こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はクリエイターモード「商品レビュー」機能を表示するソース例をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
商品レビューを表示するHTMLソース例
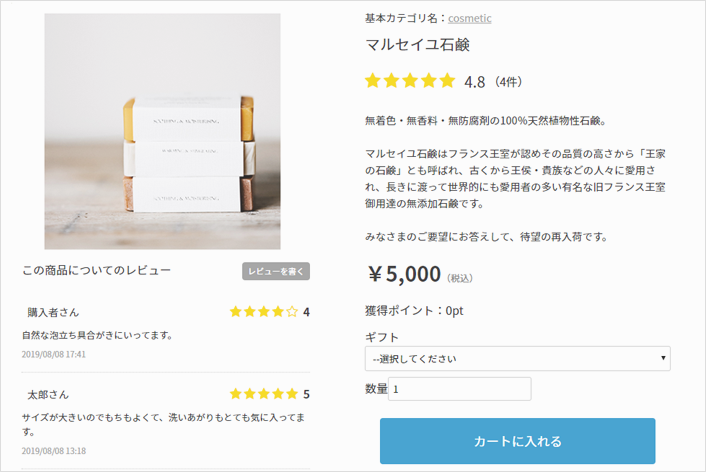
商品詳細ページ
商品詳細ページでの商品レビューの表示例は、サンプルショップ【Complete】で確認することができます。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細
「HTML」欄
表示させたい位置に追記してください。書くときはループ処理の中に必ず書くようにしましょう。
▼HTML(8行分)
<!--商品レビュー-->
<{if $item.review.is_enabled && 0 < $item.review.total_count}>
<div class="item-review">
<{$item.review.star_html}>
<p class="item-review-average"><{$item.review.average}></p>
<p class="item-review-count">(<{$item.review.total_count}>件)</p>
</div>
<{/if}>
▼HTML(32行分)
<!--商品レビュー-->
<{if $item.review.is_enabled}>
<div class="item-review-detail">
<h3 class="item-section-title item-review-title">この商品についてのレビュー<div class="btn-wrap btn-review-post-wrap"><a href="<{$item.review.post_url}>" class="btn btn-review-post">レビューを書く</a></div></h3>
<{if $item.review.has_item}>
<ul class="review-list item-review-list">
<{section name=i loop=$item.review.list}>
<li class="review-list-unit">
<div class="review-list-head">
<p class="review-list-name"><i class="fa fa-user-circle-o" aria-hidden="true"></i><span><{$item.review.list[i].reviewer_name}></span>さん</p>
<div class="review-list-score-wrap">
<div class="review-star"><{$item.review.list[i].star_html}></div>
<p class="review-score"><{$item.review.list[i].score}></p>
</div>
</div>
<div class="review-list-content"><{$item.review.list[i].content}></div>
<p class="review-list-date"><{$item.review.list[i].date.year}>/<{$item.review.list[i].date.month}>/<{$item.review.list[i].date.day}> <{$item.review.list[i].date.hour}>:<{$item.review.list[i].date.minute}></p>
</li>
<{/section}>
</ul>
<div class="btn-wrap btn-review-list-wrap"><a href="<{$item.review.list_url}>" class="btn btn-review-list">レビュー一覧を見る</a></div>
<{else}>
<div class="review-list-empty">
<p class="review-list-text">レビューはまだありません</p>
</div>
<{/if}>
</div>
<{/if}>
商品レビュー一覧ページ
商品レビュー一覧ページでの商品レビュー表示例は、サンプルショップ【Complete】で確認することができます。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品レビュー一覧
「HTML」欄
表示させたい位置に追記してください。
▼HTML(76行分)
<!--商品レビュー-->
<h2 class="section-title review-title"><em><{$item.name}></em>のレビュー一覧</h2>
<!--レビュー対象商品-->
<div class="review-item-wrap">
<div class="review-item-image">
<img src="<{$item.image_S}>" alt="<{$item.name}>">
</div>
<div class="review-item-info">
<p class="review-item-category"><{$item.base_category.name}></p>
<p class="review-item-name"><a href="<{$item.url}>"><{$item.name}></a></p>
<{if $review.has_item}>
<div class="total-review">
<div class="review-star"><{$review.star_html}></div>
<p class="review-average"><{$review.average}></p>
<p class="review-count">(<{$review.total_count}>件)</p>
</div>
<{/if}>
</div>
</div>
<div class="review-item-btn"><a href="<{$review.post_url}>" class="btn btn-review-post">レビューを書く</a></div>
<div class="list-head review-list-head">
<p class="category-count">全<{$review.total_count}>件中<{$review.display_count}>件表示</p>
</div>
<!--レビュー一覧-->
<{if $review.has_item}>
<ul class="review-list all-review">
<{section name=i loop=$review.list}>
<li class="review-list-unit">
<div class="review-list-head">
<div class="review-head-wrap">
<p class="review-name"><i class="fa fa-user-circle-o" aria-hidden="true"></i><span><{$review.list[i].reviewer_name}></span>さん</p>
<div class="review-list-score-wrap">
<div class="review-star"><{$review.list[i].star_html}></div>
<p class="review-score"><{$review.list[i].score}></p>
</div>
</div>
<p class="review-list-date"><{$review.list[i].date.year}>/<{$review.list[i].date.month}>/<{$review.list[i].date.day}> <{$review.list[i].date.hour}>:<{$review.list[i].date.minute}></p>
</div>
<div class="review-list-content"><{$review.list[i].content}></div>
</li>
<{/section}>
</ul>
<{if $review.pager.has_item}>
<ul class="pager">
<{if !$review.pager.is_first_display}>
<li><a href="<{$review.pager.first_url}>"><span class="btn-prev">一番前へ</span></a></li>
<{/if}>
<{foreach from=$review.pager.list item=review_list}>
<{if $review_list.is_current_page}>
<li><span class="current"><{$review_list.number}></span></li>
<{else}>
<li><a href="<{$review_list.url}>"><span><{$review_list.number}></span></a></li>
<{/if}>
<{/foreach}>
<{if !$review.pager.is_last_display}>
<li><a href="<{$review.pager.last_url}>"><span class="btn-next">最後へ</span></a></li>
<{/if}>
</ul>
<{/if}>
<{else}>
<p class="empty">この商品のレビューはまだありません。</p>
<{/if}>
商品レビュー投稿ページ
商品レビュー投稿ページでの商品レビュー表示例は、サンプルショップ【Complete】で確認することができます。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品レビュー投稿
「HTML」欄
表示させたい位置に追記してください。
▼HTML(51行分)
<!--商品レビュー-->
<h2 class="section-title review-title"><em><{$item.name}></em>のレビュー投稿</h2>
<!--レビュー対象商品-->
<div class="review-item-wrap">
<div class="review-item-image">
<img src="<{$item.image_S}>" alt="<{$item.name}>">
</div>
<div class="review-item-info">
<p class="review-item-category"><{$item.base_category.name}></p>
<p class="review-item-name"><a href="<{$item.url}>"><{$item.name}></a></p>
<{if $review.has_item}>
<div class="total-review">
<{$review.star_html}>
<p class="review-average"><{$review.average}></p>
<p class="review-count">(<{$review.count}>件)</p>
</div>
<{else}>
<p>まだレビューはありません</p>
<{/if}>
</div>
</div>
<!--レビュー投稿フォーム-->
<div class="review-form-wrap">
<dl class="review-form">
<dt class="review-form-title">
ニックネーム
</dt>
<dd class="review-form-content">
<input type="text" data-id="<{$review.name_id}>">
</dd>
</dl>
<dl class="review-form">
<dt class="review-form-title">
評価
</dt>
<dd class="review-form-content">
<{$review.star_select_html}>
</dd>
</dl>
<dl class="review-form">
<dt class="review-form-title">
コメント
</dt>
<dd class="review-form-content">
<textarea name="" id="" cols="30" rows="10" data-id="<{$review.content_id}>"></textarea>
</dd>
</dl>
<a href="<{$review.entry_url}>" class="btn review-post-btn">この内容でレビューを投稿する</a>
</div>
商品一覧系・商品カテゴリー・商品検索結果ページ
商品を一覧で表示させる際に、その商品のレビュー件数や評価を表示させることができます。
商品レビュー情報を表示させたい画面内に追記してください。
▼HTML(8行分)
<!--商品レビュー星-->
<{if $●●●.list[i].has_review}>
<div class="item-list-review">
<{$●●●.list[i].review.star_html}>
<p class="item-list-review-rate"><{$●●●.list[i].review.average}></p>
<p class="item-list-review-count">[<{$●●●.list[i].review.total_count}>件]</p>
</div>
<{/if}>
・●●●は、表示したい画面によって異なります。タグリファレンスをご確認くだささい。
トップページ
トップページでの新着の商品レビューの表示は、サンプルショップ【Complete】で確認することができます。
ショップデザイン / テンプレート選択・編集 / クリエイターモード / トップ
「HTML」欄
▼HTML(32行分)
新着の商品レビュー一覧を表示させたい位置に追記してください。
<!--商品レビュー-->
<{if $review_item.has_item}>
<section class="section index-info">
<h2 class="section-title index-title">新着レビュー</h2>
<ul class="review-list index-review-list">
<{section name=i loop=$review_item.list max=5}>
<li class="review-list-unit">
<div class="review-list-info">
<a href="<{$review_item.list[i].url}>"><img src="<{$review_item.list[i].image_S}>" alt="<{$review_item.list[i].name}>"></a>
<p class="review-list-category"><a href="<{$review_item.list[i].base_category.url}>"><{$review_item.list[i].base_category.name}></a></p>
<p class="review-list-name"><a href="<{$review_item.list[i].url}>"><{$review_item.list[i].name}></a></p>
</div>
<div class="review-list-content-wrap">
<div class="review-list-head">
<div class="review-head-wrap">
<p class="review-list-name"><i class="fa fa-user-circle-o" aria-hidden="true"></i><span><{$review_item.list[i].reviewer_name}></span>さん</p>
<div class="review-score-wrap">
<div class="review-star"><{$review_item.list[i].star_html}></div>
<p class="review-score"><{$review_item.list[i].score}></p>
</div>
</div>
<p class="review-list-date"><{$review_item.list[i].date.year}>/<{$review_item.list[i].date.month}>/<{$review_item.list[i].date.day}> <{$review_item.list[i].date.hour}>:<{$review_item.list[i].date.minute}></p>
</div>
<div class="review-list-content"><{$review_item.list[i].content}></div>
</div>
</li>
<{/section}>
</ul>
</section>
<{/if}>
商品レビューを表示するCSS例
CSS例
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 全ページ共通
「CSS」欄
管理しやすい箇所か、一番下に追記してください。
▼CSS(199行分)
/******************************** 商品レビュー */
.item-list-review {
display: flex;
align-items: center; }
.item-list-review .reviewRateStar::before {
font-size: 1rem; }
.item-list-review-rate {
margin: 0 8px;
font-weight: bold;
font-size: 1rem; }
/******************************** REVIEW */
.index-review-list .review-list-unit {
display: flex; }
.index-review-list .review-list-info {
width: 180px;
text-align: left;
font-size: 0.8rem;
margin-right: 16px; }
.index-review-list .review-list-info img {
margin: 0 auto;
max-width: 100%;
height: auto; }
.index-review-list .review-list-content-wrap {
flex: 1; }
.index-review-list .review-list-name,
.index-review-list .review-score-wrap {
display: inline-block; }
.index-review-list .reviewRateStar::before {
font-size: 0.9rem; }
/******************************** REVIEW STAR */
.reviewRateStar {
display: inline-block;
font-size: 0;
color: #F8D803; }
.reviewRateStar::before {
font-family: 'Font Awesome 5 Free';
content: "\f005";
font-size: 1.5rem;
font-weight: 900; }
.starOff::before {
font-family: 'Font Awesome 5 Free';
content: "\f005";
font-weight: 400; }
.starHalf::before {
font-family: 'Font Awesome 5 Free';
content: "\f5c0"; }
/******************************** ITEM REVIEW */
.item-review {
text-align: left;
display: flex;
align-items: center;
padding-top: 16px; }
.item-review-average {
font-size: 1.3rem;
margin: 0 4px 0 12px; }
/******************************** ITEM REVIEW LIST */
.item-review-detail {
text-align: left;
margin-top: 48px; }
.item-review-title {
position: relative;
margin-bottom: 16px; }
.btn-review-post-wrap {
position: absolute;
right: 0;
top: 0; }
.item-review-detail .btn-review-post {
margin: 0;
padding: 4px 8px;
width: auto;
display: inline-block;
font-size: 0.7rem;
background: #999; }
.review-list-unit {
padding: 16px 0;
font-size: 0.9rem;
border-bottom: 1px dotted #ccc; }
.review-list-head {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 8px; }
.review-star,
.review-score {
display: inline-block; }
.review-list-score-wrap .reviewRateStar::before {
font-size: 1.1rem; }
.review-score {
margin-left: 4px;
font-weight: bold;
font-size: 1.0rem; }
.review-list-content {
font-size: 0.8rem;
text-align: left; }
.review-list-date {
font-size: 0.7rem;
margin-top: 8px;
color: #999; }
.review-list-text {
text-align: center;
color: #999;
margin-top: 64px; }
/* -----------------------------------------------------------------
review
----------------------------------------------------------------- */
.review-title {
font-size: 1.5rem;
margin-top: 24px;
margin-bottom: 48px;
text-align: left; }
.review-title em {
font-weight: bold; }
.review-item-wrap {
display: flex;
padding: 16px;
border: 1px solid #ddd;
border-radius: 6px;
background: #f0f0f0; }
.review-item-image {
width: 100px; }
.review-item-image img {
max-width: 100%; }
.review-item-info {
flex: 1;
text-align: left;
margin-left: 16px;
font-size: 0.9rem; }
.total-review {
margin-top: 8px; }
.total-review .reviewRateStar::before {
font-size: 1.1rem; }
.review-average,
.review-count {
display: inline-block; }
.review-average {
font-weight: bold;
margin-left: 8px;
font-size: 1.2rem; }
.review-item-btn {
text-align: right; }
.btn-review-post {
width: auto;
display: inline-block;
padding: 8px 24px; }
.all-review {
margin-bottom: 48px; }
.all-review .review-head-wrap {
width: 70%;
text-align: left; }
.all-review .review-list-content {
text-align: left; }
.all-review .review-name,
.all-review .review-list-score-wrap {
display: inline-block; }
.review-form-wrap {
width: 600px;
margin: 48px auto 32px; }
.review-form {
display: flex;
text-align: left;
padding: 16px 0; }
.review-form-title {
width: 200px; }
.review-form-content {
flex: 1; }
.review-form-content input, .review-form-content textarea {
width: 100%; }
・ソースは一例となります。自由にデザインを調整して表示しましょう。
ご注意
「商品レビュー一覧」と「商品レビュー投稿」には他の画面と同じソースが必要です。
(※必須のタグがないとレビュー投稿できない場合があります)
・<html>、<head>、<body>のソース
・CSSの指定(<link href=”<{$page.css}>” rel=”stylesheet”>)
・以下のシステムタグ 参考:タグリファレンス
$makeshop.head<!--タグ内に必ず記載ー--> $makeshop.body_top<!--body開始タグ直後に必ず記載--> $makeshop.body_bottom<!--body終了タグ直前に必ず記載-->
・サンプルショップのような星を表示したい場合は、webフォントの指定が必要です。
<link href=”https://use.fontawesome.com/releases/v5.6.1/css/all.css” rel=”stylesheet”>
クリエイターモードで商品レビューを表示する際にどうぞご参考ください。
それではまた!