„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āą„āä„ÄźPrimary„ÄĎ„ĀĒŚą©ÁĒ®„ĀģŚ†īŚźą
„Éė„ÉÉ„ÉÄ„Éľ„Āģ„É°„Éč„É•„ÉľÔľą„ÉČ„É≠„ÉĮ„Éľ„É°„Éč„É•„ɾԾȄĀģť†ÖÁõģ„ĀģŤ°®Á§ļť†Ü„ā팧Ȝõī„ÉĽŤŅŌ䆄Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÉĽ„ÄĆ„āę„ÉÜ„āī„É™„Āč„āČśéĘ„Āô„Äć„āí„É°„Éč„É•„Éľ„ĀģšłÄÁē™šłä„Āꍰ®Á§ļ„Āó„Āü„ĀĄ
„ÉĽšĹúśąź„Āó„Āü„Éö„Éľ„āł„āí„É°„Éč„É•„Éľ„Āģť†ÖÁõģ„ĀęŤŅŌ䆄Āó„Āü„ĀĄ
[ťõ£śėďŚļ¶ ‚ėÖ‚ėÜ‚ėÜ ]
„āĻ„Éě„Éõ„ÄźPrimary„ÄĎ
„Éė„ÉÉ„ÉÄ„Éľ„Āģ„É°„Éč„É•„Éľ„Āģť†ÖÁõģť†Ü„ā팧Ȝõī„ÉĽŤŅŌ䆄Āô„āčśĖĻś≥ēÔľĀ
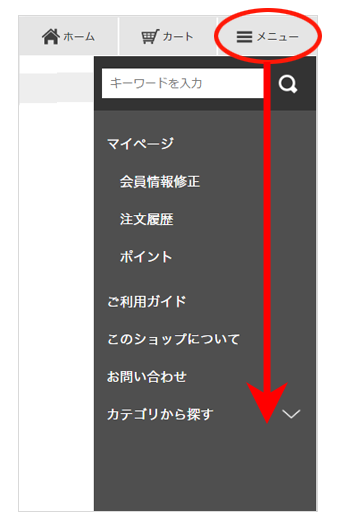
„Āĺ„Āö„ĀĮ„ÄĀ„É°„Éč„É•„ÉľŚÜÖ„Āꍰ®Á§ļ„Āē„āĆ„ā蝆ÖÁõģ„Ā®„āĹ„Éľ„āĻ„āíÁĘļŤ™ć„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā

„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ> „Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
„ÄÄťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ„Äź„Éė„ÉÉ„ÉÄ„Éľ„ÄĎ
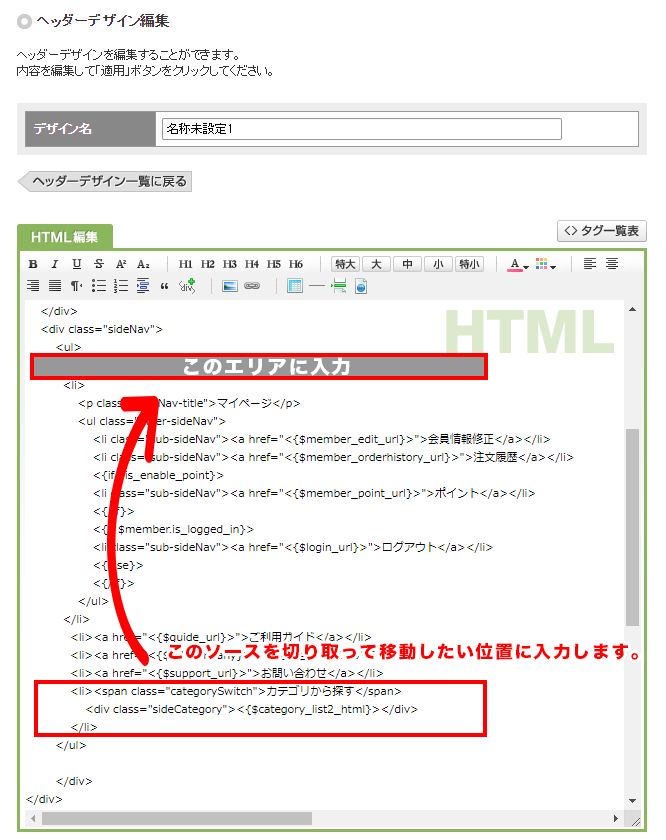
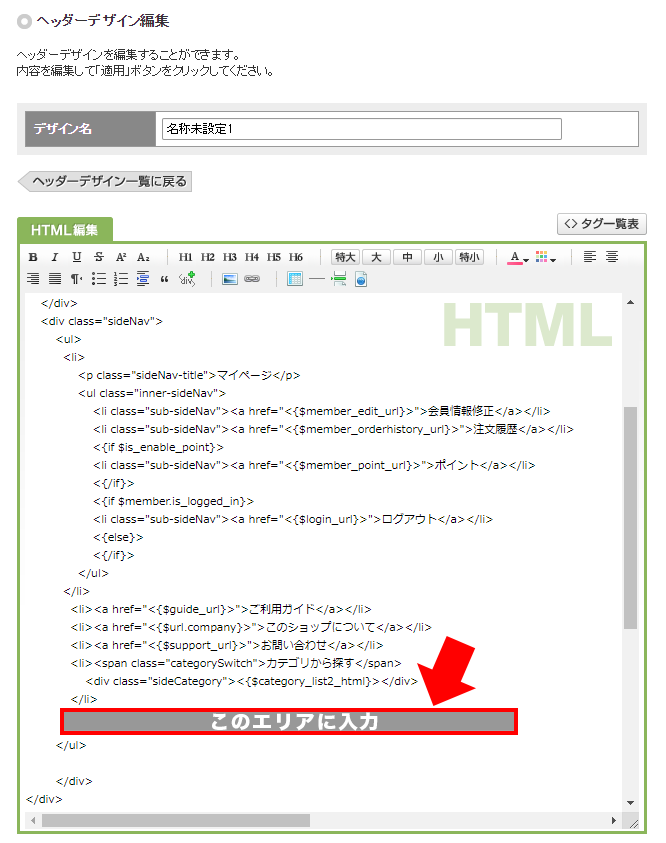
Śą©ÁĒ®šł≠„Āģ„ÄĆ„Éė„ÉÉ„ÉÄ„Éľ„Éá„ā∂„ā§„É≥Á∑®ťõÜ„Äć„Āģ„ÄĆHTMLÁ∑®ťõÜ„Äć„ā®„Éá„ā£„āŅ„ā®„É™„āĘ„ĀģšłčŤ®ė„ĀģÁģáśČÄ„ĀĆŤ°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
‚ĖľHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="sideNav"> <ul> <li> <p class="sideNav-title">„Éě„ā§„Éö„Éľ„āł</p> <ul class="inner-sideNav"> <li class="sub-sideNav"><a href="<{$member_edit_url}>">šľöŚď°śÉÖŚ†ĪšŅģś≠£</a></li> <li class="sub-sideNav"><a href="<{$member_orderhistory_url}>">ś≥®śĖáŚĪ•ś≠ī</a></li> <{if $is_enable_point}> <li class="sub-sideNav"><a href="<{$member_point_url}>">„ÉĚ„ā§„É≥„Éą</a></li> <{/if}> <{if $member.is_logged_in}> <li class="sub-sideNav"><a href="<{$login_url}>">„É≠„āį„āĘ„ā¶„Éą</a></li> <{else}> <{/if}> </ul> </li> <li><a href="<{$guide_url}>">„ĀĒŚą©ÁĒ®„ā¨„ā§„ÉČ</a></li> <li><a href="<{$url.company}>">„Āď„Āģ„ā∑„Éß„ÉÉ„Éó„Āę„Ā§„ĀĄ„Ā¶</a></li> <li><a href="<{$support_url}>">„ĀäŚēŹ„ĀĄŚźą„āŹ„Āõ</a></li> <li><span class="categorySwitch">„āę„ÉÜ„āī„É™„Āč„āČśéĘ„Āô</span> <div class="sideCategory"><{$category_list2_html}></div> </li> </ul> </div> |
„ÉĽ<ul>ÔĹě</ul>„āŅ„āįŚÜÖ„Āģ<li>ÔĹě</li>„Āߌõ≤„Āĺ„āĆ„Ā¶„ĀĄ„āčÁģáśČÄ„ĀĆť†ÖÁõģ„Ā®„Āó„Ā¶Ť°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā
„ĀĚ„āĆ„Āß„ĀĮ„āĄ„Ā£„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ
„Āď„Āď„Āč„āČ„ĀĮśó©ťÄü„ÄĀšłäŤ®ė„ĀģŚąĚśúüŚÄ§„Āģ„āĹ„Éľ„āĻ„āíŚÖÉ„Āę„ÄĀ„É°„Éč„É•„ÉľŚÜÖ„Āģť†ÖÁõģ„āíÁ∑®ťõÜ„Āô„āčśĖĻś≥ē„āí„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„ĀģÔľĎԾ靆ÖÁõģ„Āģť†ÜÁē™„āíŚÖ•„āĆśõŅ„Āą„ā茆īŚźą
„ĀĮ„Āė„āĀ„Āę„ÄĀť†ÖÁõģ„Āģť†ÜÁē™„āíŚÖ•„āĆśõŅ„Āą„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
šĺč„Ā®„Āó„Ā¶„ÄĆ„āę„ÉÜ„āī„É™„Āč„āČśéĘ„Āô„Äć„āí„É°„Éč„É•„ÉľŚÜÖ„ĀģšłÄÁē™šłä„ĀęÁ߼Śčē„Āó„Ā¶„ĀŅ„Āĺ„Āô„Äā
‚Üď„Āď„Āģ3Ť°Ć„āíšłčŚõ≥„ĀģÁģáśČÄ„ĀłÁ߼Śčē„Āó„Āĺ„Āô„Äā
|
1 2 3 |
<li><span class="categorySwitch">„āę„ÉÜ„āī„É™„Āč„āČśéĘ„Āô</span> <div class="sideCategory"><{$category_list2_html}></div> </li> |

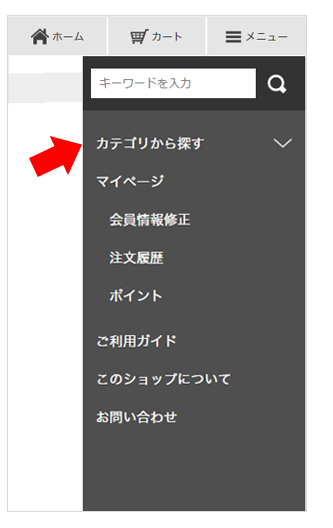
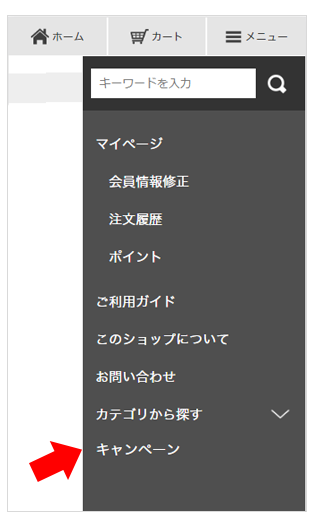
‚Üď„ÄĆ„āę„ÉÜ„āī„É™„Āč„āČśéĘ„Āô„Äć„āíšłÄÁē™šłä„Āꍰ®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āó„ĀüÔľĀ

„ĀĚ„ĀģÔľíԾ靆ÖÁõģ„āíŤŅŌ䆄Āô„ā茆īŚźą
ś¨°„Āę„ÄĀť†ÖÁõģ„āíŤŅŌ䆄Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
šĺč„Ā®„Āó„Ā¶„āĻ„Éě„Éõ„ĀģÁ訍ᙄÉö„Éľ„āł„ĀßšĹúśąź„Āó„Āü„ÄĆ„ā≠„É£„É≥„Éö„Éľ„É≥„Äć„Éö„Éľ„āł„āí„ÄĆ„āę„ÉÜ„āī„É™„Āč„āČśéĘ„Āô„Äć„Āģšłč„ĀęŤŅŌ䆄Āó„Ā¶„ĀŅ„Āĺ„Āô„Äā
‚Üď„Āď„Āģ1Ť°Ć„āíšłčŚõ≥„ĀģÁģáśČÄ„ĀłŤŅŌ䆄Āó„Āĺ„Āô„Äā
|
1 |
<li><a href="/smartphone/page1.html">„ā≠„É£„É≥„Éö„Éľ„É≥</a></li> |

‚Üď„ÄĆ„ā≠„É£„É≥„Éö„Éľ„É≥„Äć„āíŤŅŌ䆍°®Á§ļ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āó„ĀüÔľĀ

„ÉĽ<ul>ÔĹě</ul>ŚÜÖ„ĀģŚ•Ĺ„Āć„Ā™ÁģáśČÄ„Āę<li>ÔĹě</li>„Āߌõ≤„āď„Ā†ť†ÖÁõģ„āíŤŅŌ䆄Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
ŚģĆšļÜÔľĀ
‚Üí„Āč„āď„Āü„āď„Āß„Āô„Ā≠„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„āĻ„Éě„Éõ„Āģ„É°„Éč„É•„ÉľŚÜÖ„āí„āĘ„ÉĒ„Éľ„Éę„Āó„Āü„ĀĄť†ÖÁõģť†Ü„ĀꌧȜõī„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ