こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
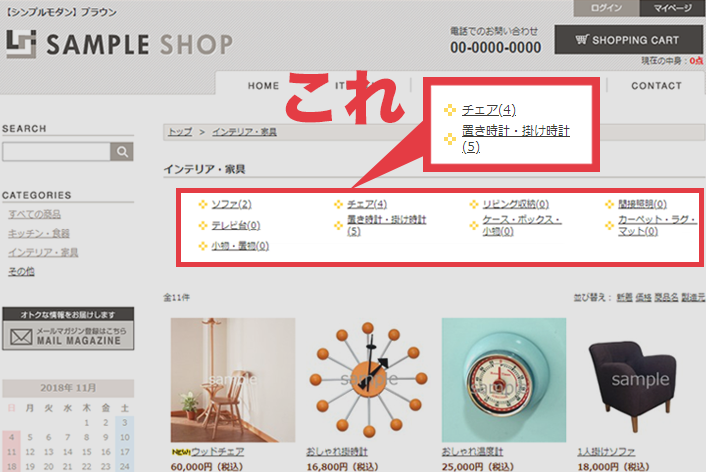
今回は、カテゴリーに表示される下階層カテゴリー一覧の表示変更方法をご紹介します!
※カテゴリーに下の階層がない場合一覧は表示されません。
こんなお悩みありませんか?
・カテゴリー一覧表示の一行の表示数を変えたい
・カテゴリー一覧表示をアイコンを変更/消したい
サブカテゴリーの表示方法やアイコンを変更したい!
まずはタグについておさらいです。カテゴリーで下階層のカテゴリー一覧を表示する場合
ショップデザイン / テンプレート選択・編集 / 内部ページ編集I / 商品分類ページ管理
エディターエリアに下記の変数タグを追記して表示します。
![]()
設定方法
[GROUP4_1]
↓このように表示されます。
![]()
このタグの表示をカスタマイズしながらみていきましょう。
(1)表示数を変更!
一行に表示されるカテゴリー数は、タグの左の数字(1~9)を指定して変更することができます。
▼一行のカテゴリー数を3つにしたい場合はこのように指定します。
[GROUP3_1]
↓一行のカテゴリー数が3つになりました!
![]()
(2)アイコンを変更/消す!
アイコンは、下の表↓を参考にタグの末尾の数字(0~8)を指定して変更することができます。
![]()
▼アイコンを表示したくない場合はこのように入力します。
[GROUP4_0]
↓アイコンを消すことができました!
![]()
【おまけ】自分で作ったアイコンにしたり、表示をカスタマイズしたい場合
指定のアイコン以外を表示したい場合は、このようにタグをdivで囲んでCSSを追記してカスタマイズすることができます。
<div id="r_subGroup">[GROUP4_0]</div>
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
下記のようなスタイル指定を追記してください。
#r_subGroup td a {
white-space:nowrap;/*改行しない*/
background:url(画像URLパス) left no-repeat;/*任意のアイコンを指定*/
padding-left:16px;/*アイコンを指定した分の余白の指定*/
}
#r_subGroup td {
width:auto !important;/*tdのwidthを無視する*/
}
#r_subGroup {
background:#f5f5f5;/*背景をグレーに指定*/
border:dotted #ccc 1px;/*枠点線の指定*/
padding:10px;
}
#r_subGroup table {
margin-left:0;/*出力されるtableを左寄せ*/
}
#r_subGroup img[width="10"],
#r_subGroup td[width="10"] {
display:none;/* width=10のtdを非表示に*/
}
↓デザインを変更することができました!
![]()
・アイコンは、【100MBサーバー/ギガプラス10】にアップロードして表示します。
・参考記事「画像やCSSファイルをアップロードしたい」をご参照ください。
完了!
いかがでしたでしょうか。
よりショップのイメージに合うカテゴリー一覧表示に変更してみましょう。
それではまた!