こんにちは、makeshopカスタマーサポートです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、msメンバー、いろかわ(ECアドバイザーチーム)&あべ(CSチーム)による、
離脱を防ぐ!購入完了までの画面デザイン機能”3つ”をご紹介します!
注文時の離脱を防ごう!
注文画面やログイン画面がご案内の少ない寂しいページになっていませんか?
注文を完了するまでのお客様の導線を把握し、デザインすることで、CX(顧客体験)の向上が望めます。
離脱防止、リピーター対策に役立つ設定を3つお伝えします。
離脱を防ぐ理由
上記のページを初期設定のままご利用の場合、装飾が少ないため、トップページなどと比べると少し寂しい印象となります。
各ページは、トップページや商品ページのようにお客様を接客できる重要なページです。
ログインページは、トップページに並び「いらっしゃいませ/ようこそ」という意味を持ちます。
注文画面は、レジでお客様を接客するイメージです。
注文完了画面では、「ありがとうございました/またお待ちしております」を伝えられる場所です。

各画面で、お客様へ必要な情報や伝えたい情報を記載することで、離脱を防止したり、リピーターの獲得や有益なコンテンツへつなげることもできます。
また、これらのページは一度作って終わりにするのではなく、適宜改善し、より顧客とつながりを持てる画面にしていきましょう。
それでは、各画面のおすすめメニューを抜粋してご案内いたします。
設定方法
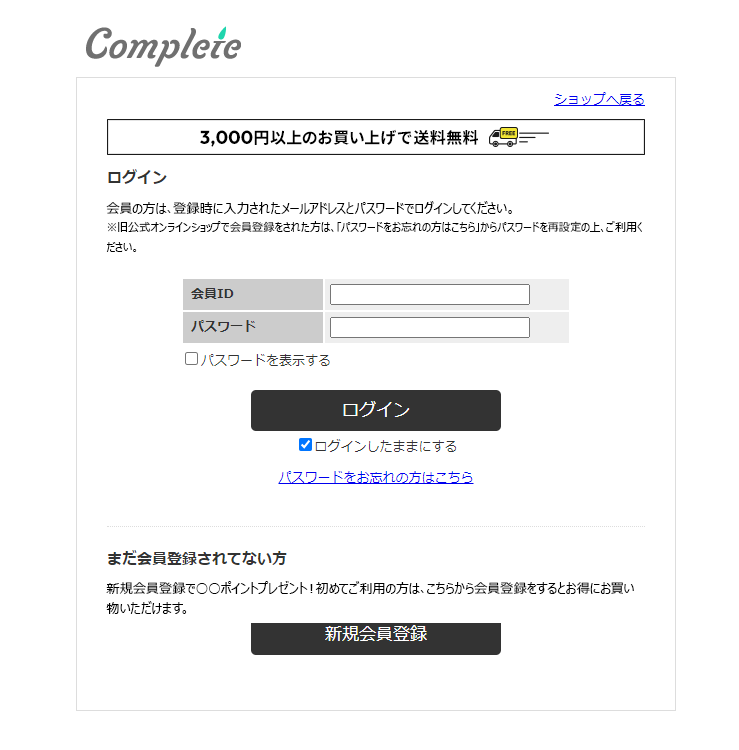
【1】ログインページデザイン
①ロゴ画像とバナーの設置
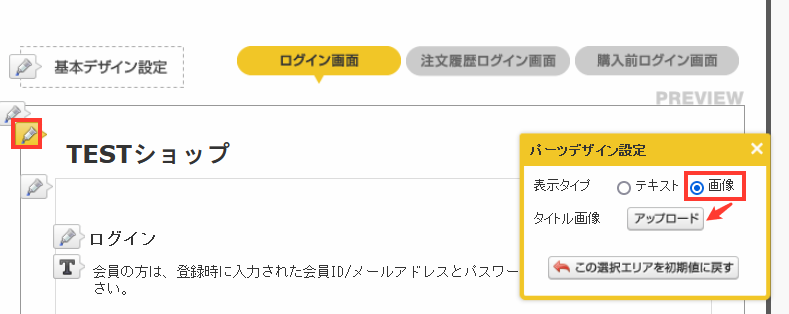
・ロゴ画像の設定方法
メニュー内「絵具マーク」の上から3つ目をクリックすると、「パーツデザイン設定」メニューが開きます。
「タイトル画像」のアップロードボタンより、ショップのロゴを設定できます。

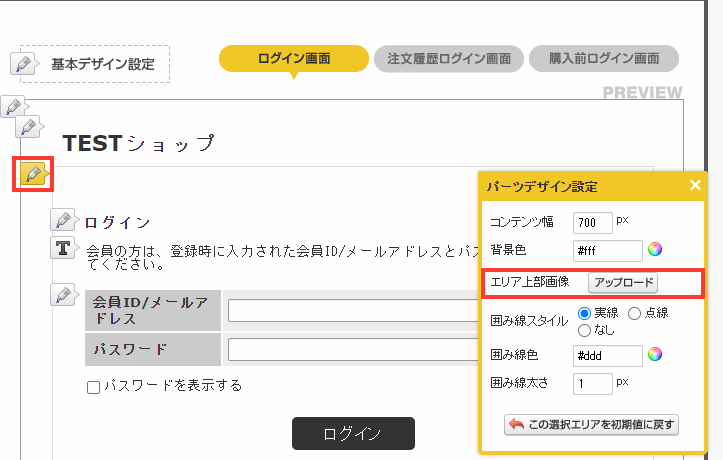
・バナー画像の設定方法
上から4つ目の「絵具マーク」から「エリア上部画像」に、伝えたい情報を盛り込んだ画像や、ショップのイメージに合う画像を登録することもできます。

②テキストの修正
【ログインページデザイン】では、ログインページ内のテキストを自由に編集することができます。
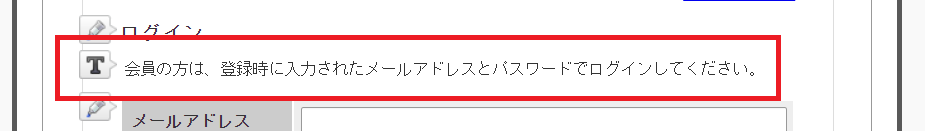
・ログインする会員様へ
「ログイン」の文字の下にある「T」マークをクリックすると、メッセージの編集ができます。
会員様がログインする際に伝えたい内容を記載しましょう。
例)makeshopへのカート移行後、新たにパスワード設定をお願いしたい場合
旧公式オンラインショップで会員登録をされた方は、「パスワードをお忘れの方はこちら」からパスワードを再設定の上、ご利用ください。 など

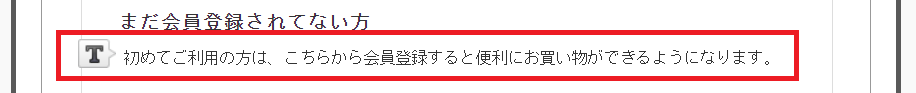
・新規会員登録のお客様へ
メニュー内「まだ会員登録されていない方」の下「T」マークをクリックすると、メッセージの編集ができます。
新規会員登録するお客様に伝えたい内容をアピールしましょう。
例)新規会員登録の訴求をする場合
新規会員登録で○○ポイントプレゼント!初めてご利用の方は、こちらから会員登録をするとお得にお買い物いただけます。 など

設定完了!
華やかでわかりやすいログインページになりました。

【2】決済画面デザイン
■設定画面
ショップデザイン / 機能・設定 / 決済画面デザイン
※本設定はPCのみが対象です。スマホは自動で設定されます。
①注文ステップ1~4の注文ステップ画像変更
決済画面に遷移してから注文完了までの4つの流れを、ショップのイメージにあったオリジナル画像で登録することができます。
フリー素材なども活用して作成し、登録しましょう。注意書きを含めた画像にすることも可能です。
※本設定はPCのみが対象です。スマホは自動で設定されます。
メニュー:注文画面の表示設定 > 「注文ステップ画像の設定」ボタン
▼デフォルトの設定画像

▼設定例

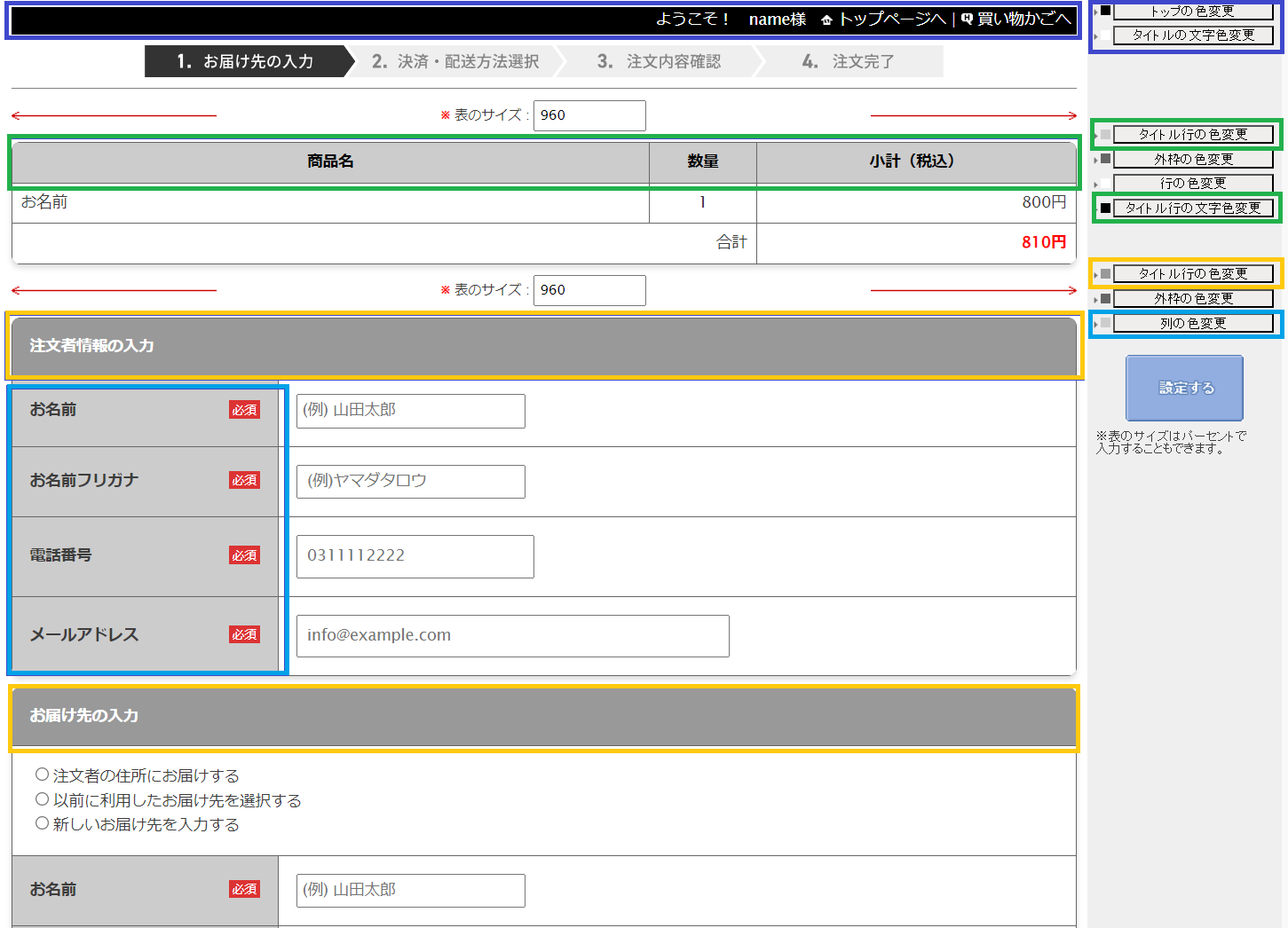
②注文ステップ1~4のカラー変更
お客様が商品を買い物かごに入れ、注文情報の入力画面に遷移した後の画面全体をショップのイメージにあったオリジナルの配色にすることができます。
メニュー:注文画面の表示設定 > 「各パーツの設定」ボタン
▼設定画面

設定完了!
ショップのイメージに合う決済画面になりました。

注文完了画面デザイン
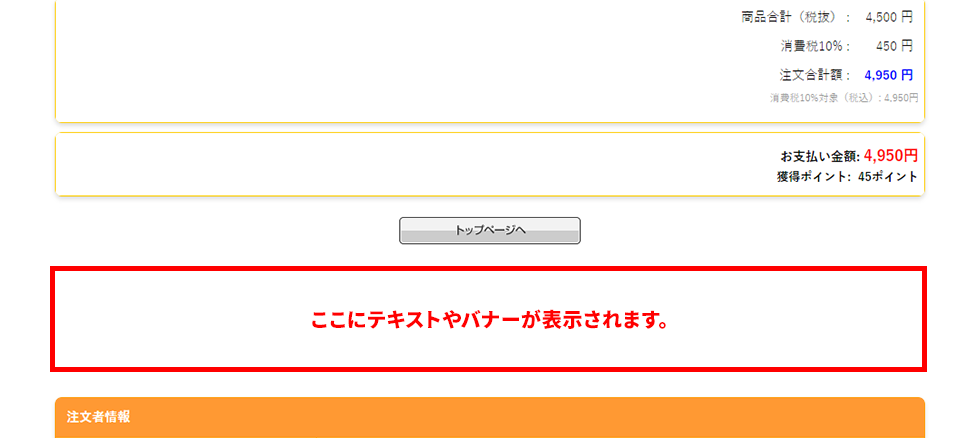
①看板画像/バナーの設置(※PC画面のみ対応)
注文完了画面に任意のページへ誘導するバナー・メッセージを表示させることができます。
・SNSでのシェア促進
・関連商品・コンテンツ紹介
などにも活用できます。
バナー・テキストの表示設定
「バナー・テキスト」を 表示する にチェックし、「表示バナー」にイメージを登録できます。
「画像リンク先URL」:バナーをクリックして特集ページなどへ遷移させることも可能です。
「表示するメッセージ」:バナーへの誘導メッセージなども追記できます。

本機能はスマホ画面に対応していないため、注文完了メールなどでカバーしてもよいでしょう。
▼makehsopの機能を使ったメールマーケティングに関してはこちら!
設定完了!
決済完了画面にバナーが表示され、リピーター促進効果のあるページになりました。

完了!
いかがでしたでしょうか。
細かい部分の設定になりますが、さらにCX(顧客体験)の高いショップにするため、こだわって設定してみましょう。ショップ様のご参考になれば幸いです。
前回の記事:離脱を防ぐ!ショップの会員登録画面をデザインする方法”3選”もご参考ください。















