„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
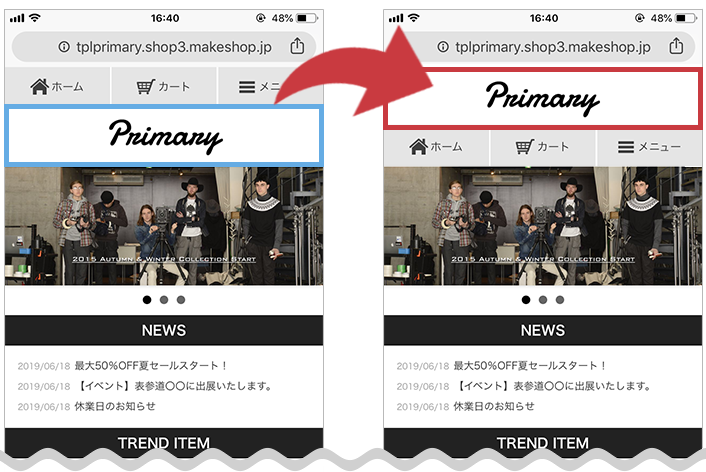
šĽäŚõě„ĀĮ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„ÄźPrimary„ÄĎ„ĀĒŚą©ÁĒ®„Āß„ÄĀ„ā∑„Éß„ÉÉ„Éó„É≠„āī„āí„āą„āäÁõģÁęč„Āü„Āõ„Āü„ĀĄŚ†īŚźą„Āę„Āä„Āô„Āô„āĀ„Ā™„ÄĀ„É≠„āī„āíšłÄÁē™šłäšĹćÁĹģ„ĀęťÖćÁĹģ„Āô„āčśĖĻś≥ē„āí„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÉĽ„ā∑„Éß„ÉÉ„Éó„É≠„āī„āí„Éö„Éľ„āł„ĀģšłÄÁē™šłäÔľą„Éä„Éď„ā≤„Éľ„ā∑„Éß„É≥„ĀģšłäšĹćÁĹģԾȄĀꍰ®Á§ļ„Āó„Āü„ĀĄ
[ťõ£śėďŚļ¶ ‚ėÖ‚ėÜ‚ėÜ ]
„āĻ„Éě„Éõ„ÄźPrimary„ÄĎ„ā∑„Éß„ÉÉ„Éó„É≠„āī„āíÁĒĽťĚĘ„ĀģšłÄÁē™šłä„ĀęťÖćÁĹģ„Āó„Āü„ĀĄ
śČ蝆܄ĀĮ„ÄĀ„Äź„Éė„ÉÉ„ÉÄ„Éľ„ÄĎ„Ā®„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ„āíÁ∑®ťõÜ„Āô„āč„Ā†„ĀĎÔľĀ
„ĀĚ„āĆ„Āß„ĀĮ„ÄĀ„Āē„Ā£„ĀĚ„ĀŹ„ĀŅ„Ā¶„ĀĄ„Āć„Āĺ„Āó„āá„ĀÜ„Äā
Ť®≠ŚģöśĖĻś≥ē
„Äź„Éė„ÉÉ„ÉÄ„Éľ„ÄĎHTML„āíÁ∑®ťõÜ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ> „Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
„ÄÄťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ„Äź„Éė„ÉÉ„ÉÄ„Éľ„ÄĎ„Āł
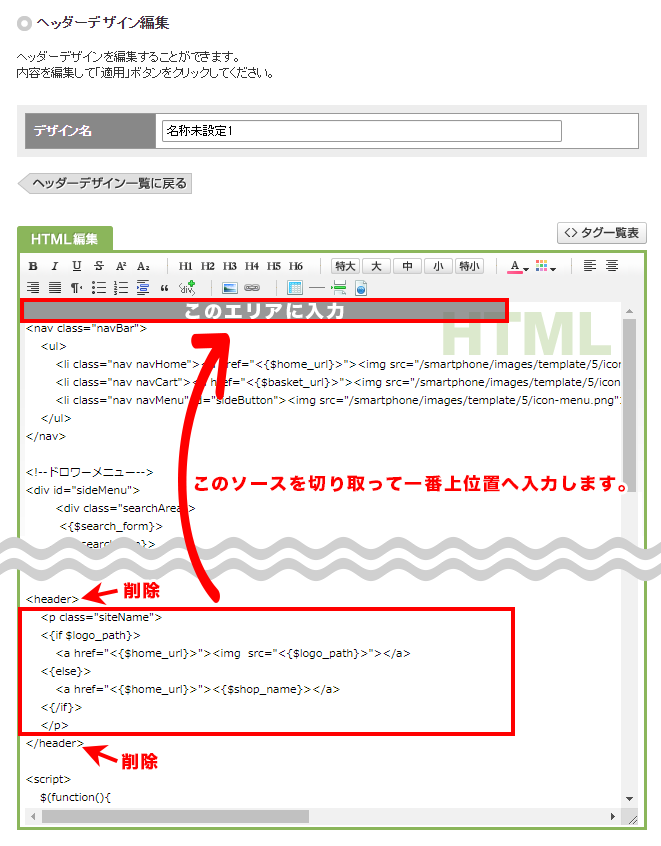
„ÄĆ„Éė„ÉÉ„ÉÄ„Éľ„Éá„ā∂„ā§„É≥Á∑®ťõÜ„Äć„Āģ„ÄĆHTMLÁ∑®ťõÜ„ÄćŚÜÖ„Āģ„ÄĆ<header> ÔĹě </header>„Äć„Āߌõ≤„Āĺ„āĆ„Ā¶„ĀĄ„ā蚳荮ė„Āģ„āĹ„Éľ„āĻ„āí„ā®„Éá„ā£„āŅ„ā®„É™„āĘ„ĀģšłÄÁē™šłäšĹćÁĹģ„ĀłÁ߼Śčē„Āó„Āĺ„Āô„Äā
‚ÄĽ„Āď„Āģśôā„ÄĀ„ÄĆ<header>„Äć„ÄĆ</header>„Äć„āŅ„āį„ĀĮŚČäťô§„Āó„Āĺ„Āô„Äā
|
1 2 3 4 5 6 7 |
<p class="siteName"> <{if $logo_path}> <a href="<{$home_url}>"><img src="<{$logo_path}>"></a> <{else}> <a href="<{$home_url}>"><{$shop_name}></a> <{/if}> </p> |

„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎCSS„āíÁ∑®ťõÜ
„Äź„ā∑„Éß„ÉÉ„Éó„Éá„ā∂„ā§„É≥Ôľą„āĻ„Éě„ÉõԾȄÄĎ> „Äź„āĻ„Éě„Éõ„Éá„ā∂„ā§„É≥„ĀģŤ®≠Śģö„ÄĎ
„ÄÄťĀ©ÁĒ®šł≠„Āģ„āĻ„Éě„Éõ„ÉÜ„É≥„Éó„ɨ„Éľ„Éą„Āģ„ÄĆÁ∑®ťõÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ
„ÄźŚÖĪťÄöCSSÁģ°ÁźÜ„ÄĎ „Āł
ŚÖĪťÄöCSS„Éö„Éľ„āłÁ∑®ťõÜ„ÄĆCSSÁ∑®ťõÜ„Äć„ā®„Éá„ā£„āŅ„Éľ„ā®„É™„āĘ„ĀꍮėŤľČ„Āē„āĆ„Ā¶„ĀĄ„āčCSS„ĀģśĆáŚģöÔľą5ÁģáśČÄԾȄā팧Ȝõī„Āó„Āĺ„Āô„Äā
„Äź1„ÄĎheader„Āģ„āĹ„Éľ„āĻ„āíšŅģś≠£„Āó„Āĺ„Āô„ÄāÔľą275Ť°ĆÁõģšĽėŤŅĎÔľČ
|
1 2 3 |
header{ margin-top:47px; } |
‚Üď
|
1 2 3 4 5 6 7 8 |
header{ position: fixed; width: 100%; background: #fff; z-index: 1; top: 0; left:0; } |
„Äź2„ÄĎ.navBar„Āģ.navBar„Āģ„ÄĆposition„Äć„ÄĆtop„Äć„ÄĆleft„Äć„Éó„É≠„ÉĎ„ÉÜ„ā£„āíŚČäťô§„Āó„Āĺ„Āô„ÄāÔľą138Ť°ĆÁõģšĽėŤŅĎÔľČ
|
1 2 3 4 5 6 7 8 9 |
.navBar{ position:fixed; top:0; left:0; width:100%; z-index:1000; background:#fff; border-bottom:1px solid #fff; } |
‚Üď
|
1 2 3 4 5 6 |
.navBar{ width: 100%; z-index: 1000; background: #fff; border-bottom: 1px solid #fff; } |
„Äź3„ÄĎ#sideMenu„Āģ„ÄĆtop:47px„Äć„Āę„É≠„āī„Āģťęė„ĀēÔľą50pxԾȄāíŤ∂≥„Āó„ĀüśēįŚÄ§„ĀꌧȜõī„Āó„Āĺ„Āô„Äā
Ôľą191Ť°ĆÁõģšĽėŤŅĎÔľČ
|
1 2 3 4 5 6 7 8 9 |
#sideMenu{ position:fixed; top:47px; right:-270px; width:270px; height:100%; background:#4f4f4f; overflow:scroll; } |
‚Üď
|
1 2 3 4 5 6 7 8 9 |
#sideMenu{ position:fixed; top:97px;/* 47pxÔľč„É≠„āī„Āģťęė„Āē„ĀģśēįŚÄ§ */ right:-270px; width:270px; height:100%; background:#4f4f4f; overflow:scroll; } |
„Äź4„ÄĎ#mainContents„Āę„āā„ÄĆtop:47px„Äć„Āę„É≠„āī„Āģťęė„ĀēÔľą50pxԾȄāíŤ∂≥„Āó„ĀüśēįŚÄ§„āíŤŅŌ䆄Āó„Āĺ„Āô„Äā
Áģ°ÁźÜ„Āó„āĄ„Āô„ĀĄÁģáśČÄ„Āč„ÄĀŚąÜ„Āč„āČ„Ā™„ĀĄŚ†īŚźą„ĀĮšłÄÁē™šłč„ĀęŤŅĹŤ®ė„ĀŹ„Ā†„Āē„ĀĄ„Äā
|
1 2 3 |
#mainContents{ margin-top: 97px;/* 47pxÔľč„É≠„āī„Āģťęė„Āē„ĀģśēįŚÄ§ */ } |
„ÉĽ„É≠„āī„Āģťęė„Āē„ĀģśēįŚÄ§„ĀĮ„ÄĀ„ā∑„Éß„ÉÉ„Éóśßė„Āģ„É≠„āī„āĶ„ā§„āļ„ĀģśēįŚÄ§„āíŤ∂≥„Āó„Ā¶ŤŅĹŤ®ė„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ÉĽ„āĹ„Éľ„āĻ„ĀģŤ°Ćśēį„Ā™„Ā©„āíÁĘļŤ™ć„Āô„ā茆īŚźą„ÄĀÁĄ°śĖô„ĀģHTML„ā®„Éá„ā£„āŅ„ā팹©ÁĒ®„Āô„āč„Ā®šĺŅŚą©„Āß„ĀôÔľĀ
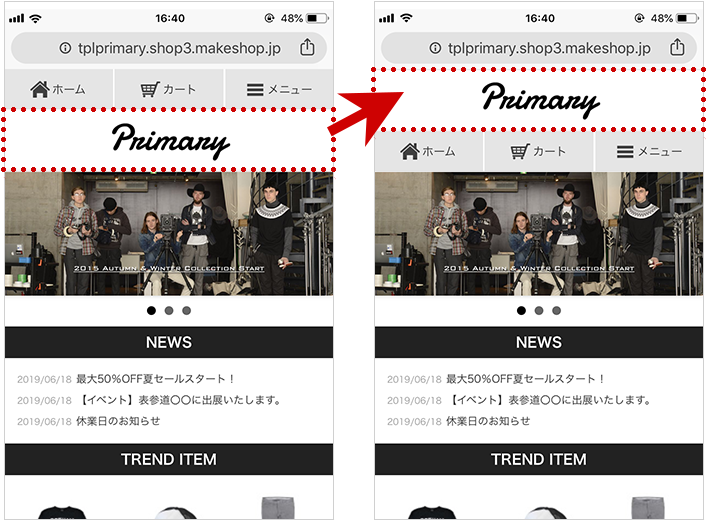
ŚģĆšļÜÔľĀ

‚Üí„É≠„āī„āíšłä„ĀęťÖćÁĹģ„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āó„ĀüÔľĀ
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„ā∑„Éß„ÉÉ„Éó„É≠„āī„āí„āą„āä„āĘ„ÉĒ„Éľ„Éę„Āó„Āü„ĀĄŚ†īŚźą„Āę„Āú„Ā≤„Ā䍩¶„Āó„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ