こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、うっかりCSSなどのソースを消してしまった場合に、テンプレートの初期値のソースを確認する方法をご紹介します!
こんなお悩みありませんか?
・テンプレートのソースを誤って消してしまった・・
・テンプレートのデザインをカスタマイズしてたけど、やっぱり初期値のソースに戻したい!
うっかりソースを消しちゃった!
そんな場合に便利なテンプレートの初期値を確認する方法
それでは、PCとスマホの場合と、早速みていきましょう!
その1. PCの初期値ソース確認方法
初期値データをダウンロードする!
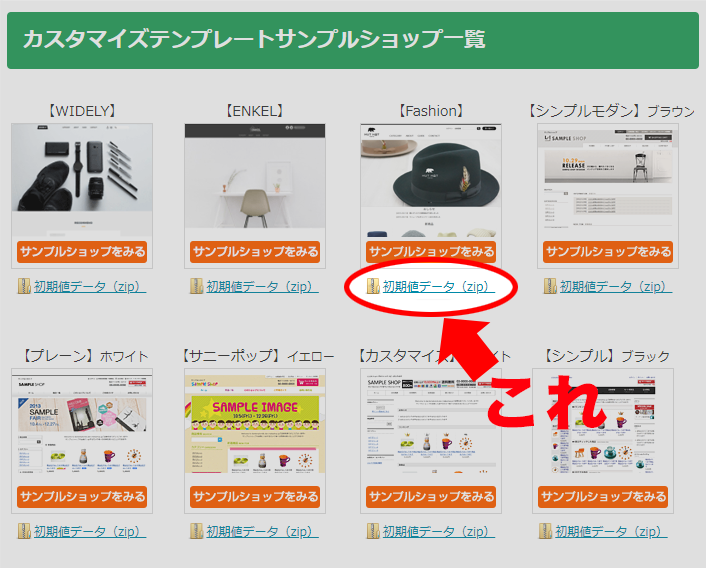
オンラインマニュアル「サンプルショップ一覧」を開きましょう。
各テンプレートの下に、「初期値データ(zip)」とリンクがあるので、ここをクリックするとテンプレートごとの初期値データをzipファイルでダウンロードすることができます。

→ダウンロードしたファイルは、EUC-JP形式に対応したテキストエディタで確認できます。
・zipファイル内にある「ファイル名」と「データ内容対象画面」を確認したい場合は、
オンラインマニュアル「zipファイル内対象データ一覧」をご参考ください。
→ 例えば共通CSS管理や、商品詳細画面のソースは、以下のファイルを参照しましょう。
【共通CSS管理】・・「m_sys_common.txt」
【商品詳細画面管理】・・「design_detailpage.txt」
その2. スマホの初期値ソース確認方法
スマホの場合は、全体のソースを確認する方法と、各画面で初期値のソースに戻すこともできます。
(1)全体のソースを確認する!
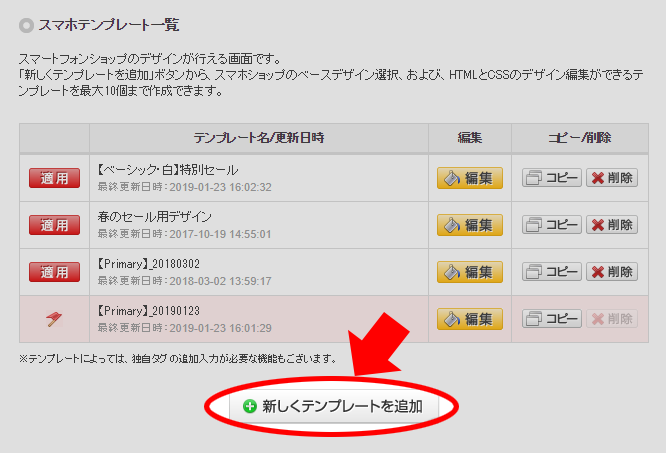
【ショップデザイン(スマホ)】>【スマホデザインの設定】>「新しくテンプレートを追加」
新しくテンプレートを追加することで、選択したベースデザインの初期値を各画面から参照することができます。

→今使っているデザインはそのままで、ソースを確認できます!
(2)初期値に戻す!
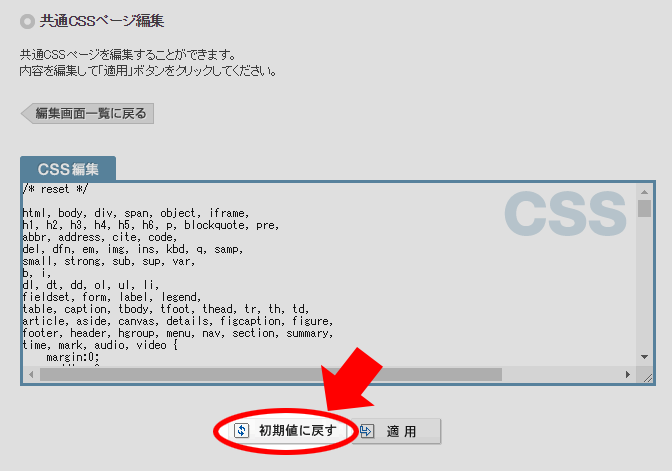
【ショップデザイン(スマホ)】>【スマホデザインの設定】>「編集」から
各画面の下位置にある「初期値に戻す」をクリックすると、セットしているテンプレートの初期値ソースに戻すことができます。

→上書きしたくない場合は、個別にソースをとっておくようにしましょう。
いかがでしたでしょうか。
初期値のソースはかんたんに確認することができますが、慌てることがないように前もってバックアップしておくことも大切です!
ショップデザインバックアップしてますか?!も合わせてご参照ください。
それではまた!