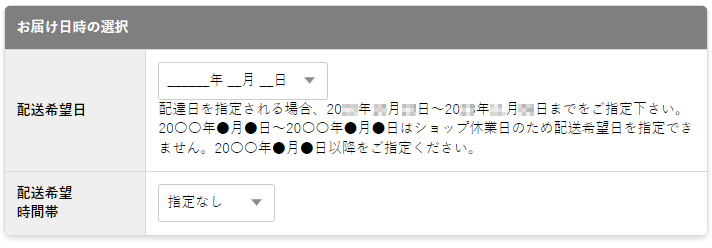
▼決済画面表示例

■旧管理画面
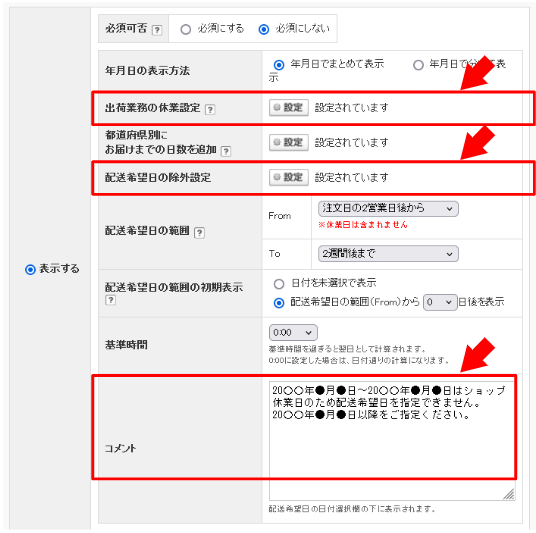
【ショップ作成】>【配送関連の設定】>【配送日時の設定】 >『配達希望日の表示可否』の「出荷業務の休業設定」にて、「ショップが出荷できない日」を設定します。
「配送希望日の除外設定」で配送希望日の選択肢のうち、表示させたくない日を選択します。
※「年月日の表示」を「年月日でまとめて表示」に設定すると利用できます。
「コメント」に休業日などについて注意書きを記載し、保存します。

テスト注文をおこない、決済第一画面でお届け先住所を入力し、配送希望日の選択肢がご希望どおりとなっているかを確認してください。
【2】ショップ内の目立つ位置にお休みの日を表示する
ショップにきた訪問者がすぐに分かるように、コメントやバナーで、お休みの日をアピールしておくと親切です。下図のような文言を追加しましょう。

▼HTML例
ベーシックモードの場合
旧管理画面:【ショップデザイン(PC)】>【トップページ編集】>【上段メニュー管理】
新管理画面:ショップデザイン / テンプレート選択・編集
【ショップデザイン(スマホ)】>【スマホデザインの設定】>【トップページ編集】
クリエイターモードの場合
旧管理画面:【ショップデザイン】>【クリエイターモード】>【トップ】「HTML」欄など
新管理画面:メインメニュー / ショップデザイン / テンプレート選択・編集
【ショップデザイン】>【クリエイターモード】>【トップ】「HTML」欄など
内に下記を追加します。
|
1 |
<p class="notice">●年●月●日~●年●月●日はショップ休業日につき、ご注文の対応や発送ができません</p> |
※買い物かごページなど他のページに追加してアピールするのももちろんOKです!
▼CSS例
ベーシックモードの場合
旧管理画面:【ショップデザイン(PC)】> 【トップページ編集】 > 【共通CSS管理】
新管理画面:メインメニュー / ショップデザイン / テンプレート選択・編集
【ショップデザイン(PC)】> 【トップページ編集】 > 【共通CSS管理】
クリエイターモードの場合
旧管理画面:【ショップデザイン】>【クリエイターモード】>【トップ】「CSS」欄など
新管理画面:メインメニュー / ショップデザイン / テンプレート選択・編集
【ショップデザイン】>【クリエイターモード】>【トップ】「CSS」欄など
内に下記を追加します。
|
1 2 3 4 5 6 7 |
.notice{ font-weight: bold;/* 太文字の指定 */ color: #f00;/* 文字色の指定 */ } p.notice{ text-align: center; } |
以下画面などの「HTML編集」「CSS編集」にソース例を入力してください。
旧管理画面:【ショップデザイン(スマホ)】>【スマホデザインの設定】>【トップページ編集】
新管理画面:メインメニュー / ショップデザイン / テンプレート選択・編集
【ショップデザイン(スマホ)】>【スマホデザインの設定】>【トップページ編集】
※HTML/CSS等、デザインに関するご不明点は【デザイン質問掲示板】 へお問い合わせください。
【3】「お知らせ」機能で告知する
旧管理画面:【イベント・企画】>【イベントの設定】>【お知らせの管理】
新管理画面:ショップデザイン / お知らせ管理 / お知らせの管理
を利用してトップページに休業日のお知らせを表示します。
設定方法は、以下の関連記事をご参考ください。
・PCのトップページにお知らせを表示しよう!(ベーシックモード)
・スマホにもお知らせを表示したい【基本編】(ベーシックモード)
・オンラインマニュアル「お知らせの管理」
【4】ショップのカレンダーにお休みの日を反映する
カレンダーに休日の記載があると一目でわかるので分かりやすいです。
カレンダーを表示している場合は、お休みの日も忘れずに登録しましょう。
設定方法は、関連記事営業日や休業日をお客様に伝えよう!カレンダーを表示する方法をご参考ください。
ショップにカレンダーを表示している場合は以下画面から休業日を登録します。
旧管理画面:【ショップ作成】>【オプション機能の設定】>【カレンダーの設定】
新管理画面:ショップデザイン / 機能・設定 / トップページ / カレンダー設定
設定方法は、関連記事:営業日や休業日をお客様に伝えよう!カレンダーを表示する方法をご参考ください。
クリエイターモードの設定についてはオンラインマニュアル「カレンダーの設定」をご参考ください。
【5】【決済画面の看板画像】に画像でお休みの日を表示する
旧管理画面:【ショップ作成】>【デザインの設定】>【注文画面デザイン】
新管理画面:ショップデザイン / 機能・設定 / 決済画面 / 注文画面デザイン
「看板画像」へ登録して、決済画面に表示します。
設定方法は、関連記事:決済画面に看板画像を設置する方法!をご参考ください。
※画像の作成はサポートを行っておりません。関連記事をご参考ください。
・全部無料!バナーや商品画像をお手軽に作れる画像編集ツール5選!
・【Canva】でバナーやショップデザインに必要な画像を作成しよう!さらにAIが搭載された機能もご紹介
いかがでしたでしょうか。
せっかくショップに訪問してくれた方には、またリピーターになってもらえるよう
信頼されるサイトを目指しましょう。
それではまた!












