„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
šĽäŚõě„ĀĮ„ÄĀ„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„Äé„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČÔľąPCԾȄď„Āģ„ÄźFashionÔľą„Éē„ā°„ÉÉ„ā∑„Éß„É≥ԾȄÄĎ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ā팹©ÁĒ®„Āô„āčťöõ„Āģ„ā¨„ā§„ÉČ„É©„ā§„É≥„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„ÄźFashion„ÄĎ„āĶ„É≥„Éó„Éę„ā∑„Éß„ÉÉ„Éó
„ÄźFashion„ÄĎ„āíťĀ©ÁĒ®„Āô„āč„Ā®„Āć„Āģś≥®śĄŹÁāĻ
„Āĺ„Āö„ĀĮ„Āė„āĀ„Āę„ÄĀ„ÄźFashion„ÄĎ„ĀģÁČĻŚĺī„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āô„Äā
„ÄÄ„ĀĚ„Āģ„Āü„āĀ„ÄĆŚ∑¶ŚĀī„É°„Éč„É•„ÉľÁģ°ÁźÜ„Äć„ĀęŚÖ•„āĆ„ĀüŚÜÖŚģĻ„ĀĮŚŹćśė†„Āē„āĆ„Āĺ„Āõ„āď„Äā
„ÉĽ„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„Āģ„ÄĆ„āŅ„ā§„Éą„Éę„ā§„É°„Éľ„āłÁģ°ÁźÜ„Äć„ĀßÁĒĽŚÉŹŤ®≠Śģö„Āē„āĆ„Ā¶„āāŚŹćśė†„Āē„āĆ„Āĺ„Āõ„āď„Äā
„ÄÄŚźĄ„āŅ„ā§„Éą„Éę„ĀĮ„ÄĀ„ÉÜ„ā≠„āĻ„Éą„Āߍ®≠ŚģöŚŹĮŤÉĹ„Āß„Āô„Äā
„ÉĽ„ÄĆShop„āĘ„āĮ„āĽ„āĻÁĶĪŤ®ą„ɨ„ÉĚ„Éľ„Éą„Äć„āę„ā¶„É≥„āŅ„Éľś©üŤÉĹ„ĀĮ„ÄĀšĹŅÁĒ®„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āõ„āď„Äā
„ÉĽŚąĚśúüŚÄ§„Āß„ĀĮ„ÄĀŚģöśúüŤ≥ľŚÖ•ś©üŤÉĹ„ĀĮ„ÄĀŚĮĺŚŅú„Āó„Ā¶„ĀĄ„Āĺ„Āõ„āď„Äā‚ÄĽ„āŅ„āį„āíŚ∑ģ„ĀóśõŅ„Āą„ÄĀ„Āĺ„Āü„ĀĮŤŅĹŤ®ė„Āô„āč„Āď„Ā®„Āߌą©ÁĒ®„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„ÄźFashion„ÄĎ„ĀĮ„ÄĀŚĺďśĚ•„Āģ„āę„āĻ„āŅ„Éě„ā§„āļ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Ā®„ĀĮťĀē„ĀĄ„ÄĀŚēÜŚďĀÁĒĽŚÉŹ„ĀĆ„āą„ā䌧߄Āć„ĀŹśė†„Āą„āč„āą„ĀÜ„Ā™„Éá„ā∂„ā§„É≥„āíśé°ÁĒ®„Āó„Ā¶„ĀĄ„āč„Āü„āĀ„ÄĀ„ā∑„Éß„ÉÉ„Éóśßė„Āꍮ≠Śģö„Āó„Ā¶„ĀĄ„Āü„Ā†„ĀŹť†ÖÁõģ„ĀĆ4„Ā§„Āā„āä„Āĺ„Āô„Äā
„Āď„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ā팹©ÁĒ®„Āô„āčťöõ„ĀĮ„ÄĀ„ā¨„ā§„ÉČ„É©„ā§„É≥„Āęś≤Ņ„Ā£„Ā¶„Āā„āČ„Āč„Āė„āĀŚźĄť†ÖÁõģ„ā퍮≠Śģö„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ÄźFashion„ÄĎ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ā¨„ā§„ÉČ„É©„ā§„É≥
„ÄźŤ®≠Śģö1„ÄĎŚēÜŚďĀÁĒĽŚÉŹ„Āģ„āĶ„ā§„āļ„ā퍮≠Śģö„Āô„āč
„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłŚēÜŚďĀťÖćÁĹģ„ĀģŤ®≠ŚģöťĚĘ„ÄĎ„Āł
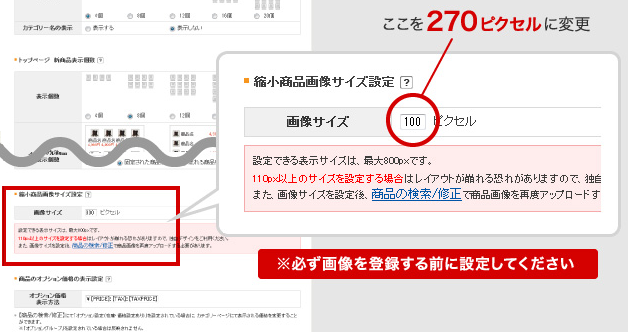
„ÄĆÁłģŚįŹŚēÜŚďĀÁĒĽŚÉŹ„āĶ„ā§„āļŤ®≠Śģö„Äć„ĀģÁĒĽŚÉŹ„āĶ„ā§„āļ„āí„ÄĆ270„ÉĒ„āĮ„āĽ„Éę„Äć„ĀꌧȜõī„Āó„Ā¶šŅĚŚ≠ė„Āó„Āĺ„Āó„āá„ĀÜ„Äā

„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆÁłģŚįŹŚēÜŚďĀÁĒĽŚÉŹ„āĶ„ā§„āļŤ®≠Śģö„Äć
„ÉĽ„ā™„É≥„É©„ā§„É≥„ā∑„Éß„ÉÉ„Éó„ĀģšłÄÁē™„ĀģŤ¶Ā„Āß„Āā„āčŚēÜŚďĀÁĒĽŚÉŹ„ā팧߄Āć„ĀŹŤ¶č„Āõ„āč„Āģ„ĀĆ„ÄĀ„Āď„Āģ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ĀģÁČĻŚĺī„Āę„Ā™„āä„Āĺ„Āô„ÄāŚēÜŚďĀÁĒĽŚÉŹ„āĶ„ā§„āļ„ĀģŤ®≠Śģö„āí„Āä„Āď„Ā™„ĀĄ„Āĺ„Āó„āá„ĀÜ„Äā
Ť°®Á§ļŚÄčśČÄ„ĀĮ„ÄĀ„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆÁĒĽŚÉŹŤ°®Á§ļ„āĶ„ā§„āļ„Äć„āí„ĀĒŚŹāÁÖß„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÄźŤ®≠Śģö2„ÄĎ„Éē„ÉÉ„āŅ„Éľ„ĀęŚŅÖŤ¶Ā„Ā™śÉÖŚ†Ī„āíŚÖ•Śäõ„Āô„āč
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ>„ÄźšłčśģĶ„É°„Éč„É•„ÉľÁģ°ÁźÜ„ÄĎ„Āł
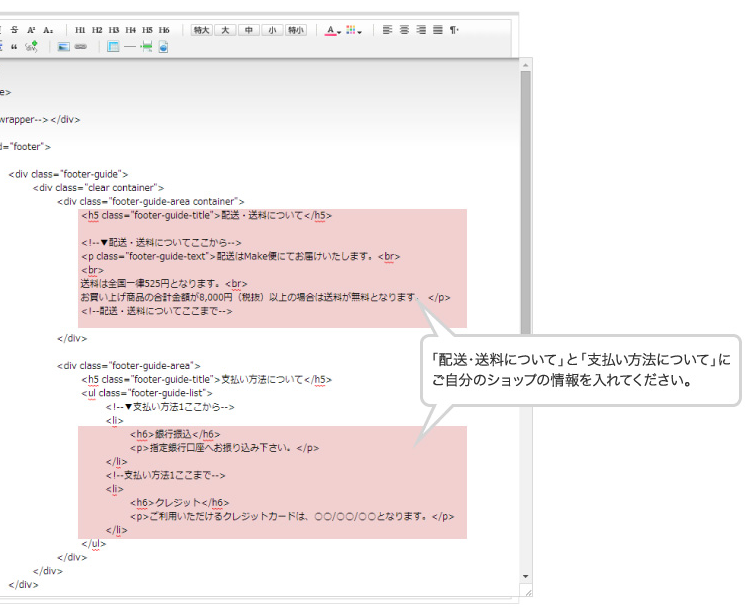
šłčśģĶ„É°„Éč„É•„Éľ„Āę„ÄĆťÖćťÄĀ„ÉĽťÄĀśĖô„Āę„Ā§„ĀĄ„Ā¶„Äć„ÄĆśĒĮśČē„ĀĄ„ÄćśÉÖŚ†Ī„āíŚÖ•Śäõ„Āô„āčÁģáśČÄ„ĀĆ„Āā„āä„Āĺ„Āô„Āģ„Āß„ÄĀ„ĀĒŤá™ŚąÜ„Āģ„ā∑„Éß„ÉÉ„Éó„ĀģśÉÖŚ†Ī„āíŚÖ•„āĆ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

„ÉĽťÄĀśĖô„ĀĆ„ĀĄ„ĀŹ„āČ„Ā™„Āģ„Āč„ÄĀ„Ā©„āď„Ā™śĪļśłąśĖĻś≥ē„ĀĆšĹŅ„Āą„āč„Āģ„Āč„Ā™„Ā©Ť≥ľŚÖ•ŤÄÖ„ĀĆ„Āô„ĀźÁĘļŤ™ć„Āß„Āć„āč„āą„ĀÜ„Āę„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ÄźŤ®≠Śģö3„ÄĎŚą©ÁĒ®ś°ąŚÜÖ„ÉĽšľöÁ§ĺś°ąŚÜÖ„ÉĽÁČĻŚģöŚēÜŚŹĖŚľēś≥ē„Éö„Éľ„āł„ā퍮≠Śģö„Āô„āč
„ĀĚ„Āģ1. Śą©ÁĒ®ś°ąŚÜÖ„Éö„Éľ„āł„ā퍮≠Śģö„Āô„āč
„ÄźSTEP1„ÄĎ„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„ā∑„Éß„ÉÉ„ÉóśÉÖŚ†Ī„ĀģŤ®≠Śģö„ÄĎ>„ÄźŚą©ÁĒ®ś°ąŚÜÖŤ®≠Śģö„ÄĎ„Āł
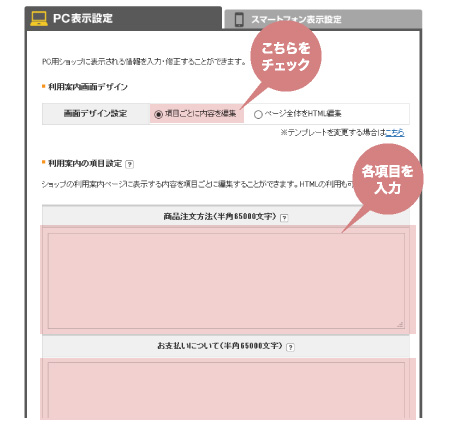
„ÄĆÁĒĽťĚĘ„Éá„ā∂„ā§„É≥Ť®≠Śģö„Äć„āí„ÄĆť†ÖÁõģ„ĀĒ„Ā®„ĀęŚÜÖŚģĻ„āíÁ∑®ťõÜ„Äć„Āꍮ≠Śģö„Āó„ÄĀ„ÄĆŚą©ÁĒ®ś°ąŚÜÖ„Āģť†ÖÁõģŤ®≠Śģö„Äć„ā흆ÖÁõģ„ĀĒ„Ā®„ĀęŚÖ•Śäõ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆŚą©ÁĒ®ś°ąŚÜÖŤ®≠Śģö„Äć
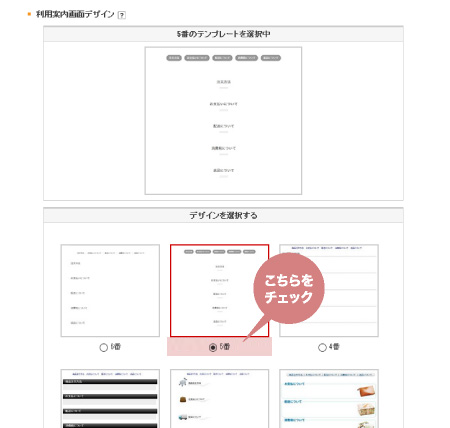
„ÄźSTEP2„ÄĎ„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ>„ÄźŚą©ÁĒ®ś°ąŚÜÖÁĒĽťĚĘ„Éá„ā∂„ā§„É≥„ÄĎ„Āł
„ÄĆ5Áē™„Äć„Āꍮ≠Śģö„Āó„Āĺ„Āó„āá„ĀÜ„Äā

„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆŚą©ÁĒ®ś°ąŚÜÖŤ®≠Śģö„Äć
„ÄźŚą©ÁĒ®ś°ąŚÜÖÁĒĽťĚĘ„āí„ā™„É™„āł„Éä„Éę„Āģ„Éá„ā∂„ā§„É≥„Āę„Āó„Āü„ĀĄŚ†īŚźą„ÄĎ
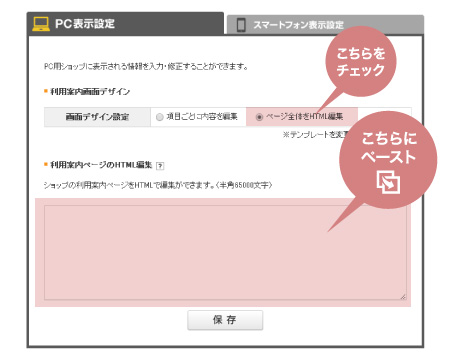
ÁĒĽťĚĘ„Éá„ā∂„ā§„É≥Ť®≠Śģö„āí„ÄĆ„Éö„Éľ„āłŚÖ®šĹď„āíHTMLÁ∑®ťõÜ„Äć„Āę„Āó„Ā¶HTMLÁ∑®ťõÜ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

‚Ėľšłč„Āģ„āĹ„Éľ„āĻ„āí„ā≥„ÉĒ„Éľ„Āó„Ā¶„ÄĀ„ĀäšĹŅ„ĀĄ„ĀŹ„Ā†„Āē„ĀĄ„Äā
|
1 2 3 4 5 6 7 8 |
<div class="main-contents" id="guide"> <h2>Śą©ÁĒ®ś°ąŚÜÖ</h2> <div class="inner-contents"> „Āď„Ā°„āČ„ĀęŚÜÖŚģĻ„ā퍮ėŤľČ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ </div> </div> |
„ĀĚ„Āģ2. šľöÁ§ĺś°ąŚÜÖ„Éö„Éľ„āł„ā퍮≠Śģö„Āô„āč
„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„ā∑„Éß„ÉÉ„ÉóśÉÖŚ†Ī„ĀģŤ®≠Śģö„ÄĎ>„ÄźšľöÁ§ĺś¶āŤ¶Ā„ĀģŤ®≠Śģö„ÄĎ„Āł

„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆšľöÁ§ĺś¶āŤ¶Ā„ĀģŤ®≠Śģö„Äć
‚Ėľšłč„Āģ„āĹ„Éľ„āĻ„āí„ā≥„ÉĒ„Éľ„Āó„Ā¶„ÄĀ„ĀäšĹŅ„ĀĄ„ĀŹ„Ā†„Āē„ĀĄ„Äā
|
1 2 3 4 5 6 7 8 |
<div class="main-contents" id="about"> <h2>„ā∑„Éß„ÉÉ„Éó„Āę„Ā§„ĀĄ„Ā¶</h2> <div class="inner-contents"> „Āď„Ā°„āČ„ĀęŚÜÖŚģĻ„ā퍮ėŤľČ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ </div> </div> |
„ĀĚ„Āģ3. ÁČĻŚģöŚēÜŚŹĖŚľēś≥ē„Éö„Éľ„āł„ā퍮≠Śģö„Āô„āč
„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„ā∑„Éß„ÉÉ„ÉóśÉÖŚ†Ī„ĀģŤ®≠Śģö„ÄĎ>„ÄźÁČĻŚģöŚēÜŚŹĖŚľēś≥ēŤ®≠Śģö„ÄĎ„Āł
ÁĒĽťĚĘ„Éá„ā∂„ā§„É≥Ť®≠Śģö„āí„ÄĆ„Éö„Éľ„āłŚÖ®šĹď„āíHTMLÁ∑®ťõÜ„Āô„āč„Äć„Āę„Āó„Ā¶HTMLÁ∑®ťõÜ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā

„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆÁČĻŚģöŚēÜŚŹĖŚľēś≥ēŤ®≠Śģö„Äć
‚Ėľšłč„Āģ„āĹ„Éľ„āĻ„āí„ā≥„ÉĒ„Éľ„Āó„Ā¶„ÄĀ„ĀäšĹŅ„ĀĄ„ĀŹ„Ā†„Āē„ĀĄ„Äā
|
1 2 3 4 5 6 7 8 |
<div class="main-contents" id="about"> <h2>ÁČĻŚģöŚēÜŚŹĖŚľē„ĀęťĖĘ„Āô„āčś≥ēŚĺč„ĀęŚüļ„Ā•„ĀŹŤ°®Á§ļ</h2> <div class="inner-contents"> „Āď„Ā°„āČ„ĀęŚÜÖŚģĻ„ā퍮ėŤľČ„Āó„Ā¶„ĀŹ„Ā†„Āē„ĀĄ </div> </div> |
„ÉĽŚą©ÁĒ®ś°ąŚÜÖ„ÉĽšľöÁ§ĺś°ąŚÜÖ„ÉĽÁČĻŚģöŚēÜŚŹĖŚľēś≥ē„Éö„Éľ„āł„ĀĮ„ÄĀŤ≥ľŚÖ•ŤÄÖ„Āę„Ā®„Ā£„Ā¶„ĀĮ„ÄĀ„ā∑„Éß„ÉÉ„Éó„Āģť°Ē„Ā®„Ā™„āč„Éö„Éľ„āł„Āę„Ā™„āä„Āĺ„Āô„Äā
„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āę„Āā„āŹ„Āõ„Āü„Éá„ā∂„ā§„É≥„Āę„ĀĚ„āć„Āą„āč„Āď„Ā®„Āß„ÄĀÁĶĪšłÄśĄü„Āģ„Āā„āčś°ąŚÜÖ„Éö„Éľ„āł„ĀĆ„Āß„Āć„Āĺ„Āô„Äā
„ÄźŤ®≠Śģö4„ÄĎ„Éá„ā∂„ā§„É≥„ĀģÁīį„Āč„ĀĄŤ®≠Śģö„āí„Āô„āč
„Äź1„ÄĎ„Äź„ā∑„Éß„ÉÉ„ÉóšĹúśąź„ÄĎ>„Äź„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ>„ÄźŚüļśú¨„Éá„ā∂„ā§„É≥Ť®≠Śģö„ÄĎ„Āł
„ÄĆ„ā∑„Éß„ÉÉ„Éó„ɨ„ā§„āĘ„ā¶„ÉąťĀłśäě„Äć„āí„ÄĆŚ∑¶śŹÉ„Āą„Äć„Āꍮ≠Śģö„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ÄĆ„āŅ„ā§„Éą„Éę„ā§„É°„Éľ„āł„ĀģšĹôÁôĹŤ®≠Śģö„Äć„āí„ÄĆšĹôÁôĹ„āíŚÖ•„āĆ„Ā™„ĀĄ„Äć„Āꍮ≠Śģö„Āó„Āĺ„Āó„āá„ĀÜ„Äā

„ā™„É≥„É©„ā§„É≥„Éě„Éč„É•„āĘ„Éę„ÄĆŚüļśú¨„Éá„ā∂„ā§„É≥Ť®≠Śģö„Äć
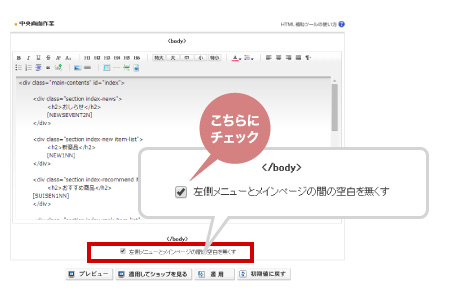
„Äź2„ÄĎ„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥„ÄĎ>„Äź„Éą„ÉÉ„Éó„Éö„Éľ„āłÁ∑®ťõÜ„ÄĎ> „Äźšł≠Ś§ģÁĒĽťĚĘÁģ°ÁźÜ„ÄĎ„Āł
„ā®„Éá„ā£„āŅ„Éľšłč„Āģ„ÄĆŚ∑¶ŚĀī„É°„Éč„É•„Éľ„Ā®„É°„ā§„É≥„Éö„Éľ„āł„ĀģťĖď„ĀģÁ©ļÁôĹ„āíÁĄ°„ĀŹ„Āô„Äć„Āę„ÉĀ„āß„ÉÉ„āĮ„āíŚÖ•„āĆ„Āĺ„Āó„āá„ĀÜ„Äā

„ÉĽ„Āď„Ā°„āČ„ĀģŤ®≠Śģö„ĀĮŚŅÖť†ą„Āß„ĀĮ„Āā„āä„Āĺ„Āõ„āď„ĀĆ„ÄĀ„āą„āäśēī„Ā£„Āü„Éá„ā∂„ā§„É≥„Āģ„Āü„āĀ„Āꍮ≠Śģö„Āó„Ā¶„Āä„ĀĄ„Āü„ĀĽ„ĀÜ„ĀĆ„āą„ĀĄ„Āß„Āó„āá„ĀÜ„Äā
Ť®≠ŚģöŚģĆšļÜÔľĀ
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„Éô„Éľ„ā∑„ÉÉ„āĮ„ÉĘ„Éľ„ÉČÔľąPCԾȄĀģ„ÄźFashion„ÄĎ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„āí„ĀĒŚą©ÁĒ®„Āģťöõ„Āę„ĀäŚĹĻÁęč„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ












